目录
排版标签
标题标签
h系列标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>
</html>

段落标签p

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>在平平淡淡的学习、工作、生活中,大家都有写作文的经历,对作文很是熟悉吧,作文一定要做到主题集中,围绕同一主题作深入阐述,切忌东拉西扯,主题涣散甚至无主题。写起作文来就毫无头绪?下面是小编精心整理的高二语文作文,供大家参考借鉴,希望可以帮助到有需要的朋友。</p>
<p>你为改变命运所做的一切努力,也没有得到回报。似乎你已无法跨越前方的障碍,但请相信没有过不去的火焰山,只要你坚持到底,永不放弃,你就能到达成功的彼岸。有的人胸怀大志,并且很有天赋,却因为家庭环境不好而没有一些条件来助他们取得成功。他们一次又一次地努力拼搏,却遭到一次又一次的失败打击,在多次的打击后,终于他们丧失了信心,意志也被磨灭,那改变命运的梦想也随之破灭。</p>
</body>
</html>

换行标签br

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>在平平淡淡 <br> 的学习、工作、生活中,大家都有写作文的经历,对作文很是熟悉吧,作文一定要做到主题集中,围绕同一主题作深入阐述,切忌东拉西扯,主题涣散甚至无主题。写起作文来就毫无头绪?下面是小编精心整理的高二语文作文,供大家参考借鉴,希望可以帮助到有需要的朋友。</p>
<p>你为改变命运所做的一切努力,也没有得到回报。似乎你已无法跨越前方的障碍,但请相信没有过不去的火焰山,只要你坚持到底,永不放弃,你就能到达成功的彼岸。有的人胸怀大志,并且很有天赋,却因为家庭环境不好而没有一些条件来助他们取得成功。他们一次又一次地努力拼搏,却遭到一次又一次的失败打击,在多次的打击后,终于他们丧失了信心,意志也被磨灭,那改变命运的梦想也随之破灭。</p>
