一:写代码中遇到的问题以及解决方案
1:设置图片透明度
opacity: 0.7;/* 设置图片透明度 0-1 */
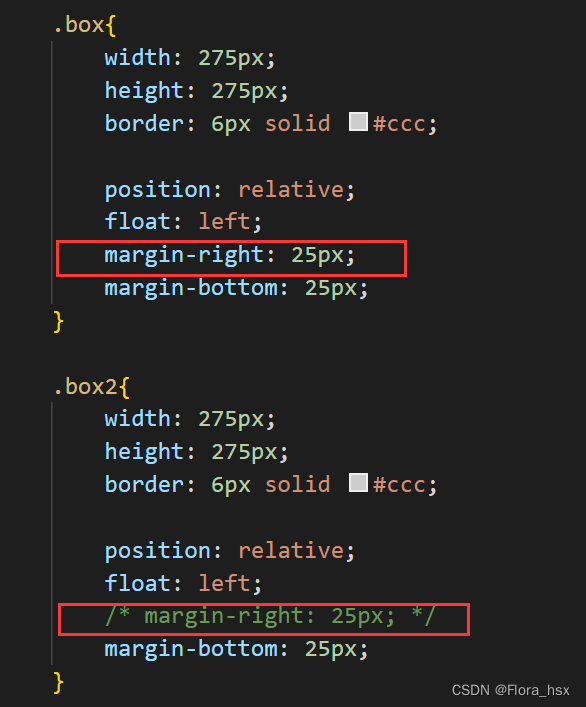
2:写图片排列时,总是遇到第一行最后一个的属性与其他的属性不同,比如没有一些外边距属性等,需要将其单独设置。
方案一:

div块最后一个特殊的选择器为box2;
方案二:

