有功夫的兄弟可以看看我的博客 www.maple.ink
扩展自定义工具栏
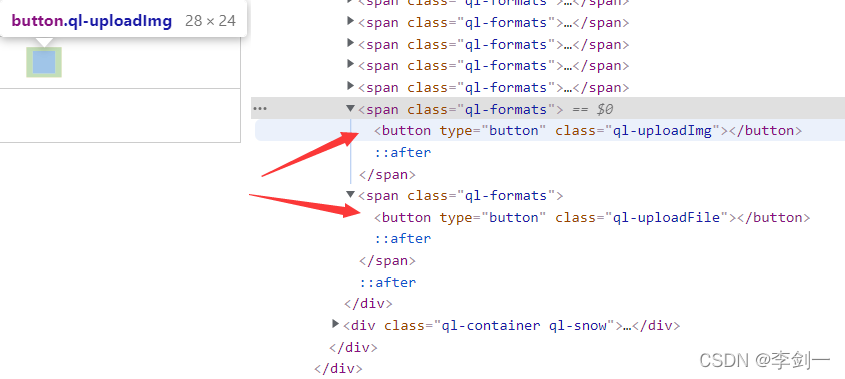
增加自定义的 toolbar ,在 mounted 方法中监听DOM节点创建,向内插入图标/文字,即可展示出来。在 handler 对象中增加对上方自定义 toolbar 的监听,触发方法。
// 首先在 toolbar 中增加相应的参数,这时在页面中相应的 DOM 结构其实已经创建完成了
editorOptions: {
modules: {
toolbar: {
container: [
['uploadImg'], // 扩展上传图片
['uploadFile'] // 扩展上传文件
],
},
}
}

富文本编辑器准备好后,即可增加图标/文字方便实用。
onEditorReady() {
console.log('富文本编辑器准备完成');
document.querySelector('.ql-formats .ql-uploadImg').innerText = '图';
document.querySelector('.ql-formats .ql-uploadFile').innerText = '文';
},
向拓展的工具图标绑定方法:
data() {
return {
editorOptions: {
modules: {
toolbar: {
container: [
['uploadImg'], // 扩展上传图片
['uploadFile'] // 扩展上传文件
],
handlers: {
'uploadImg': () => {
// 注意这里使用的是箭头函数,利用了箭头函数中this的特性
this.onUploadImage();
}
}
},
}
}
}
},
methods: {
onUploadImage() {
console.log('触发上传');
}
}
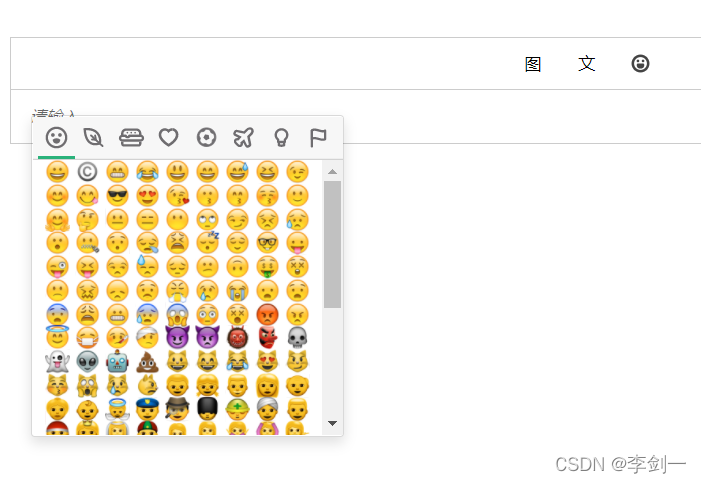
插入表情
可通过 quill-emoji 插件扩展 vue-quill-editor 的表情。
// 安装quill-emoji
npm i quill-emoji
将插件在组件中注册,并加入相应参数。
// 全局挂载富文本编辑器
import {Quill, quillEditor} from 'vue-quill-editor';
// 引入emoji表情
import * as quillEmoji from 'quill-emoji';
import 'quill-emoji/dist/quill-emoji.css';
Quill.register('modules/quillEmoji', quillEmoji);
export default {
components: {
quillEditor
},
data() {
return {
editorOptions: {
modules: {
'emoji-toolbar': true,
'emoji-shortname': true,
toolbar: {
container: [
['emoji']
],
handlers: {
'uploadImg': () => {
this.onUploadImage();
},
}
},
}
}
}
}
}

























 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








