文章目录
HarmonyOS Next 纯血星河版
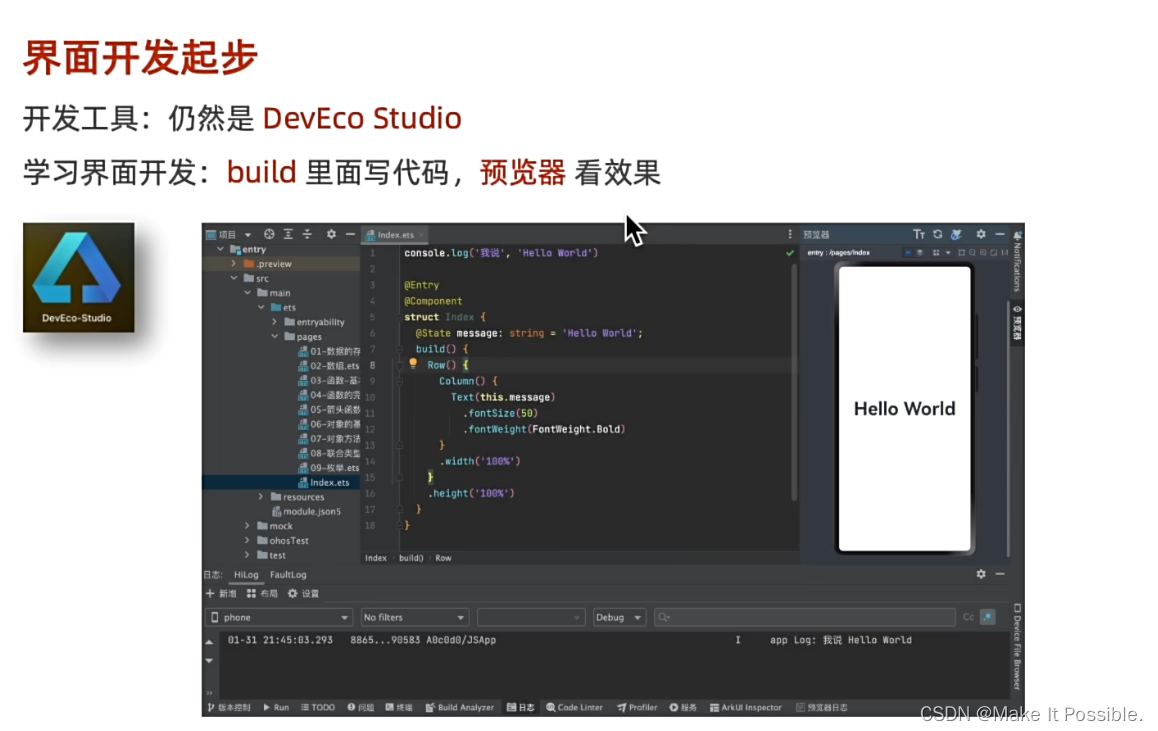
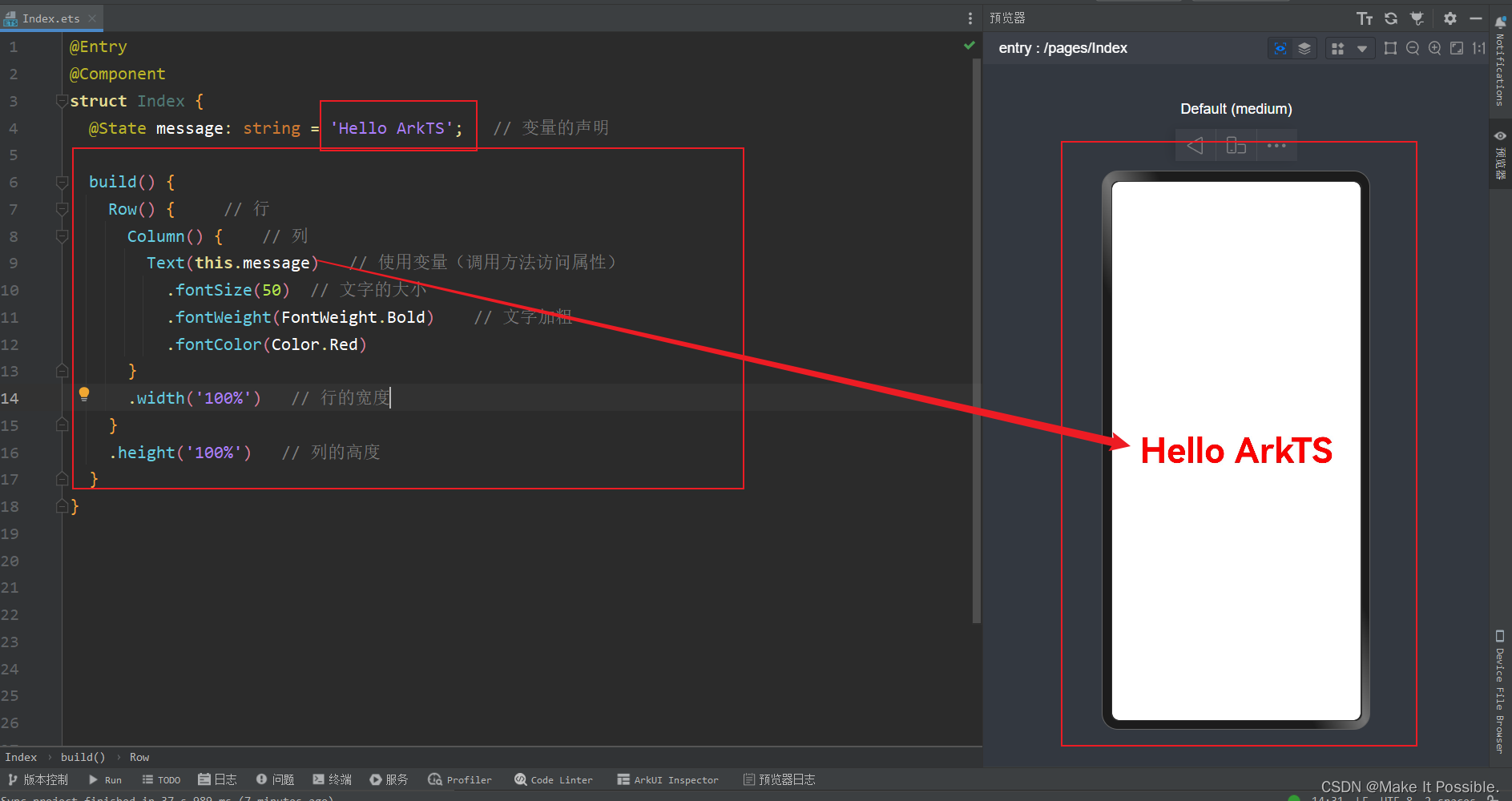
一、界面开发起步


