一:知识点
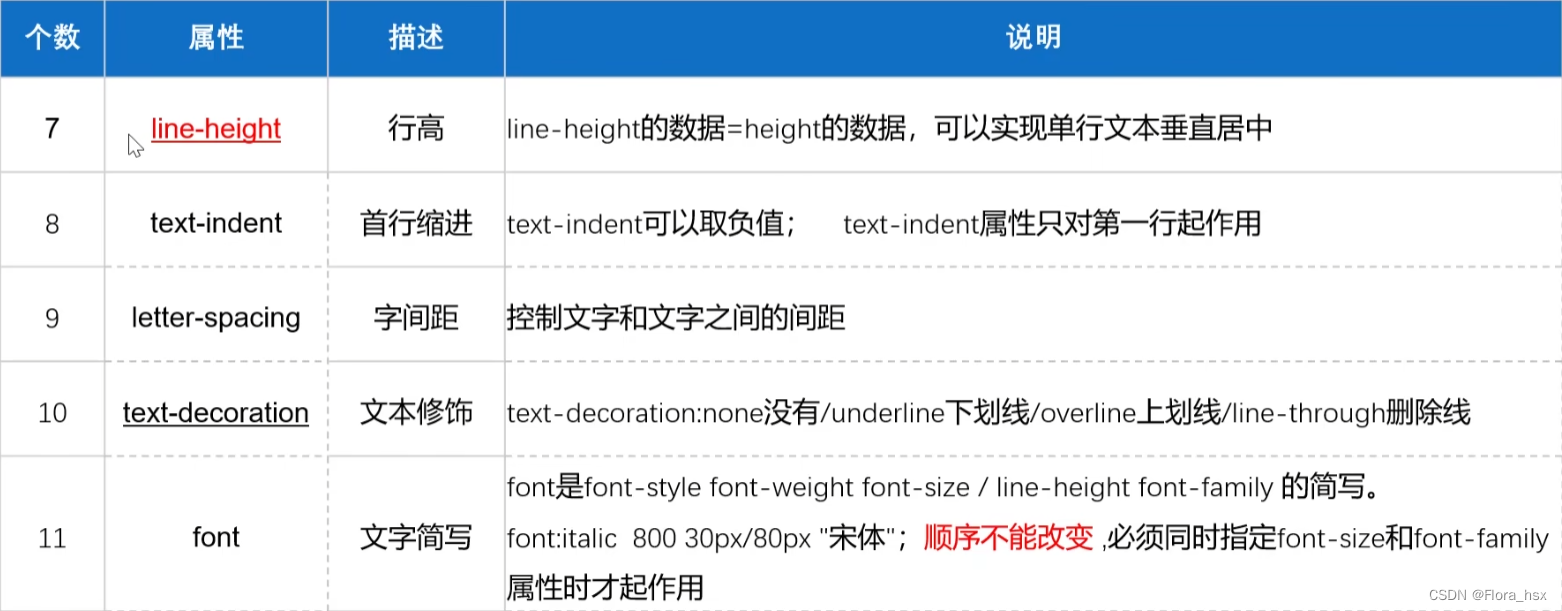
1:文本属性


2:常见字体设置

3:文本加粗,font-weight取值范围(100-900)
100 细体,400 正常,700 加粗,900 更粗
lighter ,normal, bolder
4:text-align:两端对齐(多行文本使用)justify
5:文本间距
字符间距:letter-spacing
词间距:word-spacing(英文用)
6:text-indent:2em
首行间距为2倍的字体大小,只对首行有用
7:text-decoration:none(主要是用于去除a链接下划线)
8:检索大小写:text-transform
capitaliza(每个单词首字母大写)
lowercase(所有字母转换为小写)
uppercase(所有字母转换为大写)
none:无
9:文本属性简写
font= font-style font-weight font-size / line-height font-family(有固定顺序)
10:列表属性

11:list-style-image:可以将无序列表前的圆圈等设定为自己自定义的图片样式
12:list-style-type:none(常用)






















 2554
2554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








