2021.4.6
**
概述
**
网页
网站是网页的集合,网页是网站的一页,通常是HTML格式的文件,通过浏览器阅读。
网页是构成网站的基本元素,通常由图片,文字,声音等元素组成,俗称HTML文件。
网页是利用html标签描述出网页元素形成,然后通过浏览器解析来显示给用户的
HTML
HTML指的是超文本标记语言,用来描述网页的一种语言
超文本有两层含义:
1.超越了文本限制:可以加入图片,声音,多媒体等内容
2.超级链接文本:可以从一个文件跳转到另一个文件,与世界各地主机的文件相连。
做一个简单的网页:新建文本文档,里面输入 <img src=”xiaoming.jpg”>,将文本后缀名改为.html,重新在浏览器中打开文件,会显示有一张图片的网页。
注意:相同目录下的图片不用写路径,不同目录下的要写路径。
常用浏览器
浏览器内核:负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
查看浏览器市场份额:https://tongji.baidu.com/research/site
Web标准
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合
Web标准的构成:
1.结构:对网页元素进行整理和分类,HTML(最重要)
2.表现:设置网页元素的板式,颜色,大小和外观样式,CSS
3.行为:网页模型的定义和网页交互,JS

--------------------------------------------------------------------------------------------------------------------------
HTML标签
标签书写注意规范
HTML语法规范
HTML标签是由尖括号包围的关键词,所有的标签都包含在<>中间,并且成对出现。
双标签:开始标签和结束标签基本相同,但是结束标签前面多了/
<br />是单标签
双标签关系分为两类:包含关系和并列关系。
包含关系:
<head>
<title></title>
</head>
父子关系:大头儿子和小头爸爸
并列关系:
<head></head>
<body></body>
兄弟关系:熊大和熊二
HTML基本结构标签
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容就是在这些基本标签上书写。
<html></html>:HTML标签,根标签
<head></head>:文档的头部,必须设置title标签
<title></title>:文档的标题,页面的网页标题
<body></body>:文档的主体,包含文档的所有内容,页面内容基本都在body里面
案例:第一个HTML页面


开发工具
VSCode:官网下载即可,安装时注意不要勾选第三个,开启后按下左侧第五个按键,在搜索框中输入Chinese,下载中文包之后点击重启VSCode。
VSCode简单使用
新建文件后要立刻保存并改后缀为html
输入英文叹号可以生成基本结构标签
预览网页:左栏第五个拓展那里下载Open in Default Browser的插件,鼠标右键点击Open in Default Browser,在默认浏览器打开
每次写完都要保存,不然预览不到(可以在设置里选自动保存)
文件->首选项->设置:修改字体大小
2021.4.12
HTML骨架标签
输入英文叹号可以生成基本结构标签
<!DOCTYPE html> 文档类型声明标签,告诉浏览器这个页面采用html5版本来显示页面
<html lang= “en”> 本页面采用英文显示
<html lang= “zh-CN”> 本页面采用英文显示
<meta charset=”UTF-8” />采用UTF-8来保存文字,如果不写会乱码
超链接标签
<a>超链接标签,<a href=”跳转目标” target=”目标窗口的弹出方式”> 文本或图像 </a>
href:必须属性,指定链接目标的URL地址
Target:指定链接页面的打开方式,_self为默认值,_blank为新窗口打开方式
链接分类:(https是加密请求链接,更安全)
外部链接:如https://www.qq.com/
内部链接:网站内部页面之间的相互链接,如href=”超链接.html”
空链接:如果当时没有确定下载链接时,href=”#”,不要写target
下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件,注意地址链接的是 文件.exe 或者 .zip 等压缩包形式的
网页元素链接:如网页中的图片,表格等可以跟文字一样形成超链接
图片标签
<img>标签用来定义HTML页面中的图像
src:标签的必须属性,用于指定图像文件的路径和文件名
alt:替换文本,图像不能显示时显示的文字
Title:提示文本。鼠标放在图像上显示的文字
Width:设置图像宽度,宽度和高度变换都是等比变换
Height:设置图像高度
Border:设置图像边框粗细
注意点:图像标签可以有多个属性,必须写在标签名后面,属性之间不分先后顺序,以空格分开
路径
目录文件夹:普通文件夹,存放了我们的HTML文件、图片等
根目录:打开目录文件夹的第一层就是根目录
Vscode中打开目录文件夹,方便管理文件,可以直接拖拽文件夹到vscode
相对路径:以引用文件所在位置为参考建立出的目录路径,简单说就是图片相对于HTML文件的位置,分为三类相对路径。
同一级路径:位于HTML文件同一级,<img src=”tupian.jpg”/>
下一级路径:位于HTML文件下一级,<img src=”images/tupian.jpg”/>
上一级路径:位于HTML文件上一级,<img src=”../tupian.jpg”/>多层就是…/…/…/
绝对路径:目录下的绝对位置,通常从盘符开始,用的是\符号,很少使用,但会使用网络链接地址的图片
相对路径移植性好
HTML常用标签
标题标签<h1>--<h6>(<h5><h6>基本没用),一个标题独占一行
段落标签<p></p>:文本在一个段落中会根据浏览器窗口大小自动换行,段落之间有空隙
换行标签<br />:单标签,简单开始新的一行,没有间距
案例:体育新闻
文本格式化标签
<p>我是<strong>加粗</strong>的文字</p>
<p>我是<em>倾斜</em>的文字</p>
<p>我是<del>删除线</del></p>
<p>我是<ins>下划线</ins></p>
Div和span标签
<div>标签用来布局,一行只能放一个,大盒子
<span>标签用来布局,一行可以放多个,小盒子
2021.8.17
忘记保存了,好气哦
HTML中的注释和特殊字符
注释标签:使用快捷键Ctrl+/即可,一行文字任意位置都可直接使用
特殊字符(三个常用)
空格字符
< 小于号
> 大于号
其他字符需要可自行百度
综合案例:圣诞老人
小技巧->文本段落自动分行——可使用查看–切换自动分行快捷功能
小技巧->整段复制不用选中,只需要光标放在那一行的任意一个位置,直接CV就好
表格标签
表格作用:展示数据
表格基本语法:

