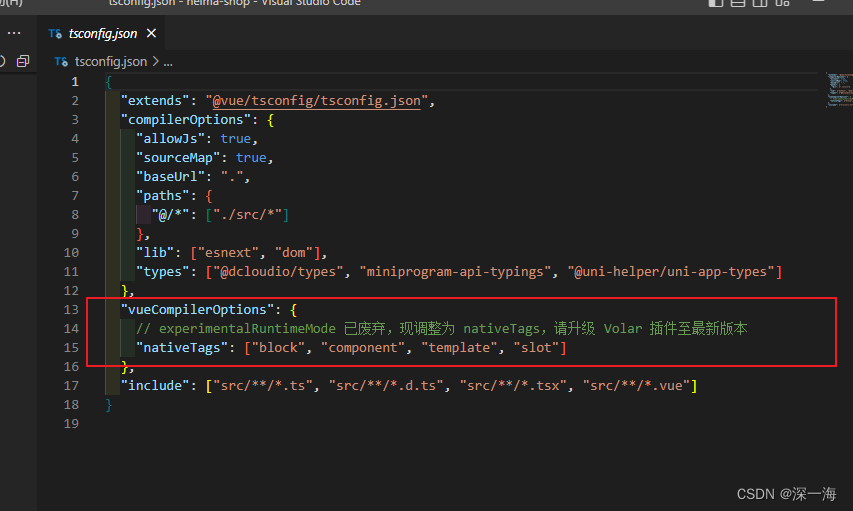
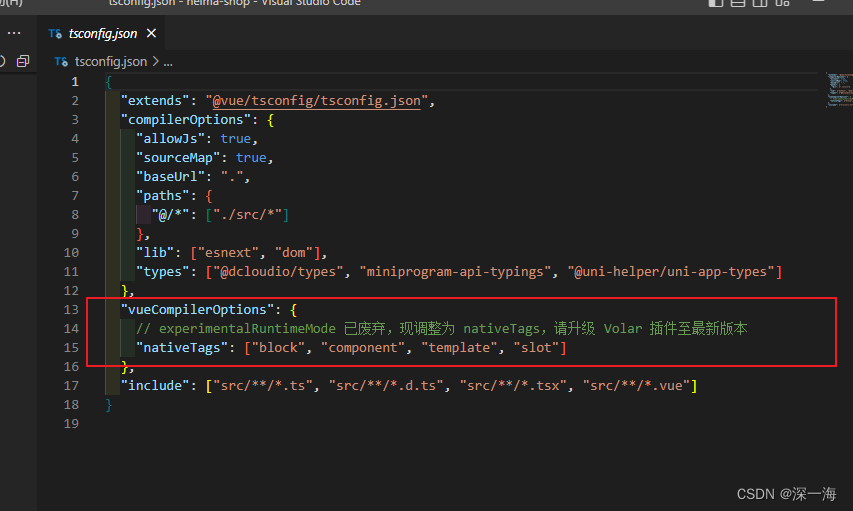
微信小程序的项目用vscode写,ts的语法检查不起作用,原因是experimentalRuntimeMode已经废除了,要用nativeTags,还要把volar插件升级到最新才行


微信小程序的项目用vscode写,ts的语法检查不起作用,原因是experimentalRuntimeMode已经废除了,要用nativeTags,还要把volar插件升级到最新才行


 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