特殊的那个div块,选择器为box box2。
3:css 中分的选择器比较多,注意选择器内属性别写错了,思路要清晰。
二:代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 912px;
height: 600px;
background: white;
margin: 0 auto;
}
.box{
width: 275px;
height: 275px;
border: 6px solid #ccc;
position: relative;
float: left;
margin-right: 25px;
margin-bottom: 25px;
}
.box2{
/* width: 275px;
height: 275px;
border: 6px solid #ccc;
position: relative;
float: left; */
margin-right: 0px;
/* margin-bottom: 25px; */
}
.pic{
position: absolute;
left: 7px;
bottom: 7px;
}
.box:hover .pic1{
opacity: 0.7;/* 设置图片透明度 0-1 */
}
.icon{
display: none;
}
.box:hover .icon{
display: block;
}
.icon2{
display: none;
position: absolute;
left: 5px;
top: 7px;
/* padding-top: 7px;
padding-left: 5px; */
}
.box:hover .icon2{
display: block;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<img src="/history/photo/定位案例1/1.png" alt="" class="pic1">
<img src="/history/photo/定位案例1/2.png" alt="" class="pic">
<img src="/history/photo/定位案例1/3.png" alt="" class="pic icon">
<p class="icon2">
<img src="/history/photo/定位案例1/4.png" alt="">
<span>好好学习,天天向上</span>
</p>
</div>
<div class="box">
<img src="/history/photo/定位案例1/1.png" alt="" class="pic1">
<img src="/history/photo/定位案例1/2.png" alt="" class="pic">
<img src="/history/photo/定位案例1/3.png" alt="" class="pic icon">
<p class="icon2">
<img src="/history/photo/定位案例1/4.png" alt="">
<span>好好学习,天天向上</span>
</p>
</div>
<div class=" box box2">
<img src="/history/photo/定位案例1/1.png" alt="" class="pic1">
<img src="/history/photo/定位案例1/2.png" alt="" class="pic">
<img src="/history/photo/定位案例1/3.png" alt="" class="pic icon">
<p class="icon2">
<img src="/history/photo/定位案例1/4.png" alt="">
<span>好好学习,天天向上</span>
</p>
</div>
<div class="box">
<img src="/history/photo/定位案例1/1.png" alt="" class="pic1">
<img src="/history/photo/定位案例1/2.png" alt="" class="pic">
<img src="/history/photo/定位案例1/3.png" alt="" class="pic icon">
<p class="icon2">
<img src="/history/photo/定位案例1/4.png" alt="">
<span>好好学习,天天向上</span>
</p>
</div>
<div class="box">
<img src="/history/photo/定位案例1/1.png" alt="" class="pic1">
<img src="/history/photo/定位案例1/2.png" alt="" class="pic">
<img src="/history/photo/定位案例1/3.png" alt="" class="pic icon">
<p class="icon2">
<img src="/history/photo/定位案例1/4.png" alt="">
<span>好好学习,天天向上</span>
</p>
</div>
<div class="box box2">
<img src="/history/photo/定位案例1/1.png" alt="" class="pic1">
<img src="/history/photo/定位案例1/2.png" alt="" class="pic">
<img src="/history/photo/定位案例1/3.png" alt="" class="pic icon">
<p class="icon2">
<img src="/history/photo/定位案例1/4.png" alt="">
<span>好好学习,天天向上</span>
</p>
</div>
</div>
</body>
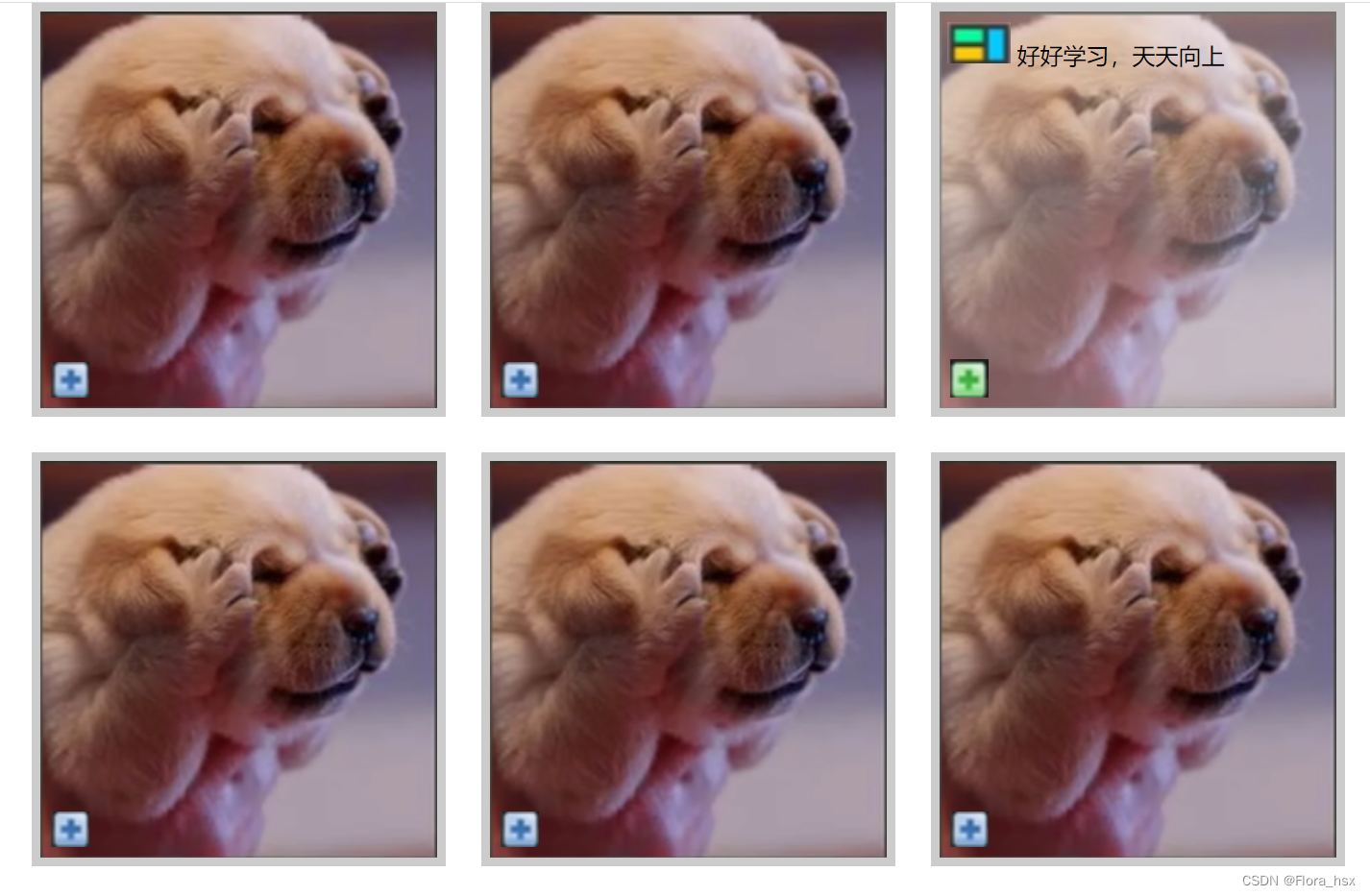
</html>三:运行效果























 3907
3907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








