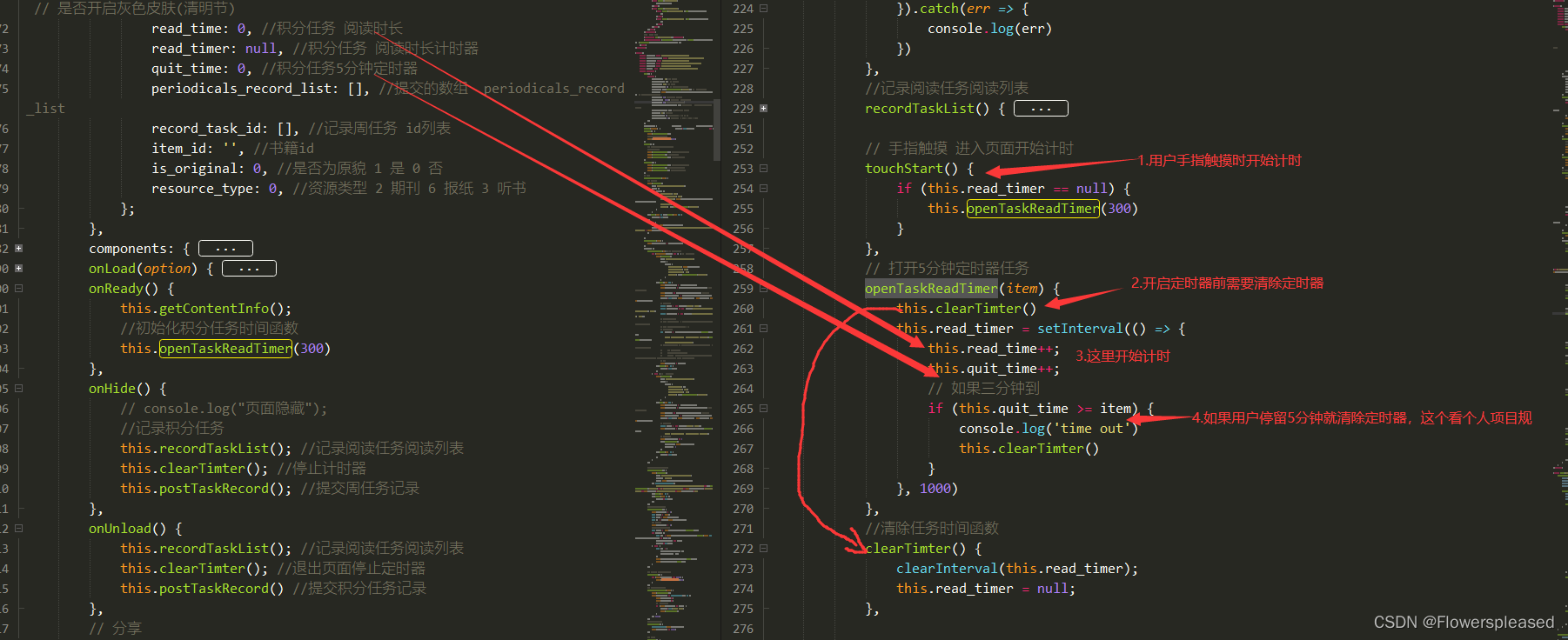
1.监听用户在页面停留的时长

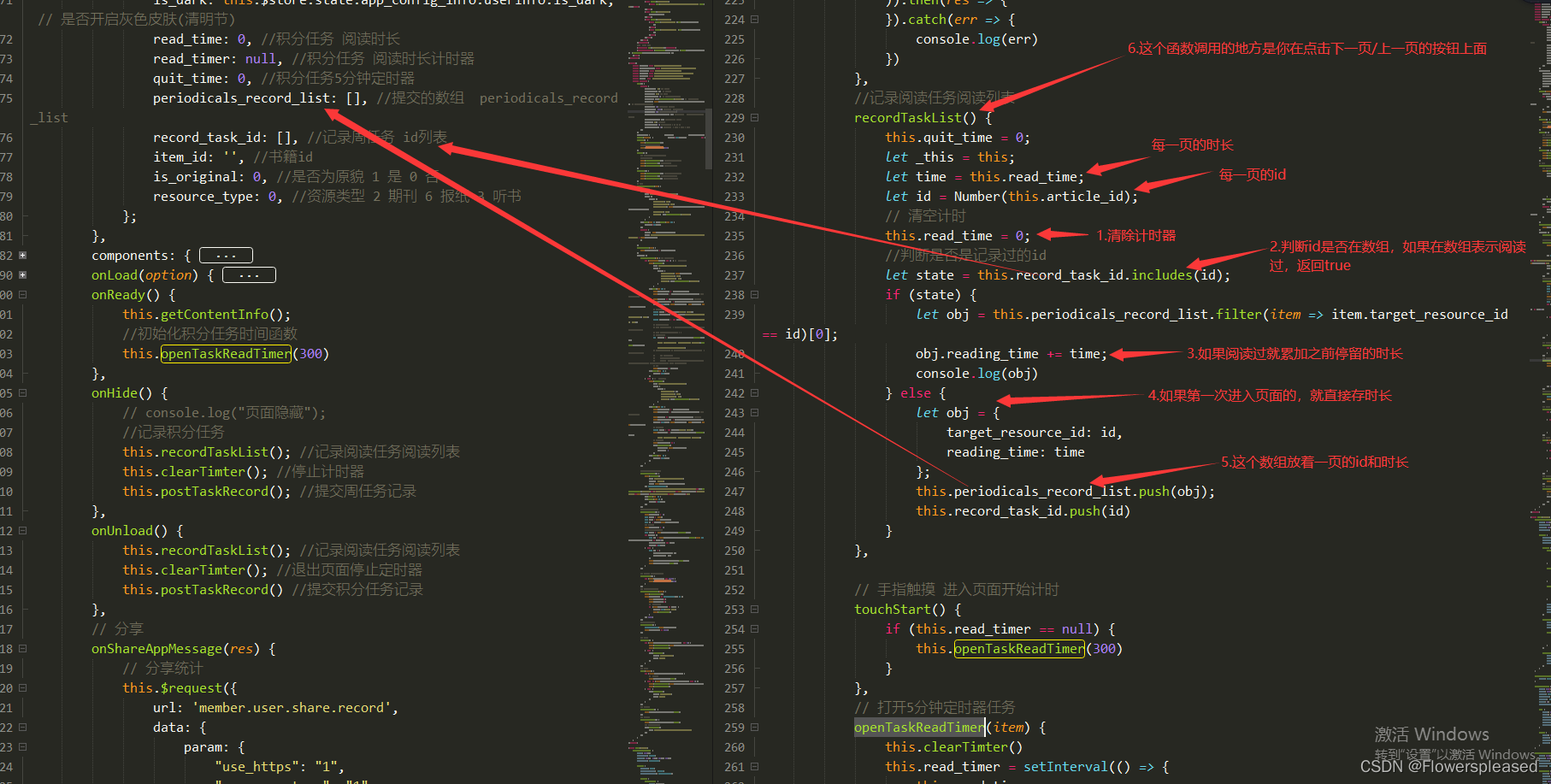
2.如果要监听多个页面的时间,并且返回上一页累加上次浏览的时间功能


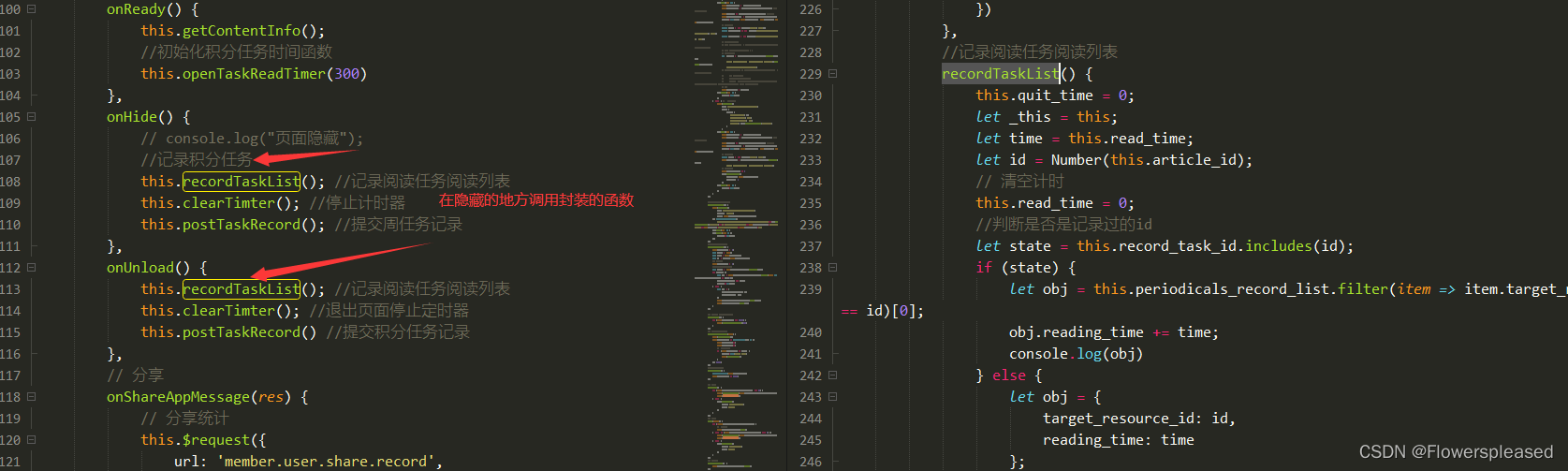
//记录阅读任务阅读列表
recordTaskList() {
this.quit_time = 0;
let _this = this;
let time = this.read_time;
let id = Number(this.article_id);
// 清空计时
this.read_time = 0;
//判断是否是记录过的id
let state = this.record_task_id.includes(id);
if (state) {
let obj = this.periodicals_record_list.filter(item => item.target_resource_id == id)[0];
obj.reading_time += time;
console.log(obj)
} else {
let obj = {
target_resource_id: id,
reading_time: time
};
this.periodicals_record_list.push(obj);
this.record_task_id.push(id)
}
}, 





















 7664
7664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








