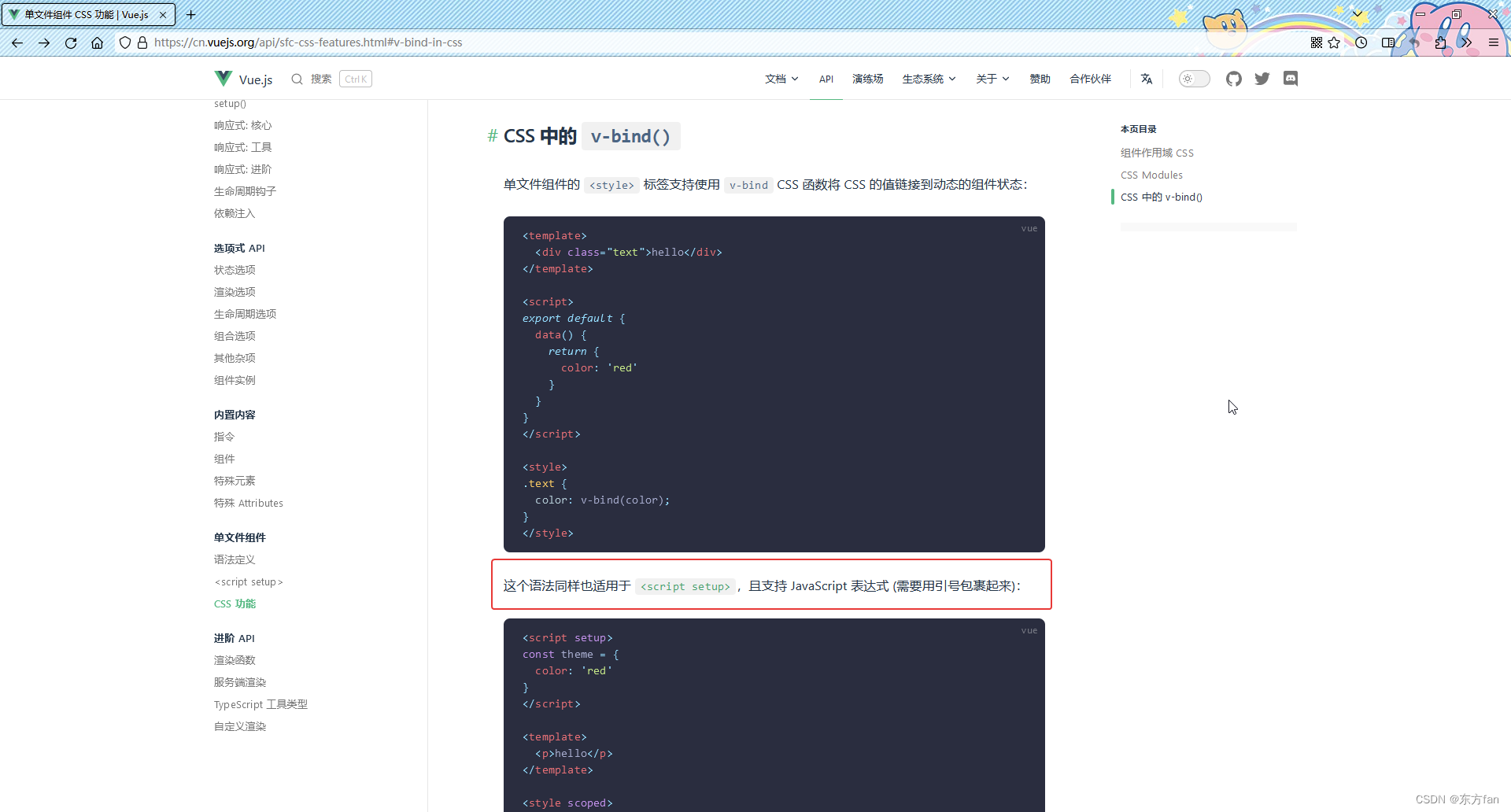
官方文档 中指出:CSS 中的 v-bind 支持 JavaScript 表达式,但需要用引号包裹起来:

例子如下:
<script lang="ts" setup>
const treeContentWidth = ref(140);
</script>
<style lang="less" scoped>
.tree-node-label-width-1 {
width: v-bind("(treeContentWidth - 18) + 'px'");
}
</style>treeContentWidth 变量是数字类型的,在 CSS 中引用该变量时又进行了计算,然后再拼接上“px”,因为 width 属性必须是字符串且带单位。既然是支持表达式的,那么自然可以使用三元运算符,例子如下:
.tree-node-label-width-1 {
width: v-bind("((treeContentWidth - 18) < 0 ? 0 : (treeContentWidth - 18)) + 'px'");
}当计算结果小于 0 时赋值 0






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








