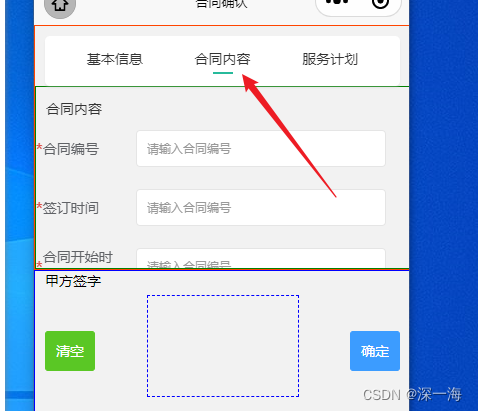
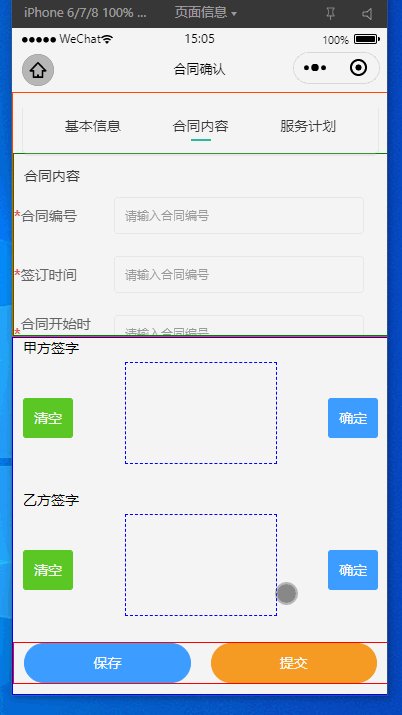
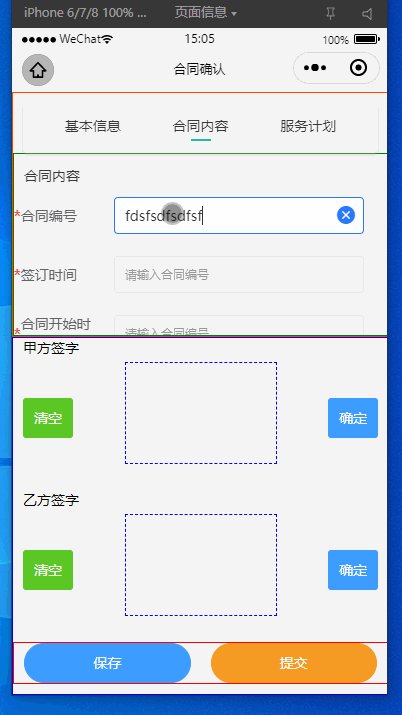
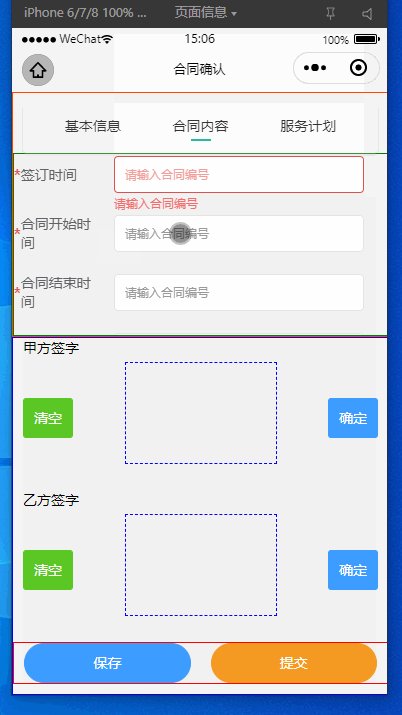
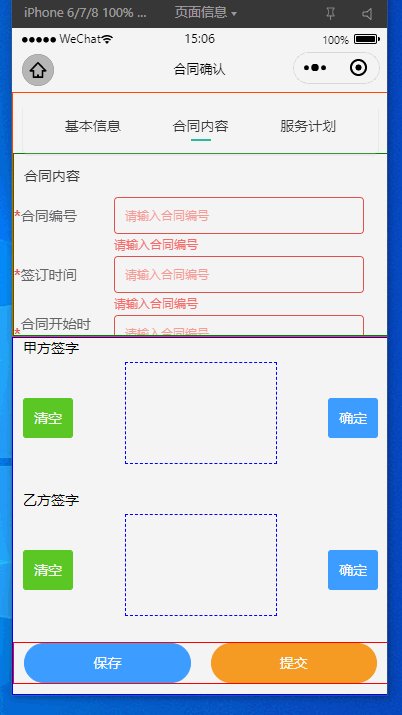
我的表单是写在tab切换页中的,这和一般写在最外层的表单不一样,当你点提交按钮时,返回的是一个数组,你有3个tab,就有3个数组,你需要通过下标拿到你表单所在的tab对应的数组





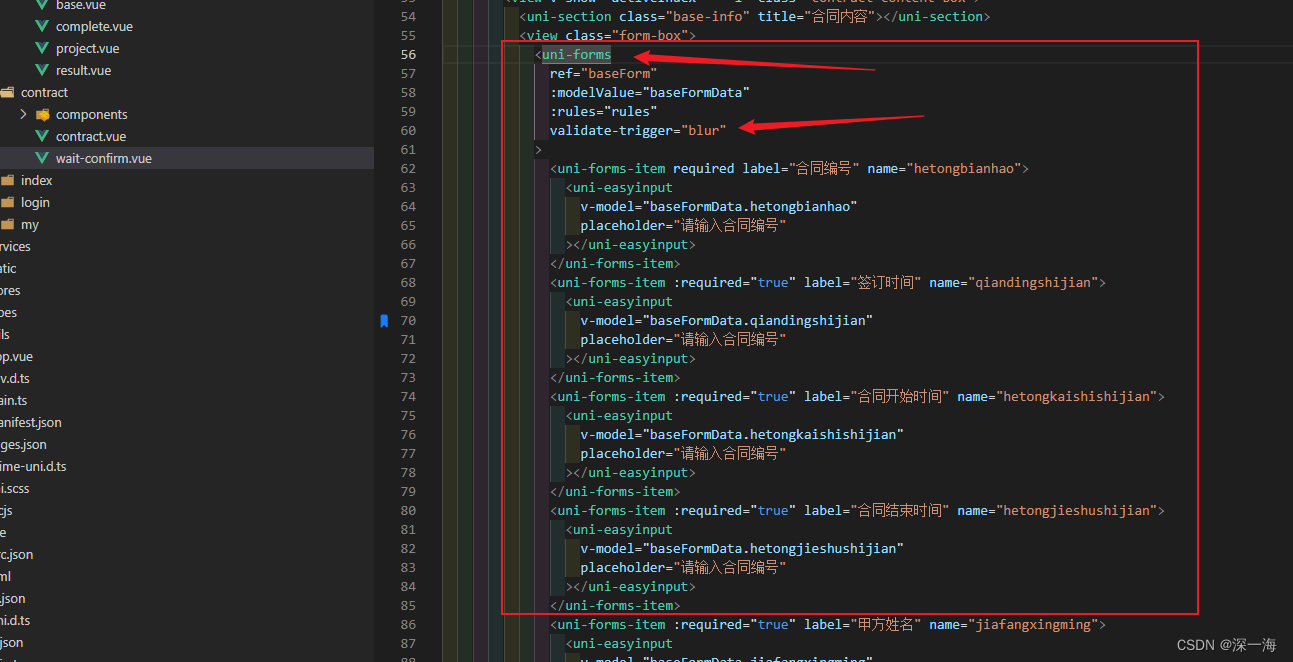
<view class="form-box">
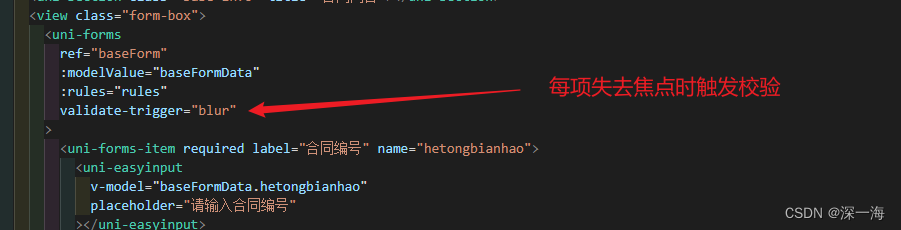
<uni-forms
ref="baseForm"
:modelValue="baseFormData"
:rules="rules"
validate-trigger="blur"
>
<uni-forms-item required label="合同编号" name="hetongbianhao">
<uni-easyinput
v-model="baseFormData.hetongbianhao"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="签订时间" name="qiandingshijian">
<uni-easyinput
v-model="baseFormData.qiandingshijian"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="合同开始时间" name="hetongkaishishijian">
<uni-easyinput
v-model="baseFormData.hetongkaishishijian"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="合同结束时间" name="hetongjieshushijian">
<uni-easyinput
v-model="baseFormData.hetongjieshushijian"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="甲方姓名" name="jiafangxingming">
<uni-easyinput
v-model="baseFormData.jiafangxingming"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="甲方联系电话" name="jiafanglianxidianhua">
<uni-easyinput
v-model="baseFormData.jiafanglianxidianhua"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="甲方联系地址" name="jiafanglianxidizhi">
<uni-easyinput
v-model="baseFormData.jiafanglianxidizhi"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="乙方姓名" name="yifangxingming">
<uni-easyinput
v-model="baseFormData.yifangxingming"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="乙方联系电话" name="yifanglianxidianhua">
<uni-easyinput
v-model="baseFormData.yifanglianxidianhua"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
<uni-forms-item :required="true" label="乙方联系地址" name="yifanglianxidizhi">
<uni-easyinput
v-model="baseFormData.yifanglianxidizhi"
placeholder="请输入合同编号"
></uni-easyinput>
</uni-forms-item>
</uni-forms>
</view>





















 3493
3493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