</body>
</html>

水平线标签hr

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>在平平淡淡 <hr> 的学习、工作、生活中,大家都有写作文的经历,对作文很是熟悉吧,作文一定要做到主题集中,围绕同一主题作深入阐述,切忌东拉西扯,主题涣散甚至无主题。写起作文来就毫无头绪?下面是小编精心整理的高二语文作文,供大家参考借鉴,希望可以帮助到有需要的朋友。</p>
<p>你为改变命运所做的一切努力,也没有得到回报。似乎你已无法跨越前方的障碍,但请相信没有过不去的火焰山,只要你坚持到底,永不放弃,你就能到达成功的彼岸。有的人胸怀大志,并且很有天赋,却因为家庭环境不好而没有一些条件来助他们取得成功。他们一次又一次地努力拼搏,却遭到一次又一次的失败打击,在多次的打击后,终于他们丧失了信心,意志也被磨灭,那改变命运的梦想也随之破灭。</p>
</body>
</html>

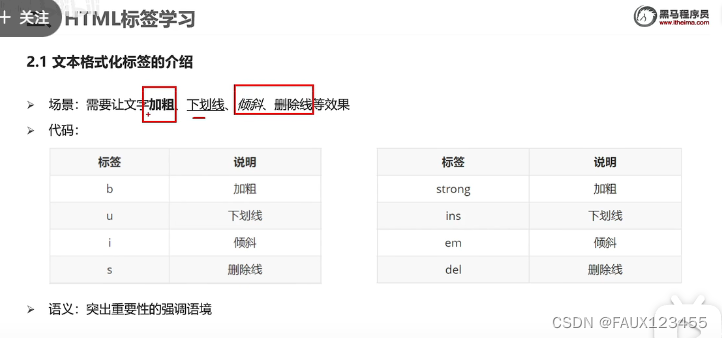
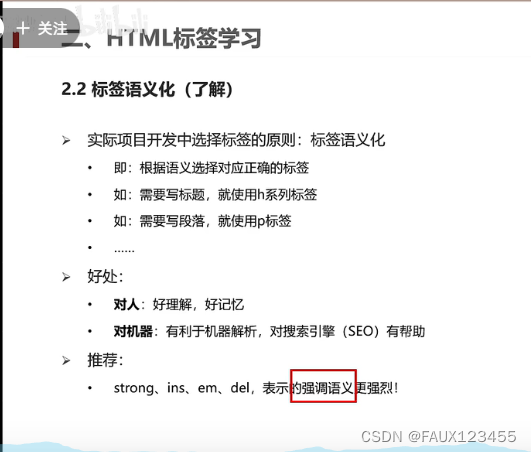
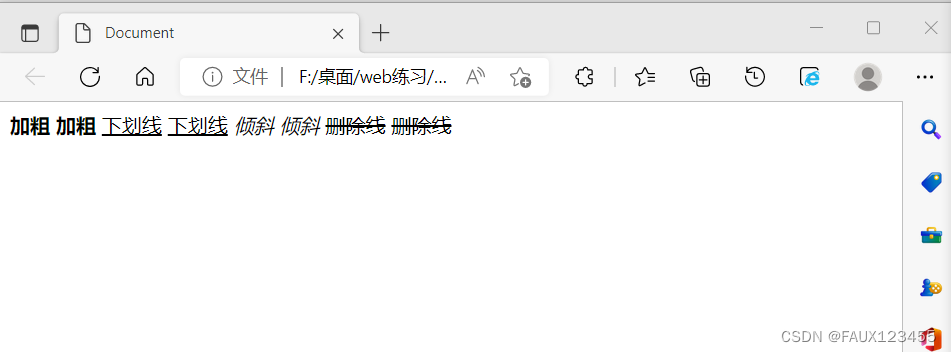
文本格式化标签


```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<b>加粗</b>
<strong>加粗</strong>
<u>下划线</u>
<ins>下划线</ins>
<i>倾斜</i>
<em>倾斜</em>
<s>删除线</s>
<del>删除线</del>
</body>
</html>```

媒体标签
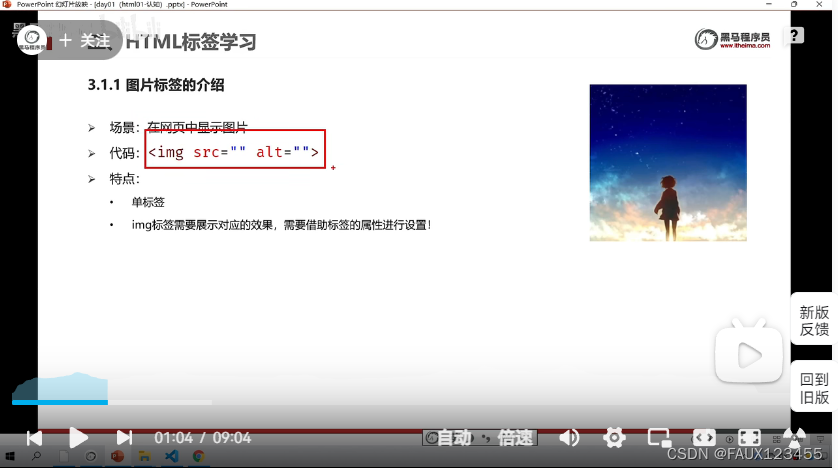
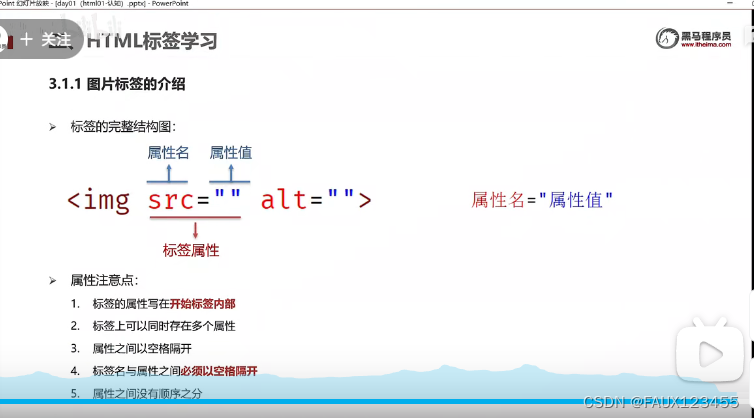
