//定义uislider
slider = [[UISlider alloc] initWithFrame:CGRectMake(-50, 100, 214, 18)];
//设置未滑动位置背景图片
[slider setMinimumTrackImage:[UIImage imageNamed:@"main_slider_bg_1.png"] forState:UIControlStateNormal];
//设置已滑动位置背景图
[slider setMaximumTrackImage:[UIImage imageNamed:@"main_slider_bg_1.png"] forState:UIControlStateNormal];
//设置滑块图标图片
[slider setThumbImage:[UIImage imageNamed:@"main_slider_btn.png"] forState:UIControlStateNormal];
//设置点击滑块状态图标
[slider setThumbImage:[UIImage imageNamed:@"main_slider_btn.png"] forState:UIControlStateHighlighte
//设置旋转90度
slider.transform = CGAffineTransformMakeRot
//设置起始位置
slider.value=0;
//设置最小数
slider.minimumValue=0.1;
//设置最大数
slider.maximumValue=1.0;
//设置背景颜色
slider.backgroundColor = [UIColor clearColor];
//设置委托事件
[slider addTarget:self action:@selector(aaa) forControlEvents:UIControlEventValueChang
//添加到VIEW
[self.view addSubview:slider];
//定义委托事件
-(void)aaa{
slider.alpha = slider.value;
}
CGAffineTransformMakeRotation 实现旋转
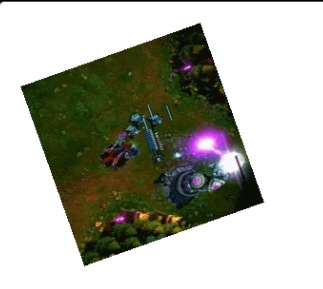
实现一张图片的旋转部分角度显示:
- UIImageView *image = [[UIImageView alloc]init];
- image.frame = CGRectMake(50, 50, 200, 200);
- image.image = [UIImage imageNamed:@"460.jpg"];
- [self.view addSubview:image];
- CGAffineTransform transform= CGAffineTransformMakeRotation(M_PI*0.38);
- /*关于M_PI
- #define M_PI 3.14159265358979323846264338327950288
- 其实它就是圆周率的值,在这里代表弧度,相当于角度制 0-360 度,M_PI=180度
- 旋转方向为:顺时针旋转
- */
- image.transform = transform;//旋转
效果图:
我们可以因此而实现360度 不停的旋转,利用 NSTimer实现角度的不断变化(每0.01s改变一次角度),从而实现不停旋转
- [self.view setBackgroundColor:[UIColor redColor]];//设置背景为红色,效果直观明显
- [NSTimer scheduledTimerWithTimeInterval: 0.01 target: self selector:@selector(transformAction) userInfo: nil repeats: YES];
改变角度的方法:
- -(void)transformAction {
- angle = angle + 0.01;//angle角度 double angle;
- if (angle > 6.28) {//大于 M_PI*2(360度) 角度再次从0开始
- angle = 0;
- }
- CGAffineTransform transform=CGAffineTransformMakeRotation(angle);
- self.view.transform = transform;
- }























 506
506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








