需求:需要富文本编辑器增加一个模板功能。
editorOption:{
modules: {
toolbar: {
container:[
['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线
['blockquote', 'code-block'], // 引用 代码块
//[{ header: 1 }, { header: 2 }], // 1、2 级标题
[{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表
[{ script: 'sub' }, { script: 'super' }], // 上标/下标
//[{ indent: '-1' }, { indent: '+1' }], // 缩进
//[{ direction: 'rtl' }], // 文本方向
[{ size: fontSizeStyle.whitelist }], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题
[{ color: [] }], // 字体颜色、字体背景颜色
[{ font: fontList.whitelist }], // 字体种类
[{ align: [] }], // 对齐方式
['clean'], // 清除文本格式
['link', 'image', 'video'], // 链接、图片、视频
["example"], //添加的模板按钮
],
handlers: {
'example': () => {
// 注意这里使用的是箭头函数,利用了箭头函数中this的特性
this.customButtonClick1();
}
}
}
},
placeholder: '请输入正文',
},
initButton: function () {
//在使用的页面中初始化按钮样式
let demo = document.querySelector(".ql-example"); //获取元素
demo.innerHTML="<span>模板</span>";
demo.className='el-icon-tickets ql-example';
},
mounted: function () {
this.initButton();
},
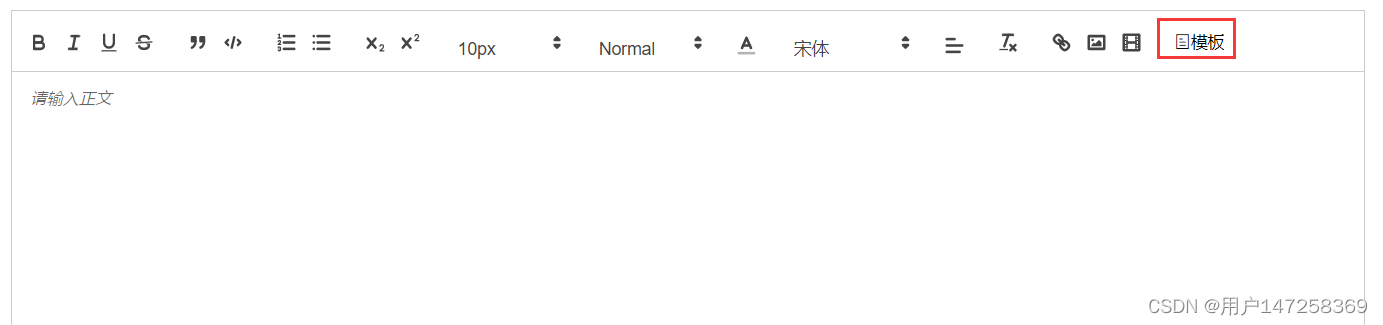
效果






















 3640
3640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








