----------------------
ASP.Net+Unity开发、
.Net培训、期待与您交流! ----------------------
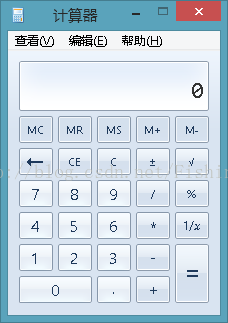
先看一下windows自带计算机的布局:
大概布局能看出,有菜单栏(menu),有显示框(textbox),然后剩下的6行5列的布局
先看下代码:
<StackPanel>
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<TextBox Name="xianshi" Text="显示框" Height="50" Margin="5,5,5,5"></TextBox>
</Grid>
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Content="MC" Margin="5"></Button>
<Button Grid.Row="0" Grid.Column="1" Content="MR" Margin="5"></Button>
<Button Grid.Row="0" Grid.Column="2" Content="MS" Margin="5"></Button>
<Button Grid.Row="0" Grid.Column="3" Content="M+" Margin="5"></Button>
<Button Grid.Row="0" Grid.Column="4" Content="M-" Margin="5"></Button>
<Button Grid.Row="1" Grid.Column="0" Content="←" Margin="5"></Button>
<Button Grid.Row="1" Grid.Column="1" Content="CE" Margin="5"></Button>
<Button Grid.Row="1" Grid.Column="2" Content="C" Margin="5"></Button>
<Button Grid.Row="1" Grid.Column="3" Content="±" Margin="5"></Button>
<Button Grid.Row="1" Grid.Column="4" Content="√" Margin="5"></Button>
<Button Grid.Row="2" Grid.Column="0" Content="7" Margin="5"></Button>
<Button Grid.Row="2" Grid.Column="1" Content="8" Margin="5"></Button>
<Button Grid.Row="2" Grid.Column="2" Content="9" Margin="5"></Button>
<Button Grid.Row="2" Grid.Column="3" Content="/" Margin="5"></Button>
<Button Grid.Row="2" Grid.Column="4" Content="%" Margin="5"></Button>
<Button Grid.Row="3" Grid.Column="0" Content="4" Margin="5"></Button>
<Button Grid.Row="3" Grid.Column="1" Content="5" Margin="5"></Button>
<Button Grid.Row="3" Grid.Column="2" Content="6" Margin="5"></Button>
<Button Grid.Row="3" Grid.Column="3" Content="*" Margin="5"></Button>
<Button Grid.Row="3" Grid.Column="4" Content="1/x" Margin="5"></Button>
<Button Grid.Row="4" Grid.Column="0" Content="1" Margin="5"></Button>
<Button Grid.Row="4" Grid.Column="1" Content="2" Margin="5"></Button>
<Button Grid.Row="4" Grid.Column="2" Content="3" Margin="5"></Button>
<Button Grid.Row="4" Grid.Column="3" Content="-" Margin="5"></Button>
<Button Grid.Row="4" Grid.Column="4" Content="=" Grid.RowSpan="2" Margin="5"></Button>
<Button Grid.Row="5" Grid.Column="0" Content="0" Grid.ColumnSpan="2" Margin="5"></Button>
<Button Grid.Row="5" Grid.Column="2" Content="." Margin="5"></Button>
<Button Grid.Row="5" Grid.Column="3" Content="+" Margin="5"></Button>
</Grid>
</StackPanel>
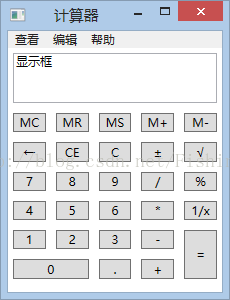
</DockPanel>看下生成的结果:
虽然还差了点,但是继续努力吧。。。继续学习。。争取早日把wpf拿下,跟杨老师的视频学这么长时间了,视频看的不少了,但是效果还是有些不理想啊,有些明白有些则会忘掉。。。苦恼ing。。。
---------------------- ASP.Net+Unity开发、 .Net培训、期待与您交流! ----------------------详细请查看: www.itheima.com

























 3665
3665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








