全局事件总线通信可以用于多个组件之前相互通信,包括但不限于父子、兄弟组件间通信。
注意1:emit分发和on接收 需要在onMounted或之后的生命周期执行,否则无效。
注意2:刷新页面后,已更新的数据将回到初始值。
- .emit('事件名', 参数) 触发总线上指定的事件
- .on('事件名','回调函数') 接收总线上某个事件
- .off('事件名') 清除总线上指定事件
- .all.clear() 清除总线上绑定的所有事件
安装mitt:
打开终端 npm install mitt
我写文章时的版本号是"mitt": "^3.0.1",
main.ts文件代码:
import { createApp } from 'vue'
import App from '@/App.vue'
// 全局事件总线
import mitt from 'mitt'
const app: any = createApp(App)
app.config.globalProperties.$mittBus = mitt()
app.mount('#app')父组件代码:
<template>
<div style="font-size: 14px">
<h3>测试vue3全局事件总线</h3>
<div>{{ user }}</div>
<!-- <ChildA /> -->
<ChildB />
<ChildA />
</div>
</template>
<script lang="ts">
import {
defineComponent,
reactive,
onMounted,
toRefs,
getCurrentInstance,
} from 'vue'
import ChildA from './ChildA.vue'
import ChildB from './ChildB.vue'
// vue3.0语法
export default defineComponent({
name: '父组件名',
components: {
ChildA,
ChildB
},
setup() {
const { proxy } = getCurrentInstance()
// const { $mittBus } = getCurrentInstance()?.appContext.config.globalProperties
const state = reactive({
id: '',
user: {
name: '',
age: 0,
},
})
onMounted(() => {
// 注意不能再onMounted生命周期之前调用$mittBus.emit()
// 模拟一个接口请求
setTimeout(() => {
state.id = '父组件请求接口得来的id'
state.user = {
name: '张三',
age: 18,
}
proxy.$mittBus.emit('mittUser', state.user)
}, 300)
})
return {
...toRefs(state),
}
},
})
</script>子组件A代码:
<template>
<div style="font-size: 14px;background: skyblue;">
<!-- 子组件A内容 -->
<h3>子组件A</h3>
<p>子组件A接收到的state{{ state }}</p>
