BootStrap
1.BootStrap简介
Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定HTML 结构及JavaScript,快速编写功能完善的网页及常见交互效果。
中文官网: https://www.bootcss.com/
2.BootStrap使用步骤
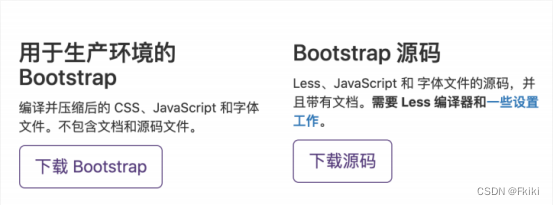
(1)下载:
https://www.bootcss.com/
首页 → BootStrap3中文文档 → 下载BootStrap

(2)使用:
使用步骤
1.引入: BootStrap提供的CSS代码
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.css">
2.调用类:使用BootStrap提供的样式
container:响应式布局版心类
<div class="container">
</div>
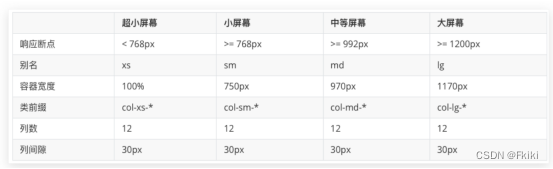
3.BootStrap栅格系统

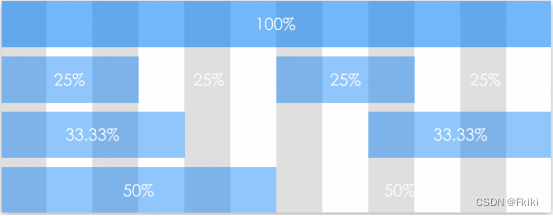
栅格化是指将整个网页的宽度分成若干等份
BootStrap3默认将网页分成12等份


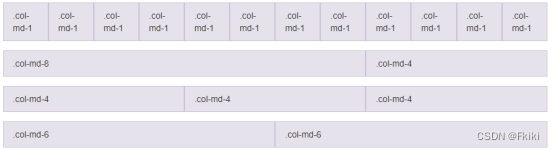
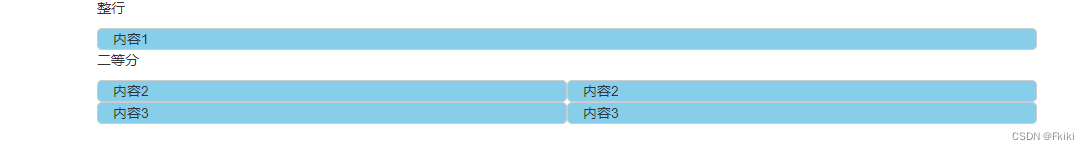
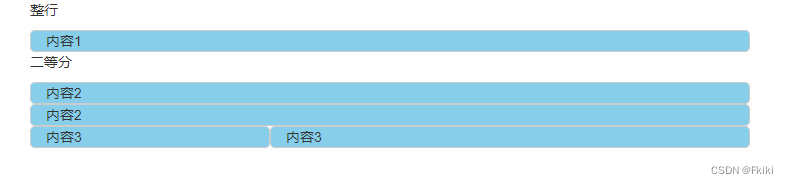
<div class="container">
<p>整行</p>
<div class="col-lg-12">内容1</div>
<p>二等分</p>
<div class="col-lg-10 col-md-6 col-sm-12">内容2</div>
<div class="col-lg-2 col-md-6 col-sm-12">内容2</div>
<div class="col-lg-6 col-md-6 col-sm-4">内容3</div>
<div class="col-lg-6 col-md-6 col-sm-8">内容3</div>
</div>
大屏幕效果:

中等屏幕效果:

小屏幕效果:

4.全局样式
分类:
布局样式
内容美化样式
手册用法:
BootStrap预定义了大量类用来美化页面,掌握手册的查找方法是学习全局样式的重点。
网站首页 → BootStrap3中文文档 → 全局CSS样式 → 按分类导航查找目标类

table : 基本类名, 初始化表格默认样式
table-bordered : 边框线
table-striped : 隔行变色
<table class="table table-bordered table-striped">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
效果:

5.组件
组件
BootStrap提供的常见功能,包含了HTML结构和CSS样式。
使用方法
引入BootStrap样式
复制结构,修改内容


直接复制走,按自己的需要进行修改
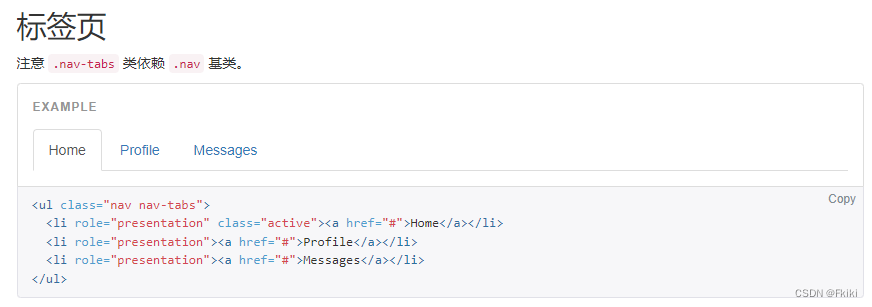
<div class="nav">
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">首页</a></li>
<li role="presentation"><a href="#">个人中心</a></li>
</ul>
</div>
效果:

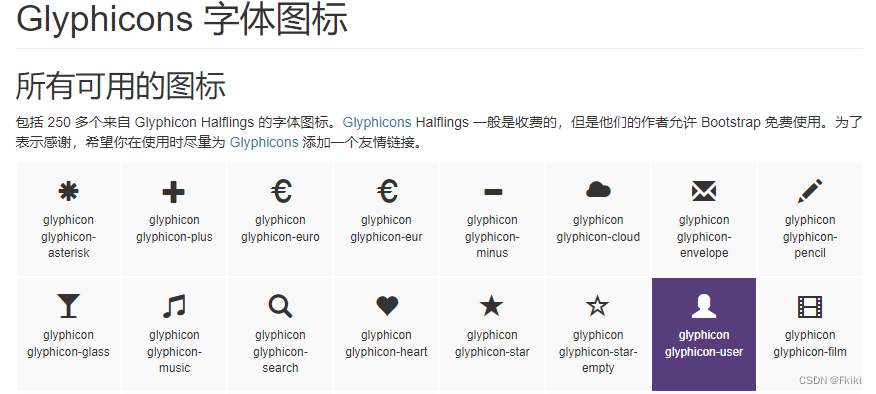
6.Glyphicons字体图标
Glyphicons字体图标的使用步骤
HTML页面引入BootStrap样式文件
准备字体文件 (注意路径)
空标签调用对应类名
glyphicon
图标类

<span class="glyphicon glyphicon-user"></span>
效果:

7.插件
插件
BootStrap提供的常见效果, 包含了HTML结构,CSS样式与JavaScript


一样直接复制走,按需求修改
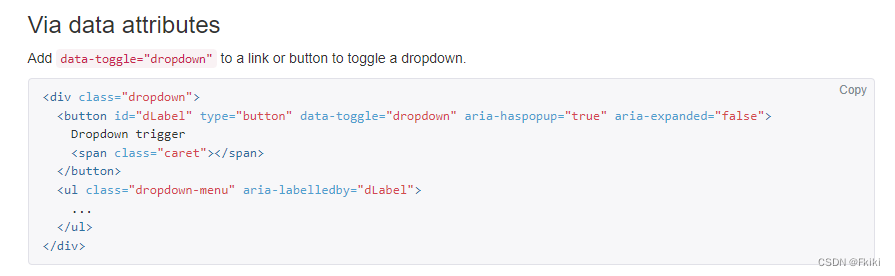
<div class="dropdown">
<button id="dLabel" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
个人中心
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dLabel">
<li>111</li>
<li>222</li>
</ul>
</div>
效果:

只有HTML和CSS的下拉菜单,单击后无法弹出子菜单
插件的使用步骤
引入BootStrap样式
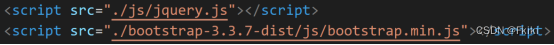
引入js文件:jQuery.js + BootStrap.min.js

复制HTML结构, 并适当调整结构或内容
效果:

8.定制
定制步骤
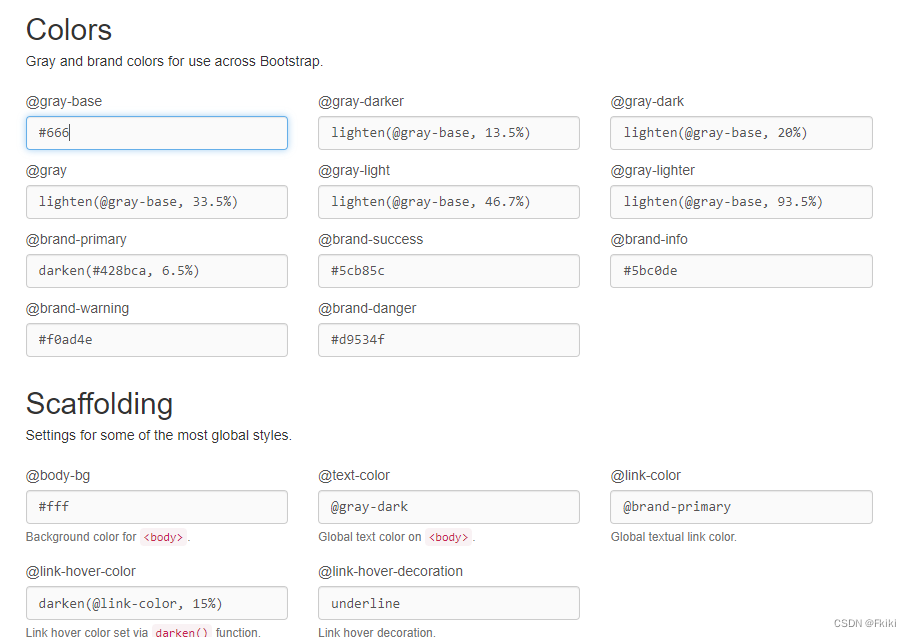
导航菜单 → 定制
输入目标变量值
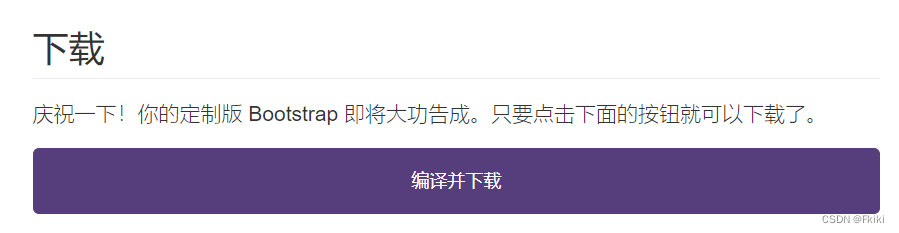
编译并下载,使用定制后的框架


按照需求修改过后需要重新下载覆盖原来的文件























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