图片标签
src

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="风景.jpg" alt="">
</body>
</html>


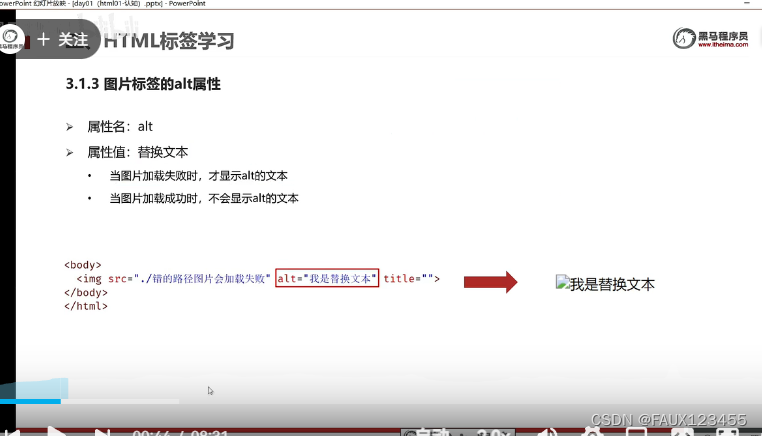
alt
当图片不存在时,显示替换文本。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="风景7.jpg" alt="(⊙o⊙)?5">
</body>
</html>

title

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="风景.jpg" alt="(⊙o⊙)?5" title="你好">
</body>
</html>
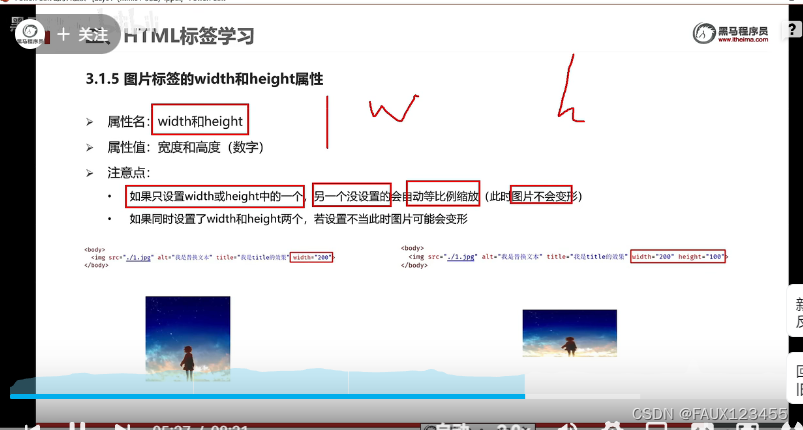
width height

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="风景.jpg" alt="(⊙o⊙)?5" title="你好" width="220" >
</body>
</html>

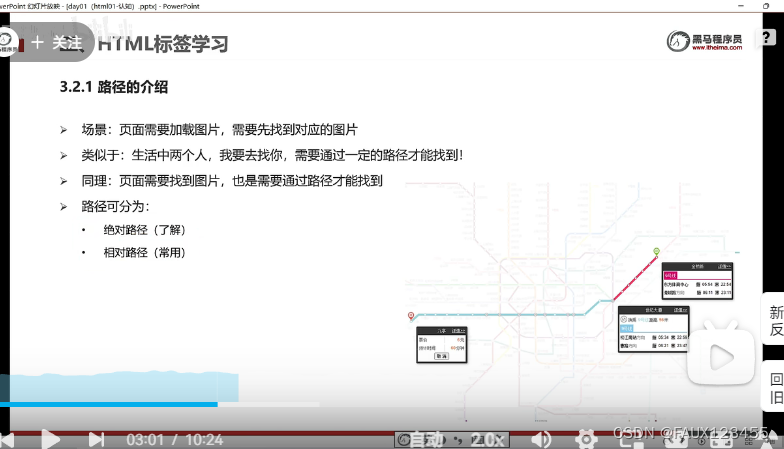
路径
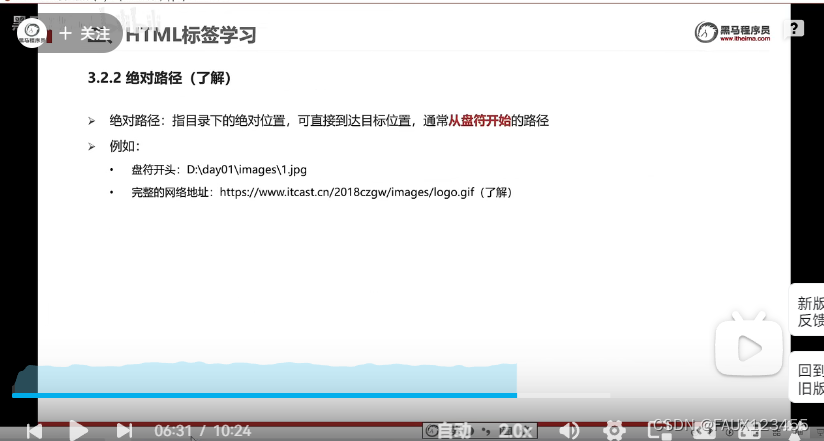
绝对路径


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="F:\桌面\web练习\exercise1\风景.jpg" alt="" height="500">
</body>
</html>

相对路径

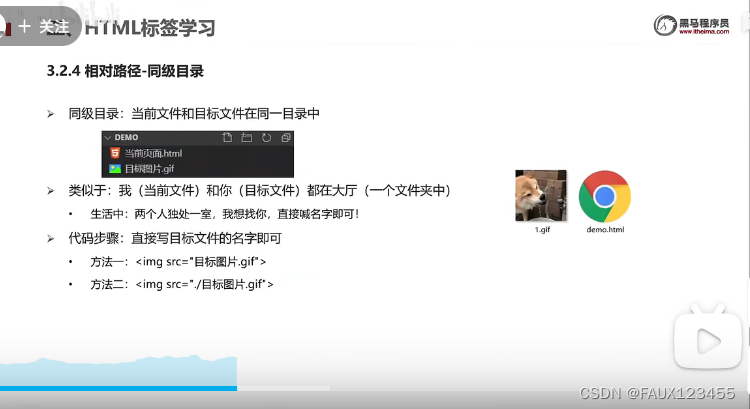
同级目录