<button @click="setState">点击emit修改全局总线state mittUser{{ state }}</button>
<br>
<!-- 点击不会又作用 -->
<button @click="getState">点击on修改全局总线state mittUser{{ state }}</button>
<br>
<!-- 解除后 被解除的事件 不再生效 -->
<button @click="clearEvent">解除全局事件总线上的mittUser事件</button>
<br>
<button @click="clearAllEvent">解除全局事件总线上的所有绑定的事件</button>
</div>
<!-- <Grandson /> -->
</template>
<script lang="ts">
import { defineComponent, onMounted, getCurrentInstance, ref } from 'vue'
// vue3.0语法
export default defineComponent({
name: 'ChildA',
setup() {
const { proxy } = getCurrentInstance()
// const { $mittBus } = getCurrentInstance()?.appContext.config.globalProperties
const state = ref({})
function getState() {
console.log('$mittBus', proxy.$mittBus)
proxy.$mittBus.on('mittUser', (data) => {
console.log('mitt.on: data', data)
data.name += '丰'
data.age += 1
state.value = data
})
proxy.$mittBus.emit('mittUserA', {
name: '李四A',
age: 6
})
}
function setState() {
proxy.$mittBus.emit('mittUser', {
name: state.value.name + 'A',
age: state.value.age + 1
})
}
// 清除事件
function clearEvent() {
proxy.$mittBus.off('mittUser')
// console.log('off', proxy.$mittBus)
}
// 清除所有事件
function clearAllEvent() {
proxy.$mittBus.all.clear()
// console.log('all.clear', proxy.$mittBus)
}
onMounted(() => {
// 二次调用也能生效 更新数据
getState()
// getState()
})
// 可以在页面销毁前清除事件
// onUnmounted(() => {
// proxy.$mittBus.off('mittUserA')
// })
return {
state, getState, setState, clearEvent, clearAllEvent
}
