从0开始创建一个原生的RN项目-----萌新看这一篇就够啦!
本篇文章是为第一次搭建RN原生项目的萌新小白而服务的,如果觉得有用,请收藏起来哟!
让我们开始吧!
第一步!

注意 Node 的版本必须大于等于 10,Python 的版本必须为 2.x(不支持 3.x),而 JDK 的版本必须是 1.8(目前不支持 1.9 及更高版本)。安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用科学上网工具)。
Node 下载地址:
https://nodejs.org/dist/latest-v10.x/
Python下载地址:
https://www.python.org/downloads/release/python-2712/
JDK 下载地址:
https://dl.pconline.com.cn/download/1117483.html?qq-pf-to=pcqq.group
Android下载地址:
http://www.android-studio.org/
以上是搭建环境必须必须必须的!!!没有为什么,装就对了!
这里推荐一些有条件的童鞋,如果可以的话,下载一个Chocolatey,这是一个非常流行的Windows包管理器,可以一键安装node,Python,JDK!!!至于怎么下载安装,小伙伴们可以查看一下RN英文官网哈!
如下是安装依赖的命令:
choco install -y nodejs.install python2 jdk8
安装的过程大概如下:

如果小伙伴你跟我一样呢,恭喜你安装成功了!但是,但是,但是(重要的事情说3遍),这个虽然安装很方便,但是它默认安装的是最新版的node,经过小编无数次失败的测试发现,只有v10.xx的node才支持!!!!
如果出现如下图报错信息就说明node版本不对了!在最上面有10.xx的node地址,可以自行下载安装,注意要先卸载掉高版本的node!

好了废话不多说,到此第一步算是完成了!
第二步!
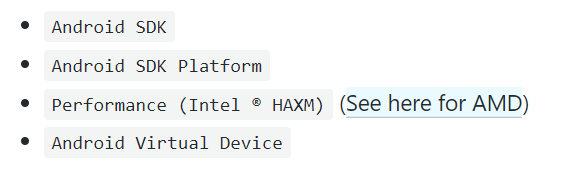
将下载好的Android Studio安装到你的电脑上,安装的时候一定要确保如下几项勾选了的!

安装完成后打开应该就像如下小编这样的界面:

下面开始安装SDK:
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 9 (Pie)选项,确保勾选了下面这些组件:
Android SDK Platform 28
Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的28.0.3版本。你可以同时安装多个其他版本。
最后点击"Apply"来下载和安装这些组件。
这个大概需要下载1.1个G的文件,请耐心等待哟!
当你这个终于下载完成了之后,恭喜你,可以进入第三步了!
第三步!
配置环境变量:ANDROID_HOME
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

SDK 默认是安装在下面的目录:
c:\Users\你的用户名\AppData\Local\Android\Sdk
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
然后还需要配置Path:
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把 platform-tools 目录路径添加进去,如下图。
注意:如果你在用户变量建的 ANDROID_HOME 就再用户变量环境中修改path就行了!

到此为止,恭喜你!小伙伴你已经把基本的环境搭建完毕了!接下来就可以创建项目了!
第四步!
使用 React Native 命令行工具来创建一个名为"AwesomeProject"的新项目:
react-native init AwesomeProject
此时你会得到一堆像小编这样的文件:

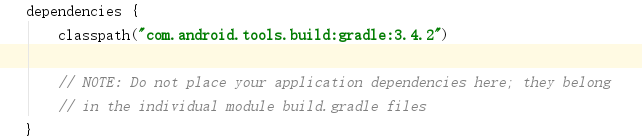
注意:这里有坑!!在android目录下有一个文件:build.gradle,经过小编的反复试验,发现react-native init创建的新项目中默认这个文件的classpath为3.4.2,如下图,这个必须与你安装的Android studio的版本一致!

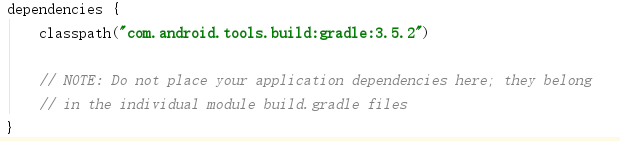
小编目前最新版本的Android studio是3.5.2版本,所以需要将这里的版本修改为3.5.2,如图:

修改完成后保存退出,然后打开Android studio,打开你的项目目录

注意: 坑又来了!!!
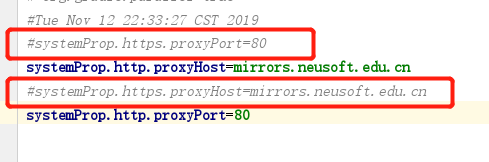
从Android Studio 3.0之后,这个软件中就有个文件gradle.properties,如下图
这里面写了两行很恶心的代码,请抬起你的手把它狠狠的注释掉!不然你可能会各种编译不成功!!!

注释完成后,终于没有坑了!重启 Android Studio,打开项目重新编译,一般情况下会自动编译,如果没有就手动点一下这个图标

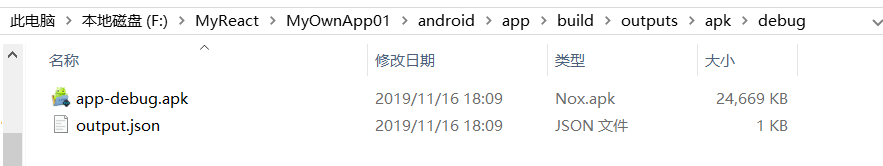
到此为止,恭喜你,成功的创建了一个RN项目并且打包好了一个apk文件(如下图),开不开心!

接下来就可以上线测试了!
第五步!
测试项目!
注意:小编是用的夜神模拟器进行的测试,有用其他模拟器或者安卓真机的小伙伴,请参考官网文档!
在项目的根目录,也就是包含package.json的目录下,输入
npm start
结果应该是像下面这样,注意这里的端口号:8081,后面会用到!

此时项目已经运行起来,接下来需要获得本地的IPv4地址:
Win+R打开运行窗口–>输入cmd打开命令窗口–>输入ipconfig 回车即可查看当前电脑的IPv4地址
然后打开夜神模拟器,将第四步最后得到的apk文件拖拽到模拟器里面,自动安装!
安装完成后大概会生成这样一个图标:

然后点击打开这个app,第一次打开的时候会报错,没关系,这是正常的!!
点击模拟器的摇一摇,打开设置界面,点击Settings,

再找到这个,点它!

设置server地址,如下,注意要写端口号!

到此终于设置完成了!重启app!
这个时候你应该会看到服务端开始加载数据了!

等到加载完成,你就能看到你的空白项目内容了!!

到此为止,恭喜你!你成功从0开始创建了一个完整的RN项目,开心吧!
如果喜欢请点击收藏哦!





















 5586
5586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








