我们通常将vue项目打包后,再去修改服务器地址就很麻烦,如果需要再次修改参数或者接口地址等就需要重新打包,为了方便我们就需要打包后将配置文件单独生成,以便修改参数。
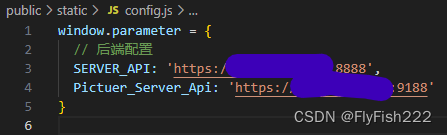
在项目目录的public文件夹下新建static/config.js或者直接新建config.js,我的是先建立了static文件夹,这里的区别就是引入路径注意别错了就可以


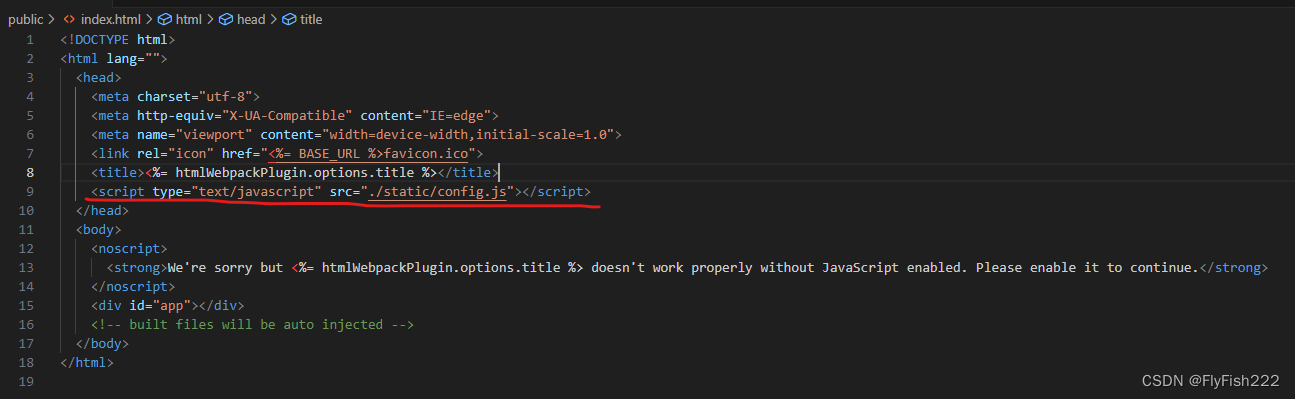
在public文件夹下的index.html文件中引入配置文件

<script type="text/javascript" src="./static/config.js"></script>在需要使用的vue页面中直接引入即可
const serveUrl = window.parameter.SERVER_API然后进行npm run build打包,在dist文件夹中会出现static/config.js文件,有需要修改的参数在文件中直接修改即可生效,无需重新打包。























 1985
1985

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








