一.编写自定义控件的步骤:
1.编写一个类,继承BaseAdapter或者它的子类
2.重写4个抽象方法:
getCount():返回数据源中元素的个数
getItem(int position):返回指定索引处的条目(或元素)
getItemId(int positoin):返回行号
getView(int positon,ConvertView,ViewGroup parent):绘制适配器中点击每个条目时系统自动调用的方法,返回的是条目对象;(三个参数在下面详细说到)
position:指定的索引号
ConvertView:重用条目而存在的缓存类
,ViewGroup parent:事件源,当前的适配器控件
二.我们以ListView适配器控件为例,通过例子理解自定义适配器。
1.在布局文件中添加ListView适配器对象:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/listView_persons"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</LinearLayout>
2.在代码中实现功能,代码如下:
public class MainActivity extends Activity {
/**
* 声明适配器控件
*/
private ListView listView_persons;
/**
* 声明数据源
*/
private List<Person> data;
/**
* 声明适配器对象
*/
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView_persons=this.initView();//写一个方法为初始化适配器控件
data=this.getData();//该方法实例化数据源
adapter=new MyAdapter();//该方法得到适配器对象
listView_persons.setAdapter(adapter);//给适配器控件中存放值
}
/**
* 该方法实例化数据源
* @return
*/
private List<Person> getData() {
data=new ArrayList<Person>();
for(int i=0;i<100;i++){
data.add(new Person("张三"+i,20+i,"北京"+i));
}
return data;
}
/**
* 该方法初始化LIstView
* @return
*/
private ListView initView() {
listView_persons=(ListView) findViewById(R.id.listView_persons);
return listView_persons;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
/**
* 创建一个自定义适配器类,继承BaseAdapter,并4个重写方法
*
*
*/
private final class MyAdapter extends BaseAdapter{
@Override
public int getCount() {//返回数据源的个数
// TODO Auto-generated method stub
return data.size();
}
@Override
/**
* 返回指定索引处的条目
*/
public Object getItem(int position) {
// TODO Auto-generated method stub
return data.get(position);
}
@Override
/**
* 返回行号
*/
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
/**
* 重用条目而存在的缓存类,如果ConvertView为空,则new新的textView,若果不为空,则直接重用刚移出屏幕的TextView对象,只不过改了它的内容而已
* 这样一来,节省了空间,提高了效率
*/
public View getView(int position, //当前条目的索引号
View convertView, //重用条目而存在的缓存类
ViewGroup parent//事件源,当前的适配器控件(ListView)
) {
TextView textView=null;
if(convertView==null){
textView=new TextView(getApplicationContext());
}else{
textView=(TextView) convertView;
}
Person person=data.get(position);
String name=person.getName();
int age=person.getAge();
String addr=person.getAddr();
String text=name+":"+age+":"+addr;
textView.setText(text);
return textView;
}
}
}
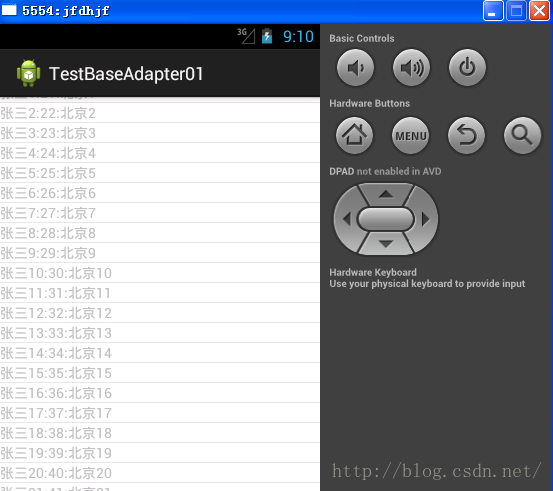
3.完成后,运行效果如下:
三.当我们看到上述效果,可能太难看,所以需要对它进行优化,我们以头像,姓名为例,需要重新再创建一个布局文件,并在drawable中添加几张图片,布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView_head"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textView_name"
android:layout_marginLeft="31dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textView_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="32dp"
android:layout_marginTop="17dp"
android:layout_toRightOf="@+id/imageView_head"
android:text="姓名" />
<TextView
android:id="@+id/textView_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView_name"
android:layout_alignBottom="@+id/textView_name"
android:layout_alignParentRight="true"
android:layout_marginRight="48dp"
android:text="年龄" />
<TextView
android:id="@+id/textView_addr"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView_head"
android:layout_alignLeft="@+id/textView_name"
android:text="家庭地址" />
</RelativeLayout>
具体功能实现:
1.首先,声明并实例化一个布局填充器,它的作用是将指定的XML布局文件转成View对象
private LayoutInflater layoutInflater;//声明一个布局填充器
this.layoutInflater=LayoutInflater.from(getApplicationContext());//实例化布局填充器,用到一个上下文对象
2.定义一个内部类ViewHolder,用于存放已经根据id找到的数据(或条目)
class ViewHolder{ImageView imagaView_header;
TextView textView_name;
TextView textView_age;
TextView textView_addr;
}
3.剩余的工作全在getView方法中完成,代码如下:
public View getView(int position, View convertView, ViewGroup parent) {
View view=null;
ViewHolder viewHolder=null;//声明ViewHolder对象
if(convertView==null){
viewHolder=new ViewHolder();//实例化ViewHolder对象
view=layoutInflater.inflate(R.layout.activity_layout, null);//该方法是将R.layout.activity_layout这个布局文件转成view对象,故我们提前需创建一个名为activity_layout的布局文件。
viewHolder.imagaView_header=(ImageView) view.findViewById(R.id.imageView_head);//将读取到的数据保存在ViewHolder中
viewHolder.textView_name=(TextView) view.findViewById(R.id.textView_name);
viewHolder.textView_age=(TextView) view.findViewById(R.id.textView_age);
viewHolder.textView_addr=(TextView) view.findViewById(R.id.textView_addr);
view.setTag(viewHolder);//将ViewHolder全部塞给view
}else{
view=convertView;
//如果不为空时,直接从标签中得到,因为我们知道它是ViewHolder类型的,所以直接强转
viewHolder=(ViewHolder) view.getTag();
}
Person person=persons.get(position);
//找到头象,并赋值
viewHolder.imagaView_header.setImageResource(person.getHeader());
//找到年龄,并赋值
viewHolder.textView_name.setText(person.getName());
//resID此处默认为资源的id,直接复制年龄时,会找不到,所以转换成字符串的形式
viewHolder.textView_age.setText(String.valueOf(person.getAge()));
//找到地址,并赋值
viewHolder.textView_addr.setText(person.getAddr());
return view;
}
}
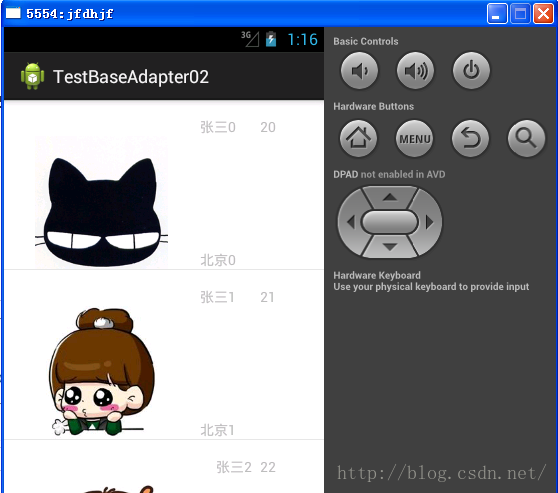
4.完成上述代码后,运行效果如下:
























 1115
1115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