表头单元格:文本内容居中加粗显示——<th><th/>
表格结构标签
表头:<thead></thead>
表格主体部分:<tbody></tbody>
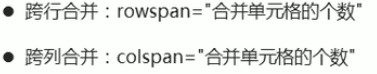
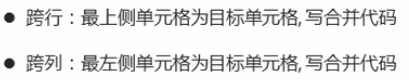
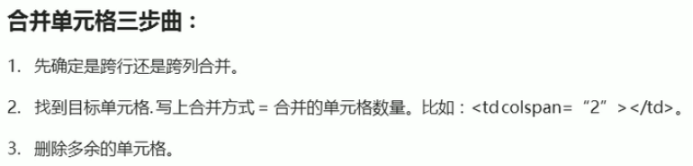
合并单元格




2021.8.18
列表标签
列表分为无序列表、有序列表、自定义列表三种
列表作用:布局页面
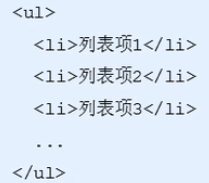
无序列表(重点)
基本语法

<ul>标签里面只能放<li>,其他标签都不能放,<li>标签里面才能放其他标签
有序列表
基本语法

自定义列表(重点)
基本语法

可以放多个dt,但一般是一个dt跟随多个dd,它们之间不是包含关系
表单标签
表单作用:收集用户信息
表单组成:表单域、表单控件、提示信息

表单域

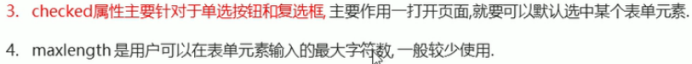
表单控件(表单元素)

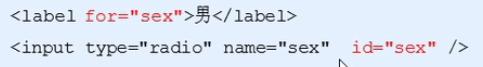
Input标签包含一个type属性,是一个单标签




经常和表单元素搭配使用,增加用户体验
基本语法

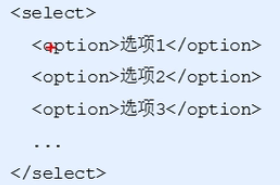
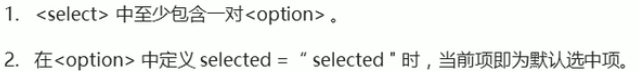
Select下拉表单元素
语法


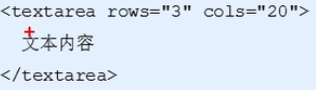
Textarea文本域表单元素
输入内容较多时使用文本域
语法

综合案例:注册页面
经常查阅文档!
W3C官网
MDN网站
我自己的HTML练习代码和笔记word版
链接:https://pan.baidu.com/s/1kNqoZkFZWbzSKcMPAYOwmg
提取码:eg0u




















 2493
2493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








