首先电脑内需要安装配置好Nodejs和npm,这个请自行网络学习
electronjs官方文档地址:快速入门 | Electron
初始化项目
mkdir studyClient
cd studyClient
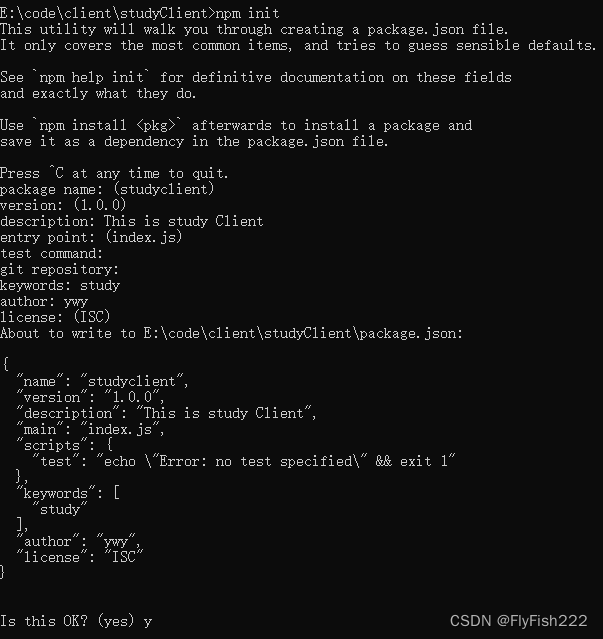
npm init

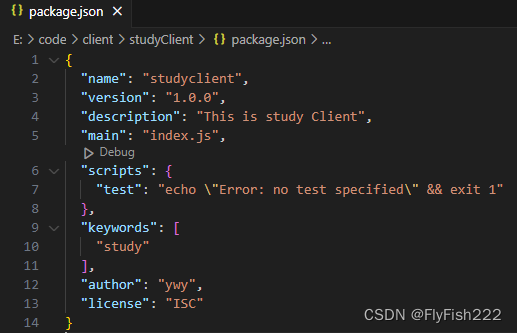
初始化项目后文件夹内生成package.json文件

安装electron,官方文档也提醒容易出现网络问题,我安装好几次都是因为网络问题,最后我就直接放在不管了,安装了1个小时,如果网络问题可以多试几次,在官方文档中指出ELIFECYCLE、EAI_AGAIN、ECONNRESET 和 ETIMEDOUT 等错误都是此类网络问题的标志。
npm install electron --save-dev

在官方文档中提到一下几点,我们做出更改

在开发模式下启动还需要增加一条命令
{
"scripts": {
"start": "electron ."
}
}暂时我们先不启动,因为启动会报错
官方文档指出:任何 Electron 应用程序的入口都是 main 文件。 这个文件控制了主进程,它运行在一个完整的Node.js环境中,负责控制您应用的生命周期,显示原生界面。
在您项目的根目录下创建一个名为main.js的空文件。
我们后面会在main.js中引入本地页面,当然也可引入远程url
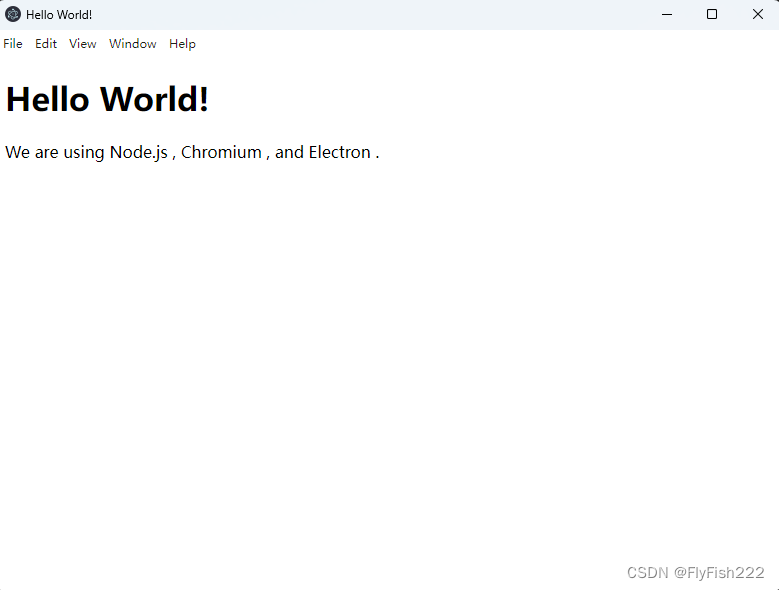
新建一个index.html页面,添加如下示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
and Electron <span id="electron-version"></span>.
</body>
</html>接下来在main.js中添加如下代码
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
})代码详细讲解请阅读官方文档
现在使用下面的命令在我们的项目下启动我们的项目
npm start现在我们的项目就可以顺利启动了


后续更加详细的内容请参阅官方文档
本文档参考官方文档:快速入门 | Electron





















 1008
1008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








