今天在家没什么事,就想写一篇关于焦点的博客。
1、焦点事件来判断输入框是否为空
示意图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单验证</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div>
姓名<input id="test1" type="text"/>
</div>
</body>
</body>
<script type="text/javascript">
$(function(){
$("input").focus(function(){
$("input").css("background-color","red");
});
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
var input_val = $('#test1').val();
if(!input_val){
alert("姓名不能为空");
}
});
})()
</script>
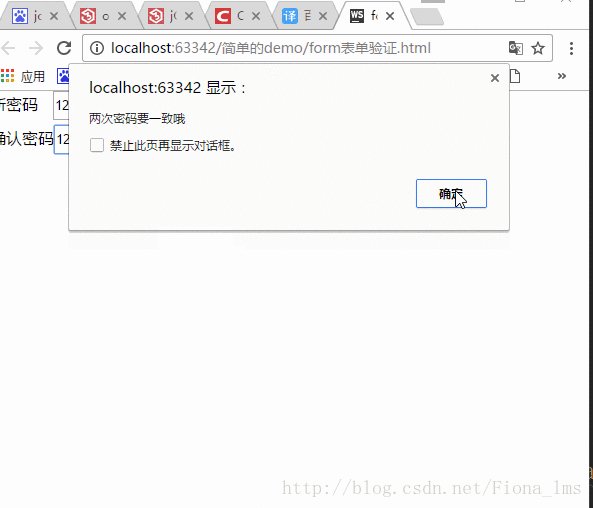
</html>2、验证两次输入的密码是否一致
示意图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单验证</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<style>
*{
margin:0px;
padding:0px;
}
input{
width:200px;
height:25px;
margin-bottom: 5px;
}
#test1{
margin-left: 15px;
}
</style>
</head>
<body>
<div>
新密码<input id="test1" type="text"/><br>
确认密码<input id="test2" type="text" onchange="Verificate()"/>
</div>
</body>
</body>
<script type="text/javascript">
function Verificate(){
var input1_val = $('#test1').val();
var input2_val = $('#test2').val();
if(input2_val == input1_val){
alert("密码一致");
}else{
alert("两次密码要一致哦")
}
}
</script>
</html>就举这两个例子了,chang()和onfocus()、onblur()用法都类似,就不在此多说了。


























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