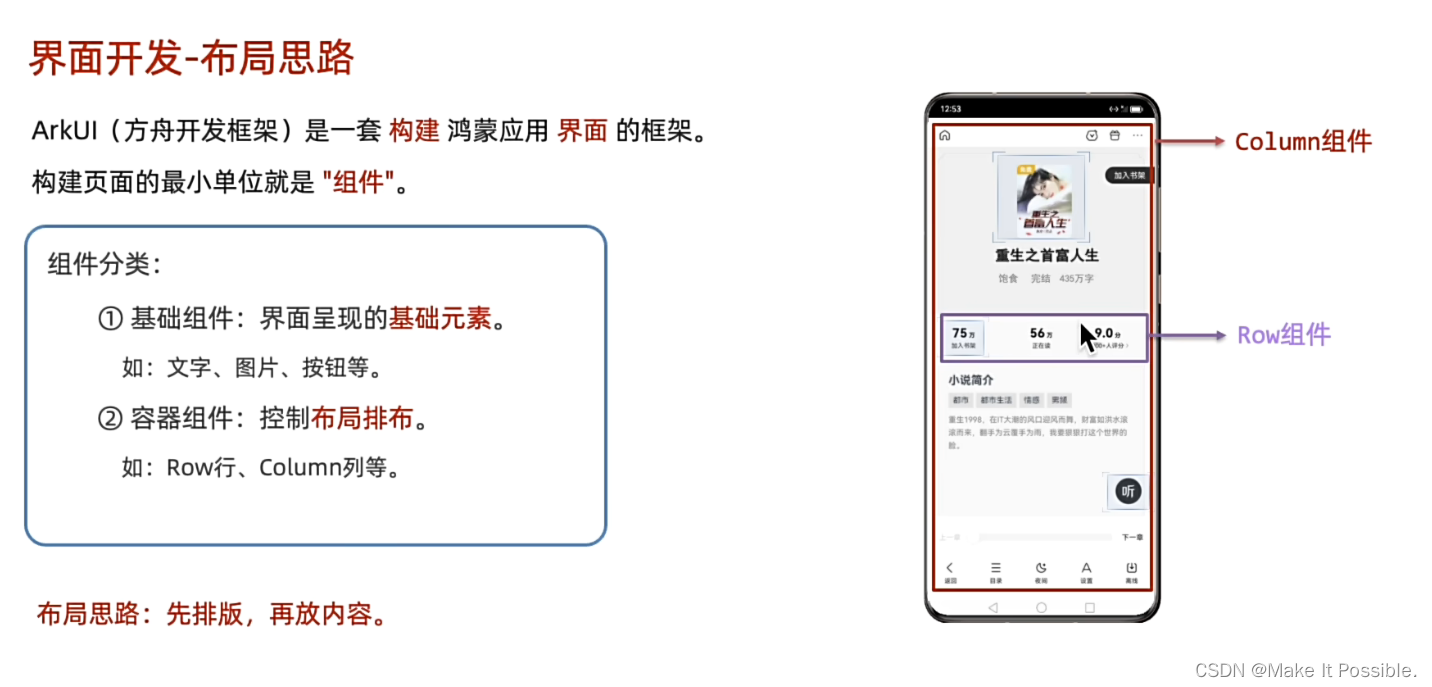
二、项目开发 - 布局思路
- 排列方式,行和列重点中掌握好就没有大问题!