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="风景.jpg" alt="" height="200">
<img src="./风景.jpg" alt="" height="200">
</body>
</html>


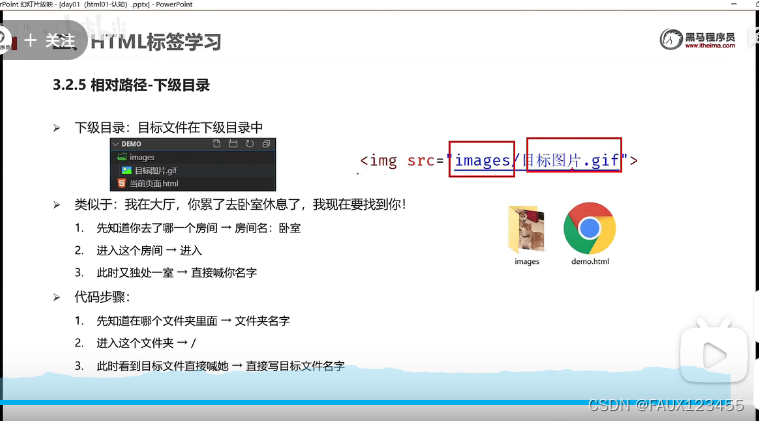
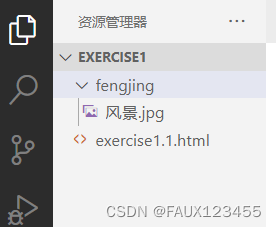
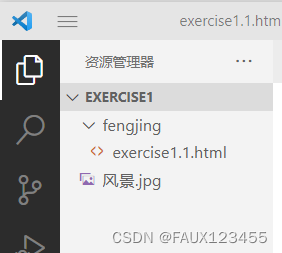
下级目录

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="fengjing/风景.jpg" alt="" height="200">
</body>
</html>


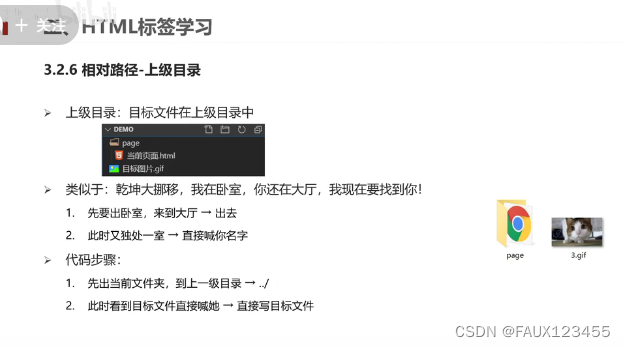
上级目录

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="../风景.jpg" alt="" height="200">
</body>
</html>


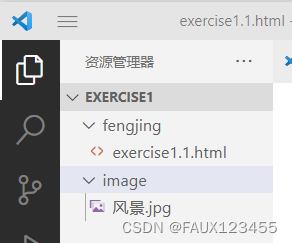
综合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="../image/风景.jpg" alt="" height="200">
</body>
</html>


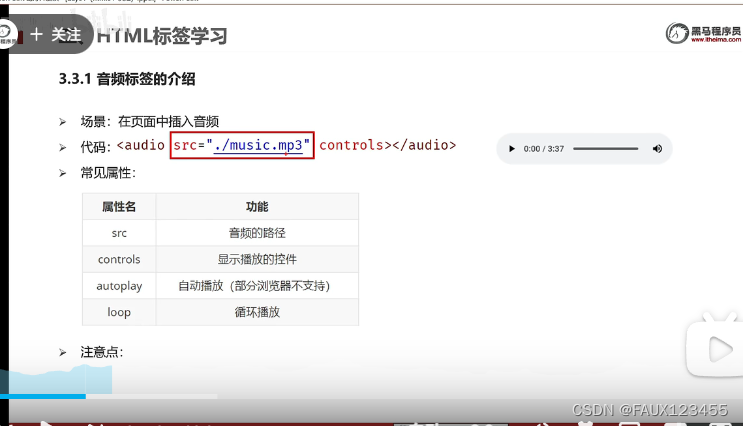
音频标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<audio src="./灰灰 - 绿茶.mp3" controls></audio>
</body>
</html>