},
})
</script>子组件B代码:
<template>
<div style="font-size: 14px;background: pink;">
<!-- 子组件B内容 -->
<h3>子组件B</h3>
<p>子组件B接收到的state{{ state }}</p>
<p>子组件B接收到(来自子组件A)的userA{{ userA }}</p>
</div>
<!-- <Grandson /> -->
</template>
<script lang="ts">
import { defineComponent, onMounted, getCurrentInstance, ref } from 'vue'
// vue3.0语法
export default defineComponent({
name: 'ChildB',
setup() {
const { proxy } = getCurrentInstance()
// const { $mittBus } = getCurrentInstance()?.appContext.config.globalProperties
const state = ref({})
const userA = ref({})
function getState() {
// 接口来自父组件分发的事件
proxy.$mittBus.on('mittUser', (data) => {
state.value = data
})
// 接口来自兄弟组件分发的事件
proxy.$mittBus.on('mittUserA', (val) => { userA.value = val })
}
onMounted(() => {
getState()
})
return {
state, userA, getState
}
},
})
</script>
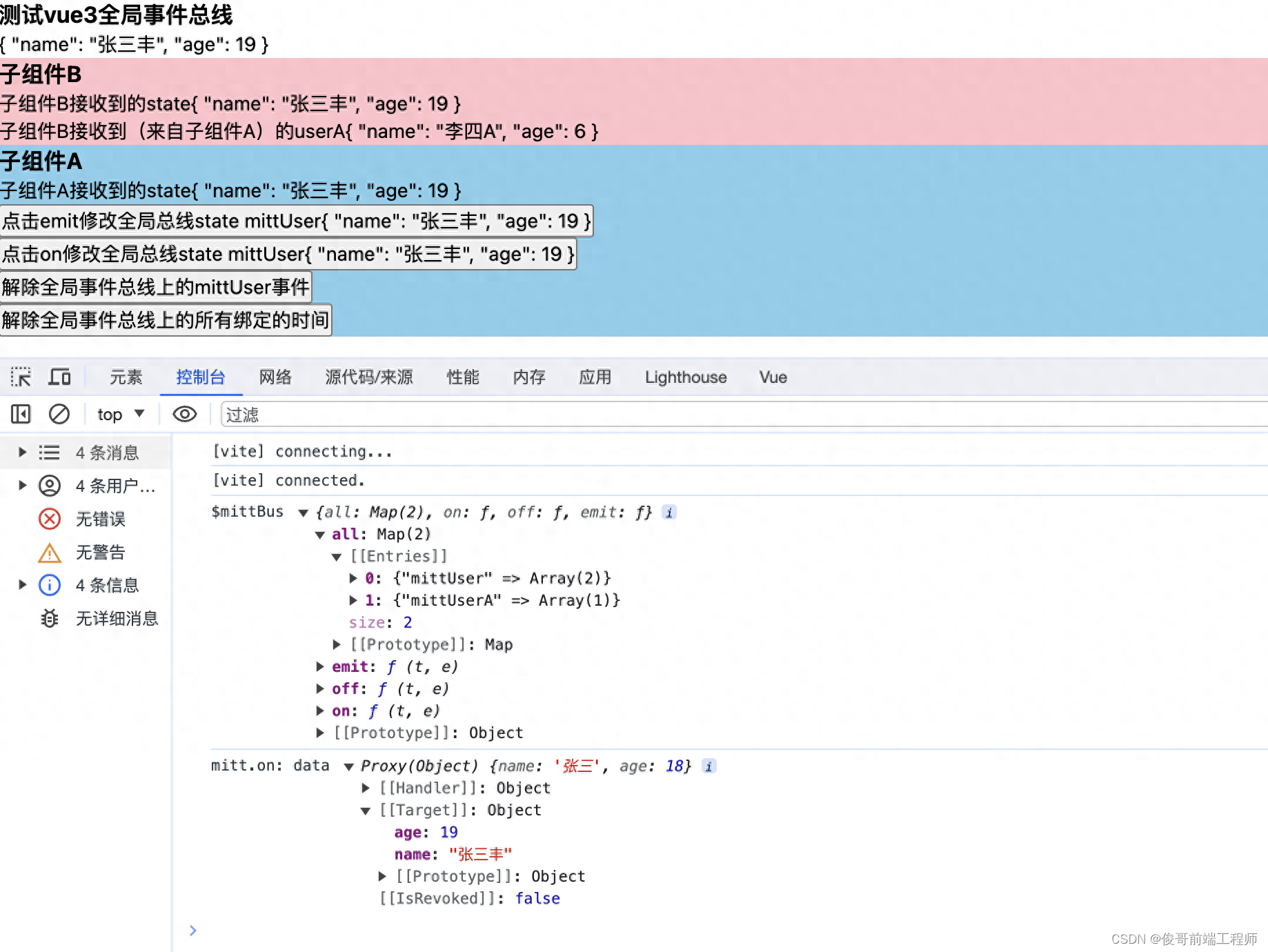
初始页面效果:
父组件emit分发的user对象在多个子组件中都可以用on接收,on时接收到的数据进行修改,其它组件会同步修改。
兄弟组件emit分发的userA对象在兄弟B组件里通用能on接收和(修改)。

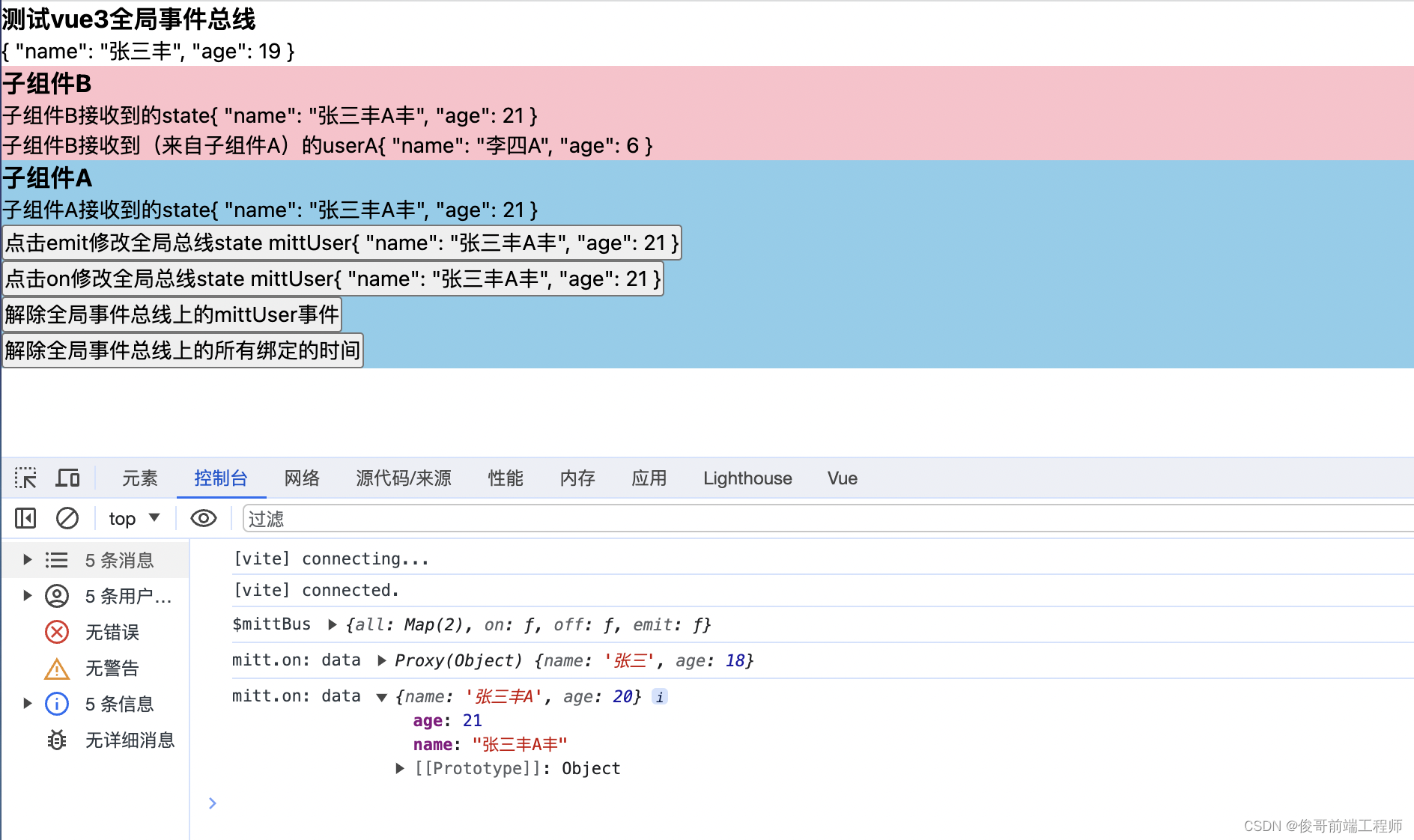
点击emit按钮后页面效果:
emit执行了一次数据更改,on也执行了一次数据更改。其它组件同步更新了该user对象的值。

点击on按钮后页面 并没有发生变化,说明不会再生效on。
但是在onMounted里直接调用两次on是可以生效。
点击解除全局事件总线上的mittUser事件按钮后:
解除了mittUser事件,再点击emit按钮 就不会生效了。
但是如果你再点on接收事件,又可以点击emit按钮 是可以再次生效的。
点击解除全局事件总线上的所有绑定的事件按钮后:
解除了所有事件,所有事件都不再生效,再点击emit按钮 就不会生效了。
同样:如果你再点on接收事件,又可以点击emit按钮 是可以再次生效的。
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!





















 1245
1245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