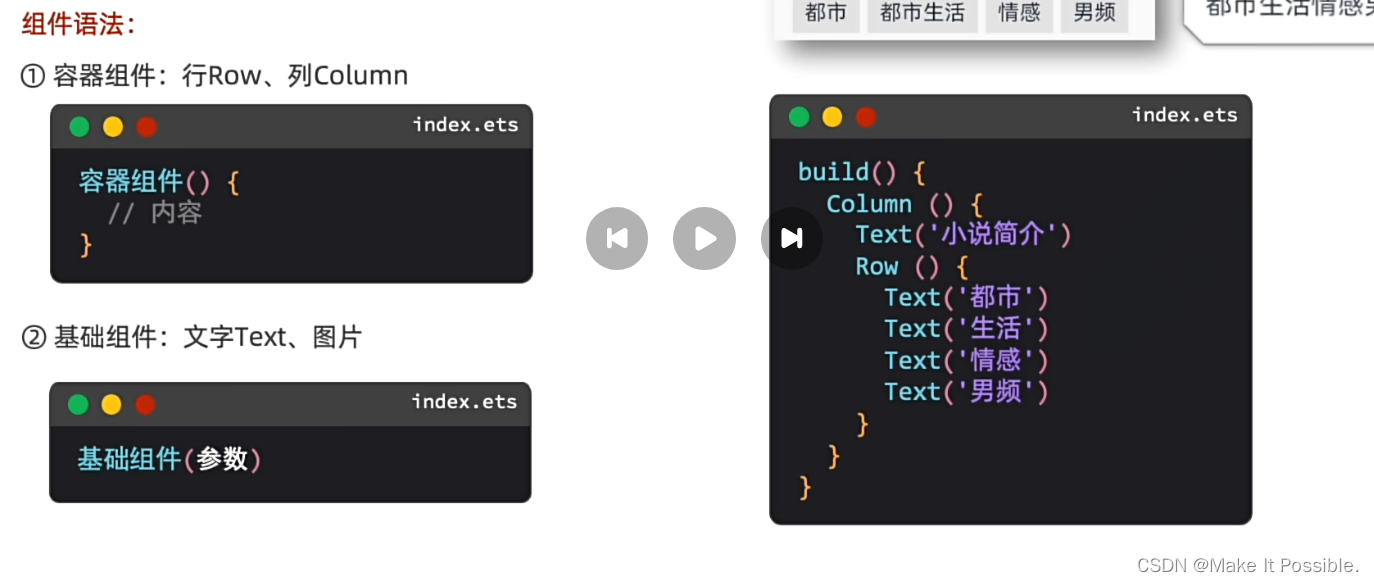
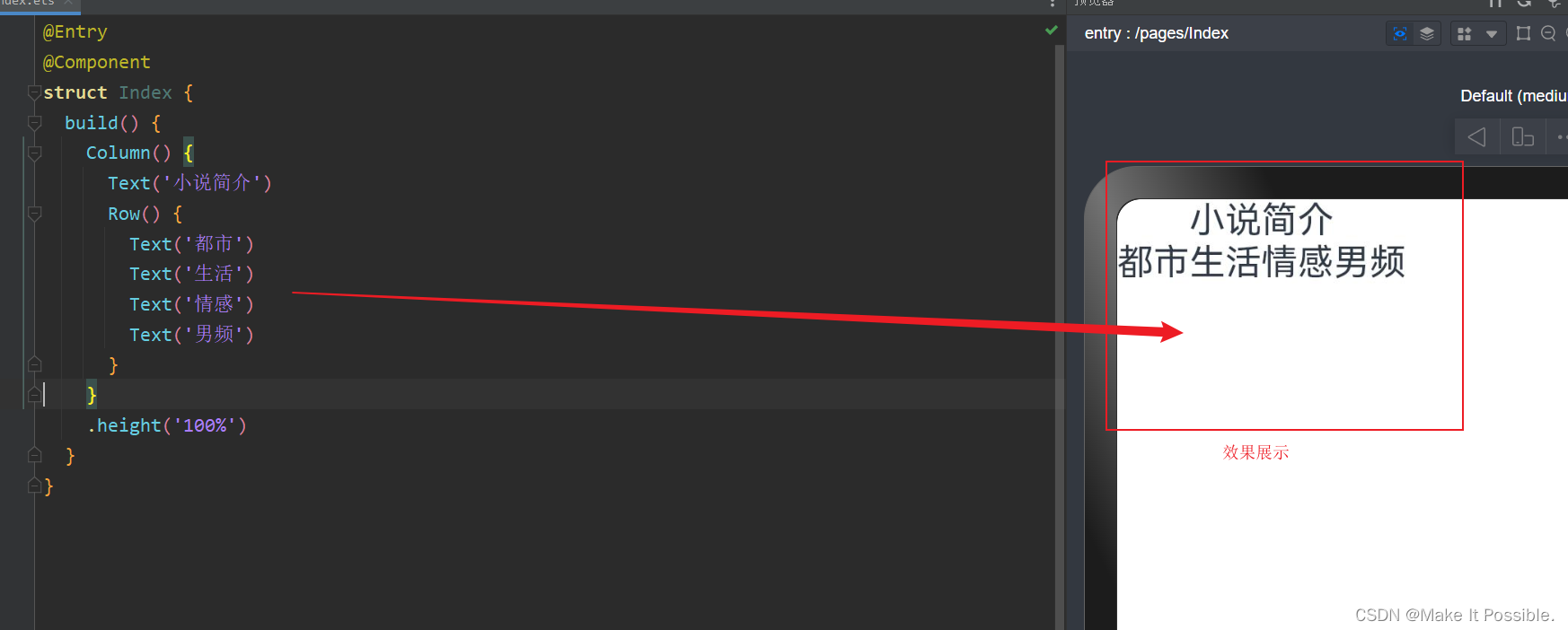
1. 组件语法

如下代码示例展示的效果;

