
表单验证:
需要注意的一点是:
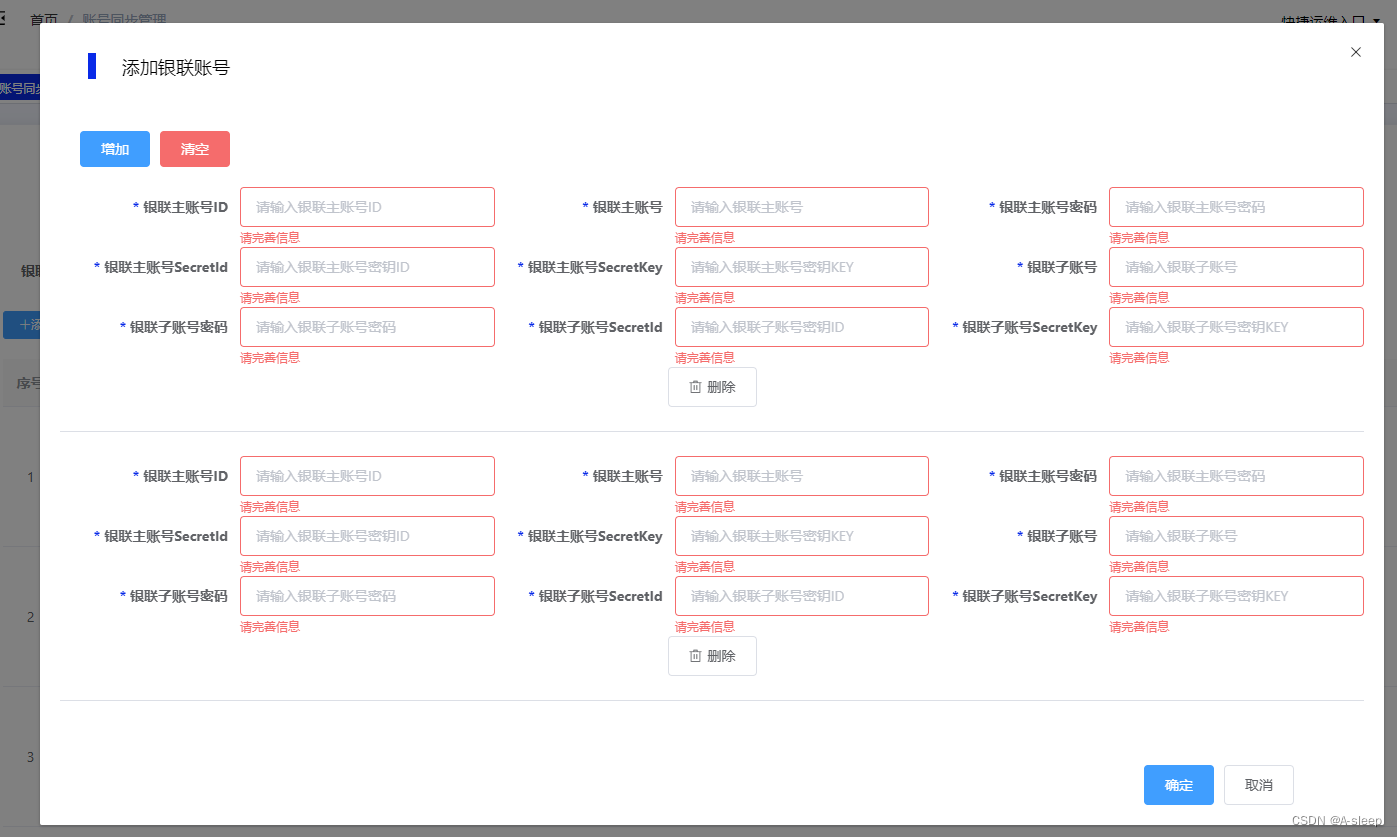
普通表单验证单项依靠的是prop…而动态生成的表单要用:prop
书写的语法是:prop=“‘cloudAccounts.’ + index +’.objectDetails’”,cloudAccounts是v-for绑定的数组,index是索引,objectDetails是表单绑定的v-model的名称,然后用.把他们链接起来。
所以总结起来的语法就是:prop=“‘v-for绑定的数组.’ + index + ‘.v-model绑定的变量’”
还有一个需要注意就是v-for的写法,要将表单的model名写进去
<div class="moreRulesIn" v-for="(item, index) in addForm.cloudAccounts" :key="item.key">
<template>
<div>
<el-dialog
title="添加银联账号"
:visible="addYlyaccountShowDialog"
top="6vh"
@close="handleClose"
:before-close="beforeClose"
width="70%"
>
<el-form ref="form" :model="addForm" label-width="180px">
<div class="moreRules">
<div style="margin: 0px 0px 20px 20px">
<el-button @click="addUser" size="medium" type="primary"
>增加</el-button
>
<el-button @click="initData" size="medium" type="danger"
>清空</el-button
>
</div>
<div
class="moreRulesIn"
v-for="(item, index) in addForm.cloudAccounts"
:key="item.key"
>
<el-row>
<el-col :span="8">
<el-form-item
label="银联主账号ID"
:prop="'cloudAccounts.' + index + '.accountTenantId'"
:rules="[{ required: true, message: '请完善信息' }]"
>
<el-input
v-model.trim="item.accountTenantId"
placeholder="请输入银联主账号ID"
type="number"
class="el-select_box"
maxlength="40"
></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item
label="银联主账号







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 8295
8295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








