
在router文件中的动态路由数组中新增一个路由配置,这个配置的就是新的页面。
注意path不要和菜单配置中的路径一样,会不显示内容。
在菜单配置中要写权限标识就是permissions:[]里的内容
在children里的path要写占位符info/:data

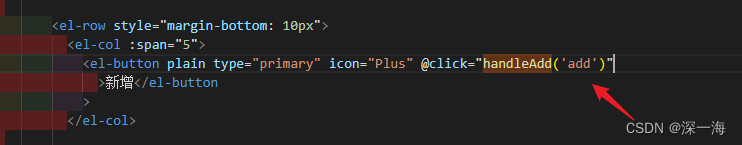
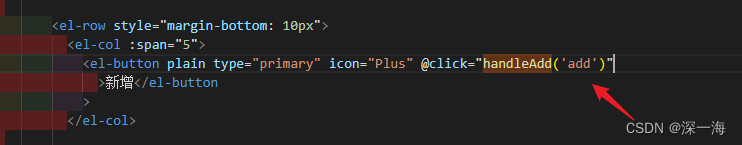
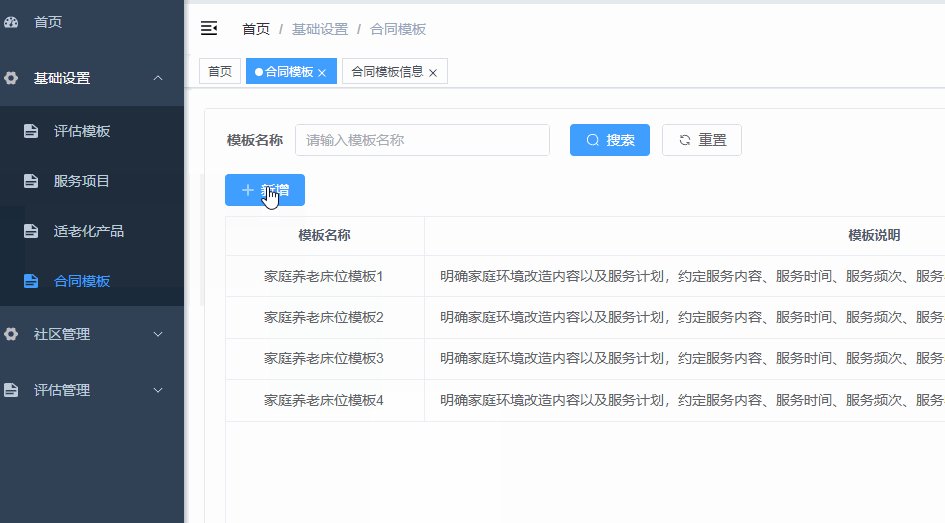
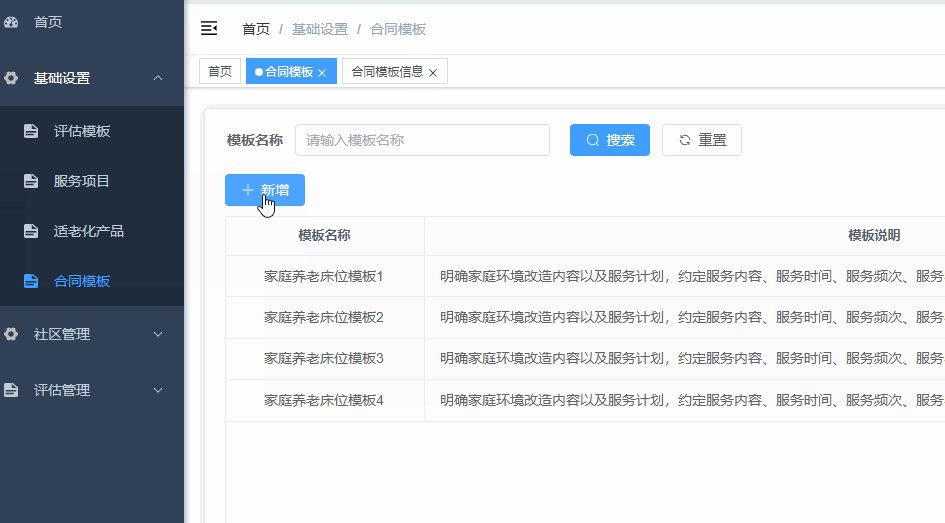
点击新增按钮,传递占位符参数add

然后router.push()实现跳转



在router文件中的动态路由数组中新增一个路由配置,这个配置的就是新的页面。
注意path不要和菜单配置中的路径一样,会不显示内容。
在菜单配置中要写权限标识就是permissions:[]里的内容
在children里的path要写占位符info/:data

点击新增按钮,传递占位符参数add

然后router.push()实现跳转


 8216
8216
 2510
2510
 304
304
 1047
1047
 8459
8459
 4871
4871
 3312
3312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