2. 总结

三、组件的属性和方法
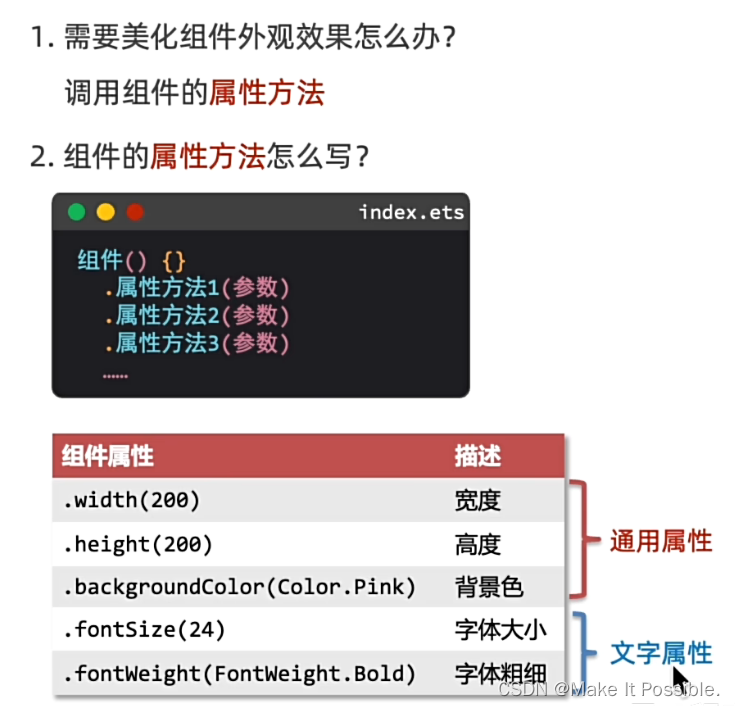
1. 组件的属性和方法基本介绍

2. 组件的属性和方法基本使用
@Entry
@Component
struct Index {
build() {
Column() {
Text('小说简介')
.fontWeight(FontWeight.Bold)
.width('100%')
.height(40)
Row() {
Text('都市')
.fontColor('#FFEC9E')
Text('生活')
.fontColor('#008DDA')
Text('情感')
.fontColor('#ACE2E1')
Text('男频')
.fontColor('#ED9455')
}
.width('100%')
}
.width(200)
.height('100%')
}
}
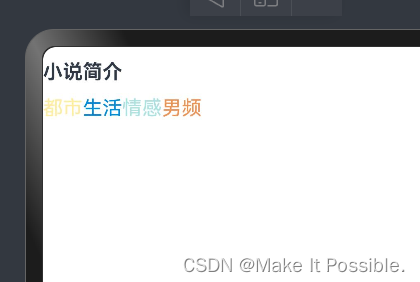
效果图片:

3. 总结

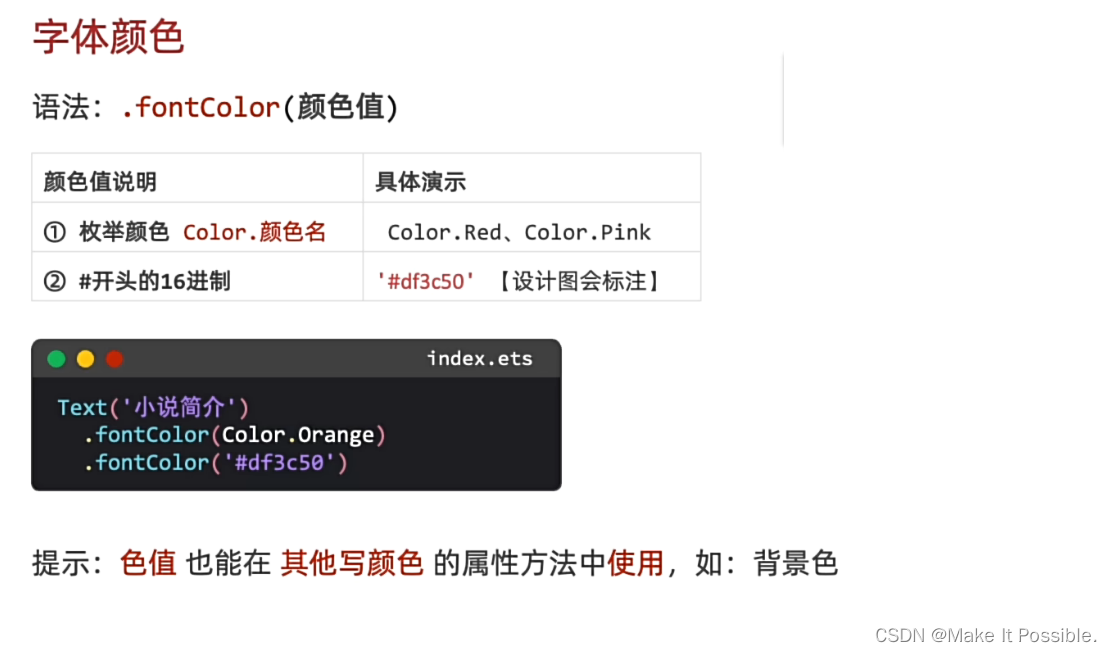
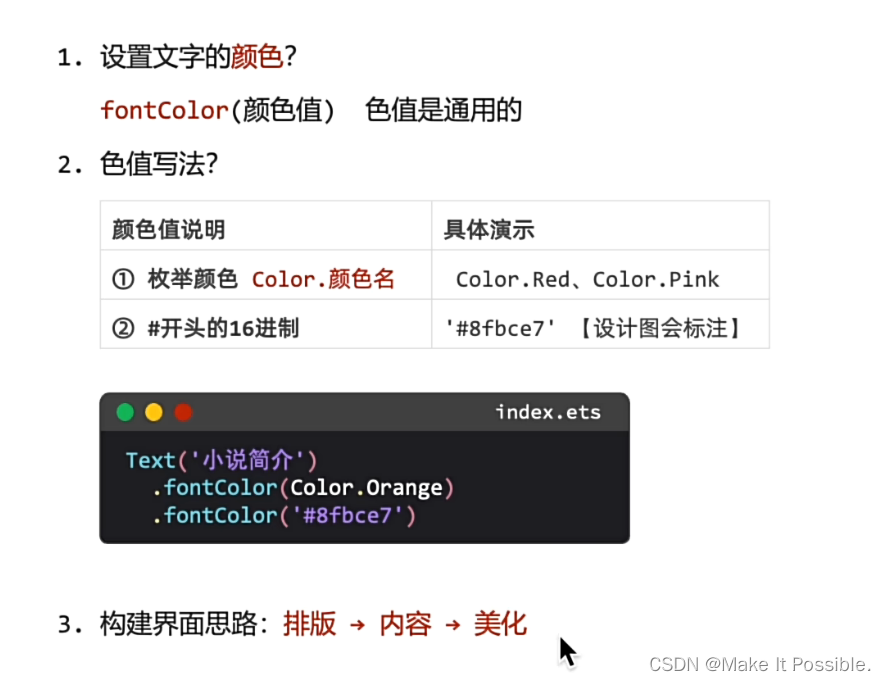
四、 字体颜色
1. 基本使用

