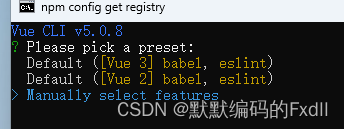
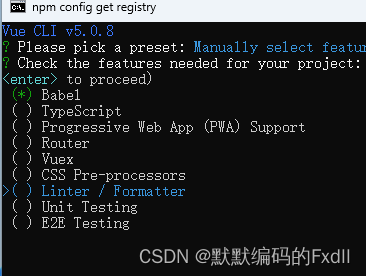
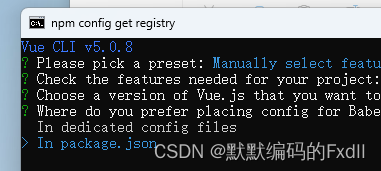
1、创建



选vue2


不要快照


vue2于vue3差异
vue2main。js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
vue3 main.js
vue2不能有多个跟组件(div)
代码:Movie.vue
<template>
<div>
<div>{{title}}</div>
</div>
</template>
<script>
export default {
name:"Movie",
data:function(){
return{
title:"金刚狼"
}
},
methods:{
}
}
</script><template>
<div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
<movie></movie>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import Movie from './components/Moive.vue'
Movie.name
export default {
name: 'App',
components: {
// HelloWorld
Movie
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
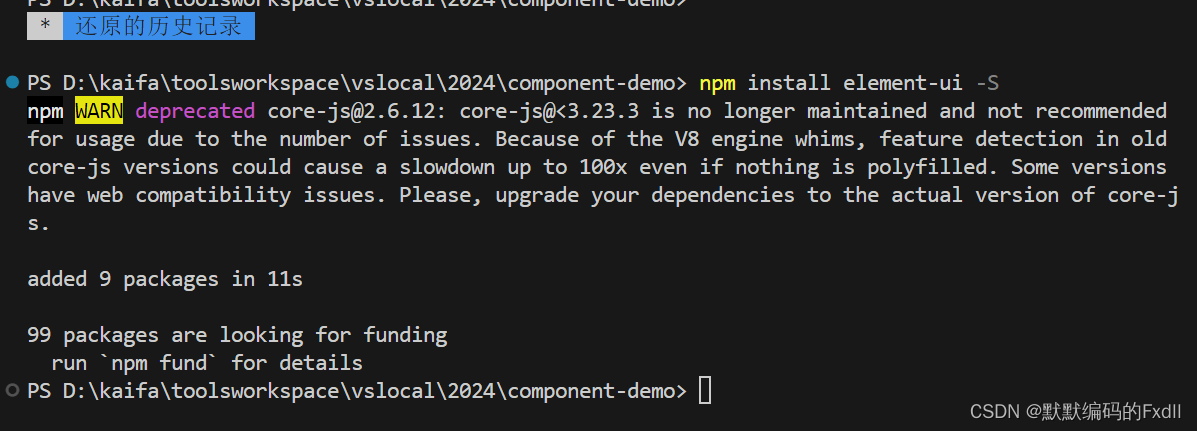
2、引入
官网:Element - The world's most popular Vue UI framework
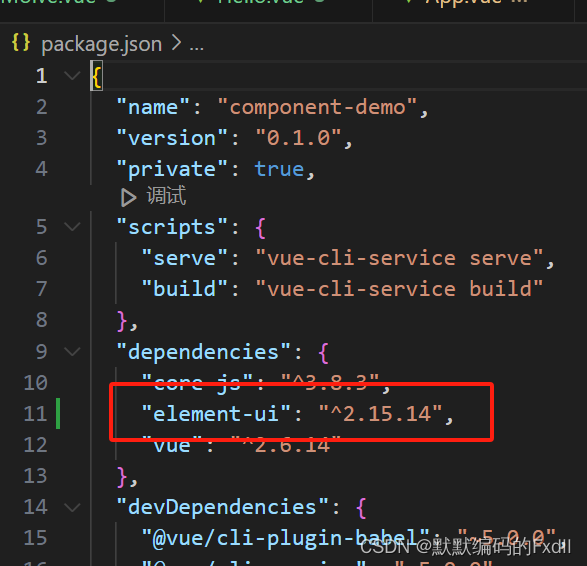
npm install element-ui -Snpm i element-ui -S

当删除了node_modules时,只要有package.json就行,输入
npm install
下载依赖
main.js导入element-ui
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});




















 439
439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








