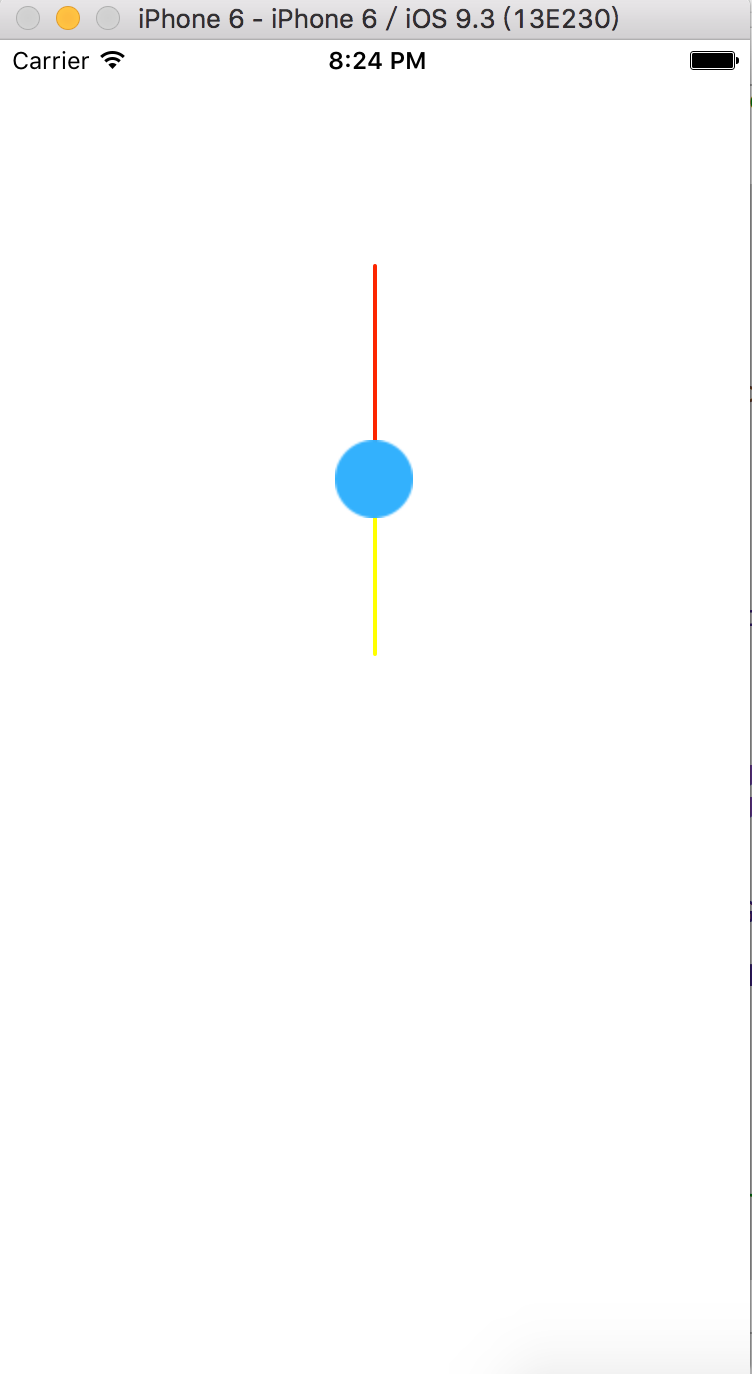
闲着没事,来一发,竖着的UISlider
#import "ViewController.h"
@interface ViewController ()
@end
#define kScreenWidth [UIScreen mainScreen].bounds.size.width
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// UISlider
UISlider *flySlider = [[UISlider alloc] initWithFrame:CGRectMake((kScreenWidth-200)/2, 200, 200, 20)];
flySlider.maximumValue = 9.f;
flySlider.minimumValue = 0.f;
flySlider.value = 4.f;
flySlider.maximumTrackTintColor = [UIColor redColor];
flySlider.minimumTrackTintColor = [UIColor yellowColor];
//实现偏转
flySlider.transform = CGAffineTransformMakeRotation(-M_PI_2);
[flySlider setThumbImage:[UIImage imageNamed:@"flySlider_icon"] forState:UIControlStateNormal];
[self.view addSubview:flySlider];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
另外还可以自定义
MinimumValueImage
MaximumValueImage
MinimumTrackImage
MaximumTrackImage
总结下:
1.功能强大,基本可以满足使用
2.设置ThumbImage,滑轮大小应该是受图片大小控制的






















 1319
1319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