使用示例:
Row() {
Text('都市')
.fontColor('#FFEC9E')
Text('生活')
.fontColor('#008DDA')
Text('情感')
.fontColor('#ACE2E1')
Text('男频')
.fontColor('#ED9455')
}
- 效果展示:

3. 总结

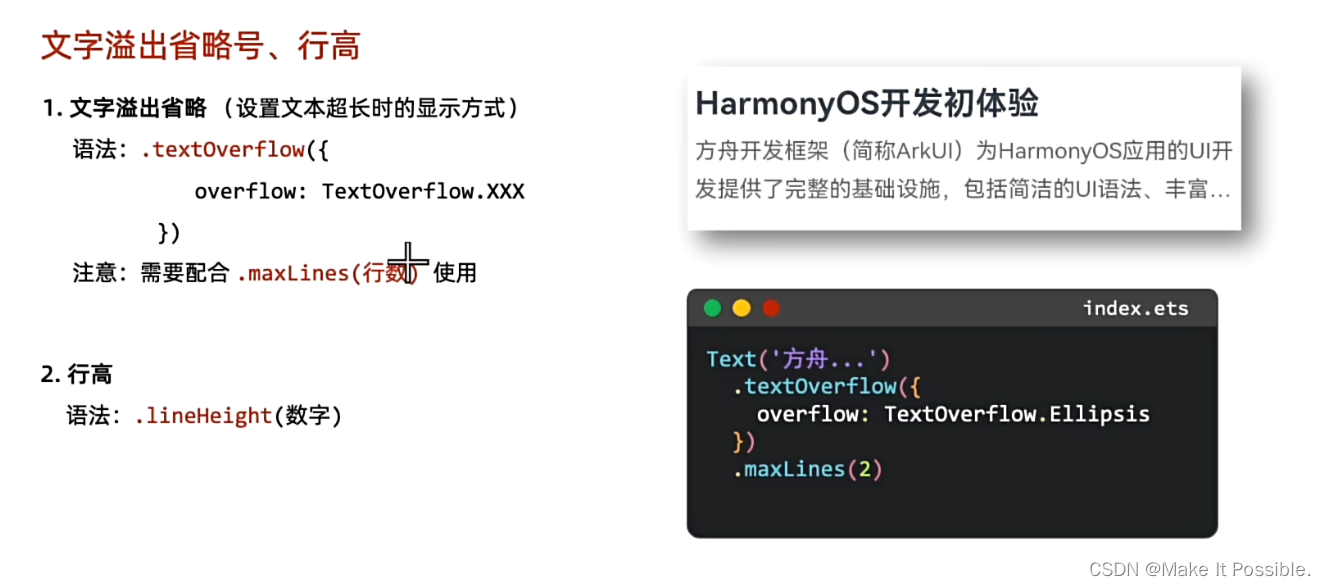
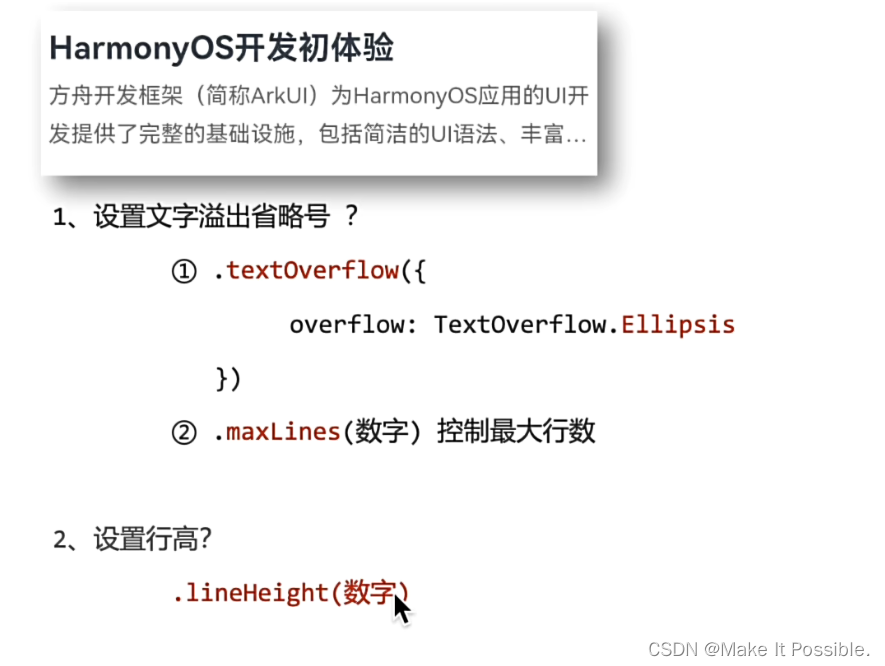
五、文字溢出省略 和 行高
1. 基本使用