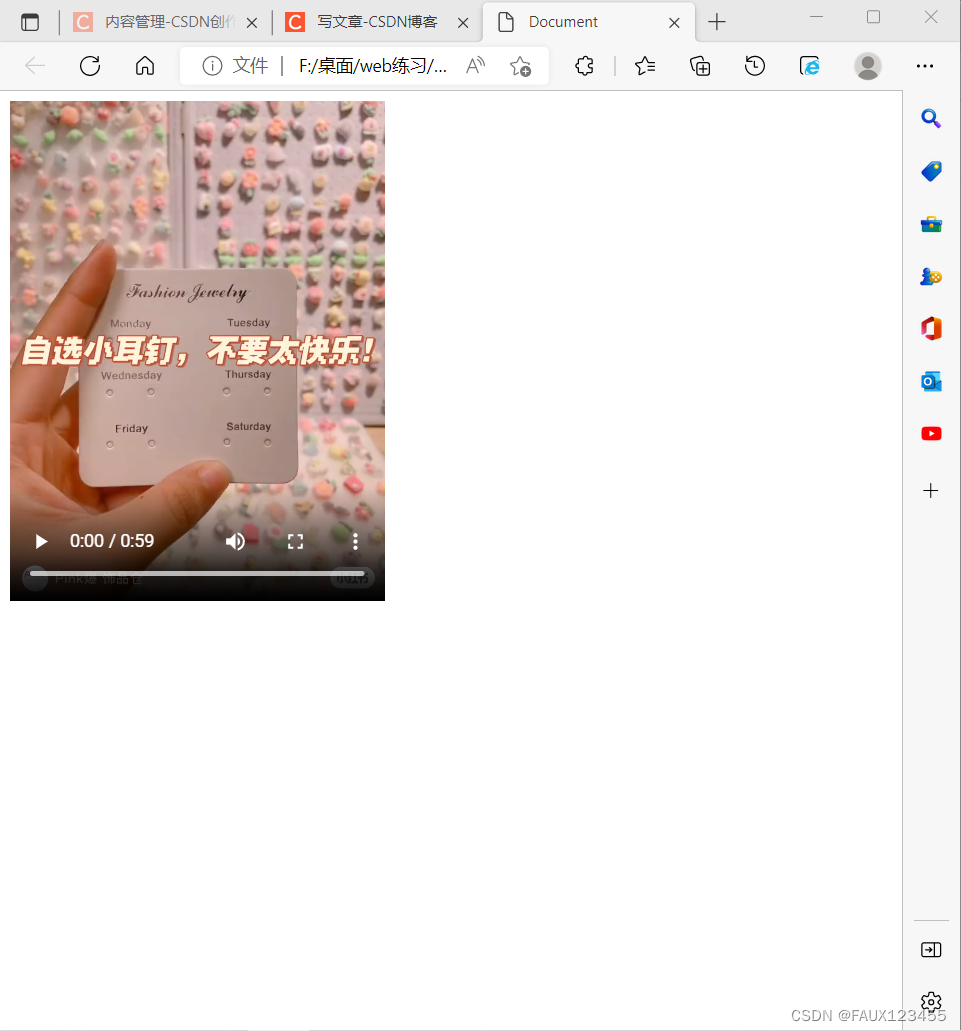
视频标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video src="./视频.mp4" controls height="400"></video>
</body>
</html>

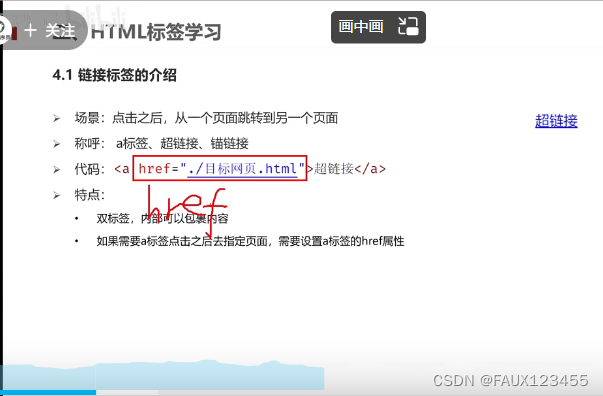
链接标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.bilibili.com/">跳转b站</a>
<br>
<a href="https://www.bilibili.com/">跳转b站</a>
<br>
<a href="#">空链接</a>
</body>
</html>


综合案例1-招聘
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>腾讯科技高级web前端开发岗位</h1>
<hr>
<h2>职位描述</h2>
<p>负责重点项目的前荤技术方案和架构的研发和维护工作; </p>
<h2>岗位要求</h2>
<p>5年以上前端开发经验,<strong>精通html5/css3/javascript等</strong> web开发技术;</p>
<p>熟悉bootstrap,vue,angularjs,reactjs等框架,熟练学探一种以上;</p>
<p>代码风格严谨,能高保真还原没计稿,能兼容各种浏览器;
</p>
<p>
web前斌的性能优化l以及web常见漏洞有一定的理解和相关实践;
</p>
<p>
具备良好的分析解决问棚能力,能独承担任务。有开发进度把控能力;
</p>
<p>
责任心强,思路路清晰,抗压能力好,只备良好的对外沟通和团队动作能力。
</p>
<h2>工作地址</h2>
<p>上海市-徐汇区-腾云大厦</p>
<img src="./map.png" alt="" height="500">
</body>
</html>

综合案例2-跳转
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>index</title>
</head>
<body>
<h1>今日热点</h1>
<hr>
<h2>1.灰灰-绿茶音乐</h2>
<p>
《绿茶》是歌手灰色编曲、演唱的歌曲,歌曲由天边和不不配音,平纱落雁出品。
</p>
<p>
<strong>音频示例:</strong>
<a href="./one.html" target="_blank">绿茶-灰灰</a>
</p>
<h2>
2.自选耳钉
</h2>
<p> <strong>视频示例:</strong>
<a href="./two.html" target="_blank ">自选耳钉</a>
</p>
</body>
</html>

one.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>灰灰-绿茶音乐</h1>
<hr>
<h2>音频</h2>
<audio src="./灰灰 - 绿茶.mp3" controls></audio>
</body>
</html>

two.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>自选耳钉</h1>
<hr>
<h2>视频</h2>
<video src="./视频.mp4" height="500" controls></video>
</body>
</html>























 1170
1170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