2. 代码示例
@Entry
@Component
struct Index {
build() {
Column() {
Text('Harmony OS')
.fontSize(36)
.lineHeight(50)
.fontWeight(FontWeight.Bold) // 加粗
Text('ArkTSArkTSArkTSArkTSArkTSAArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSArkTSrkTSArkTSArkTSArkTSArkTS')
.lineHeight(20)
.width('100%')
// 设置文字隐藏
.textOverflow({
overflow: TextOverflow.Ellipsis
})
// 记住,如果不配合maxLines ,不会生效的
.maxLines(2)
}
}
}
- 效果展示

3. 小结

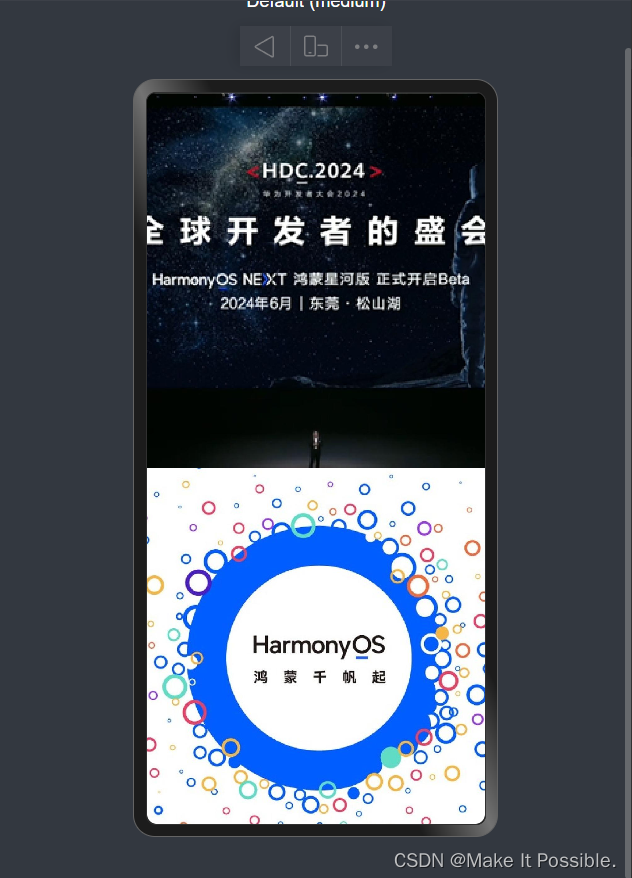
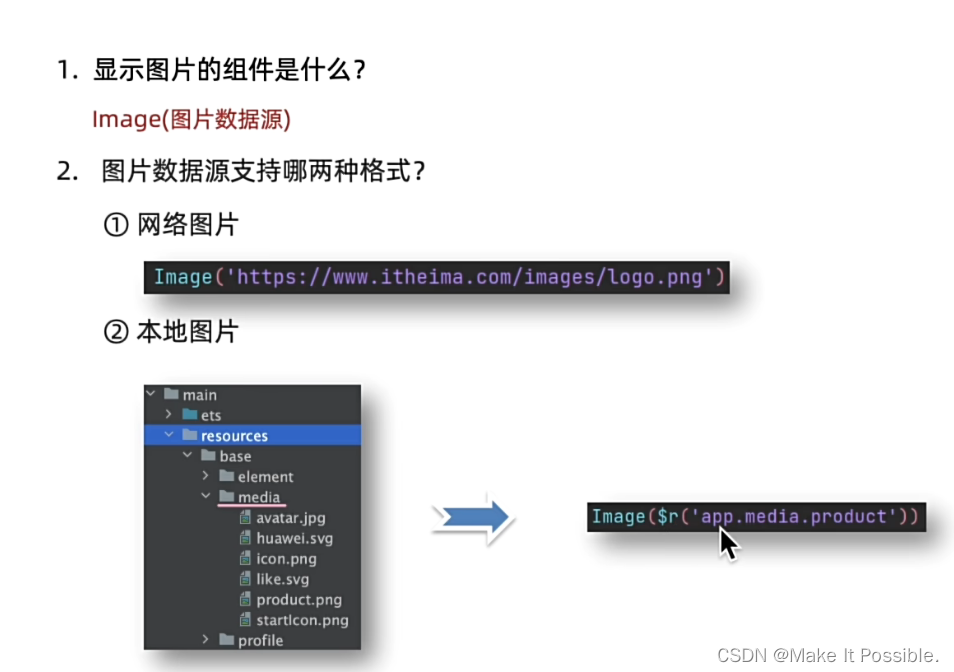
六、Image - 图片组件

1. 代码示例:
@Entry
@Component
struct Index {
build() {
// 网图地址:https://img.php.cn/upload/article/000/000/164/171403368311353.png
Column() {
// 1. 网络图片加载
Image('https://img.php.cn/upload/article/000/000/164/171403368311353.png')
.width('100%')
.height(400)
// 2. 本地图片加载
Image($r('app.media.harmonyosnext'))
.width('100%')
.height(400)
}
}
}
- 效果图

2. 小结

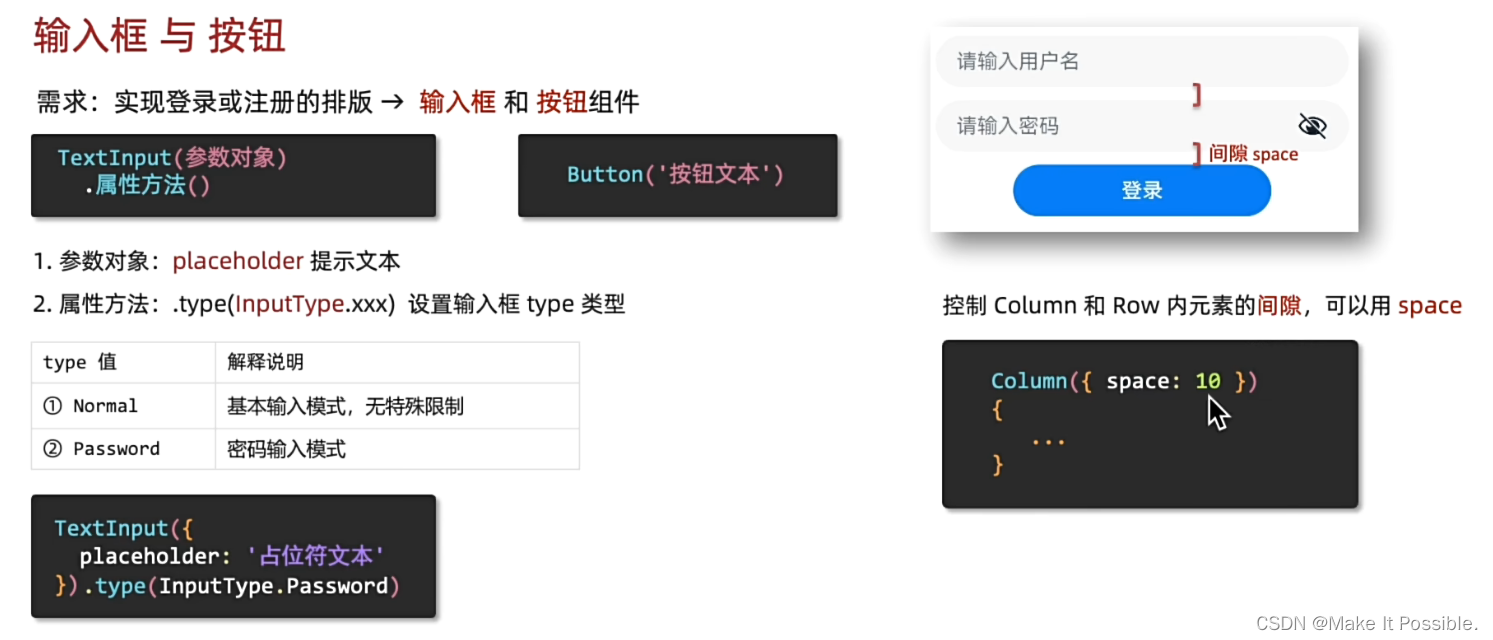
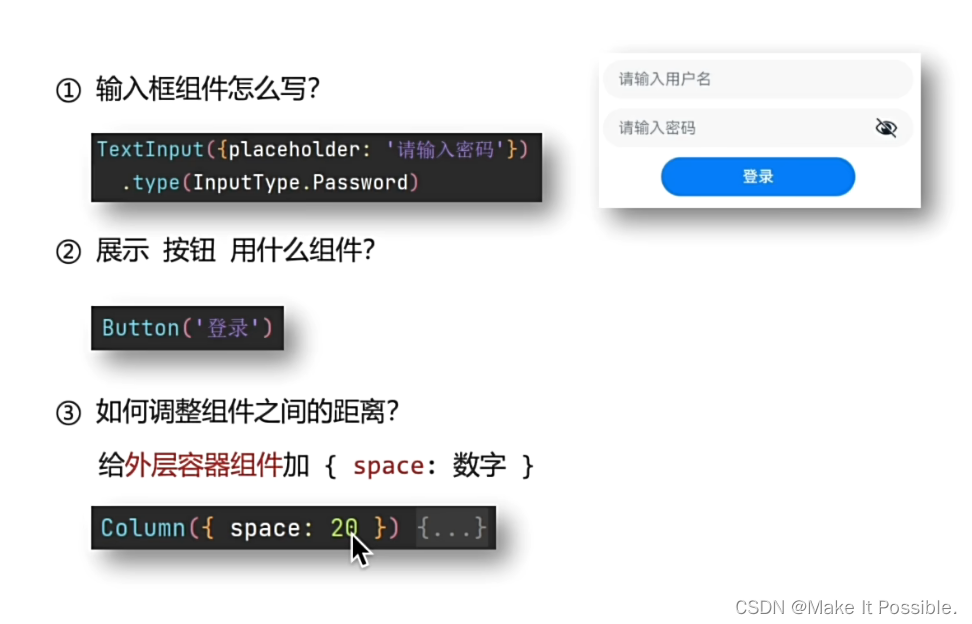
七、输入框 与 按钮

1. 代码示例:
@Entry
@Component
struct InputButtonDemo {
build() {
Column({space: 10}) {
TextInput({
placeholder: "请输入用户名"
})
.width(240)
TextInput({
placeholder: "请输入密码"
})
.width(240)
.type(InputType.Password)
Button("登录")
.width(200)
}
.width('90%')
}
}
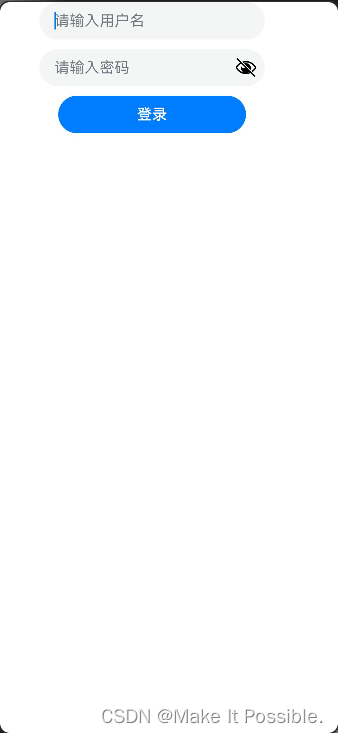
- 效果展示

2. 小结

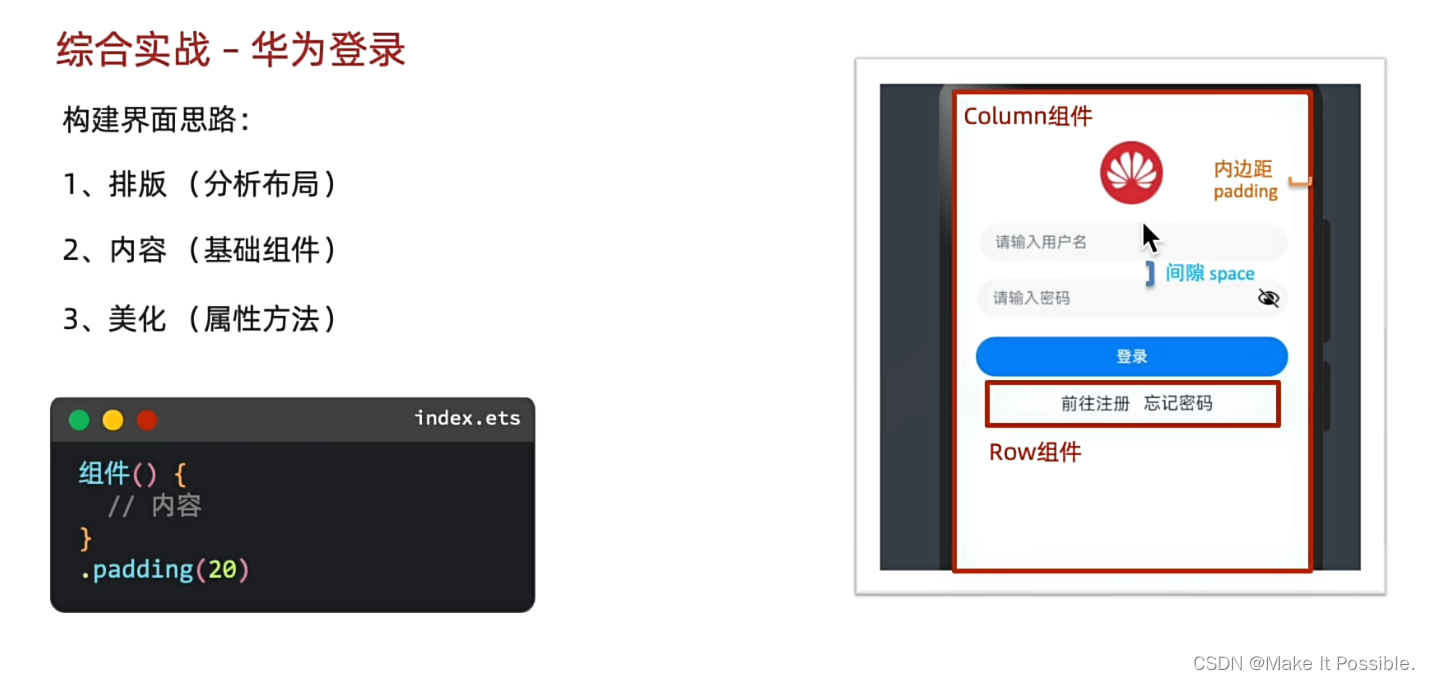
八、阶段练习 - 华为登录页

1、 代码示例
@Entry
@Component
struct HuaWeiLogin {
build() {
Column({ space: 20}) {
Image($r('app.media.huawei'))
.width(100)
TextInput({
placeholder: '请输入用户名'
})
.width('80%')
TextInput({
placeholder: '请输入密码'
}).type(InputType.Password)
.width('80%')
Button('登录')
.width('80%')
Row({ space: 10}) {
Text('前往注册')
Text('忘记密码')
}
}
.width('100%')
.padding(20)
}
}
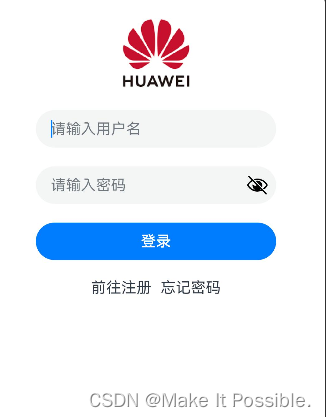
- 效果展示


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










