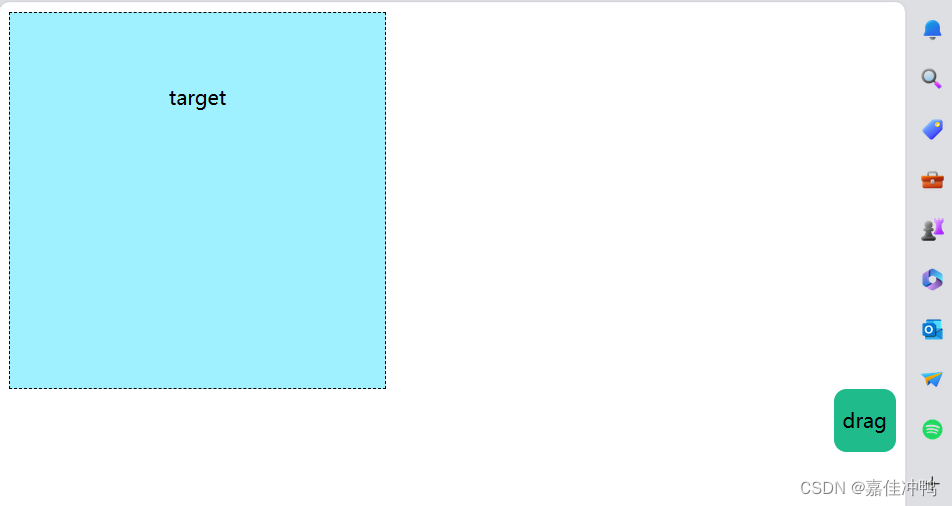
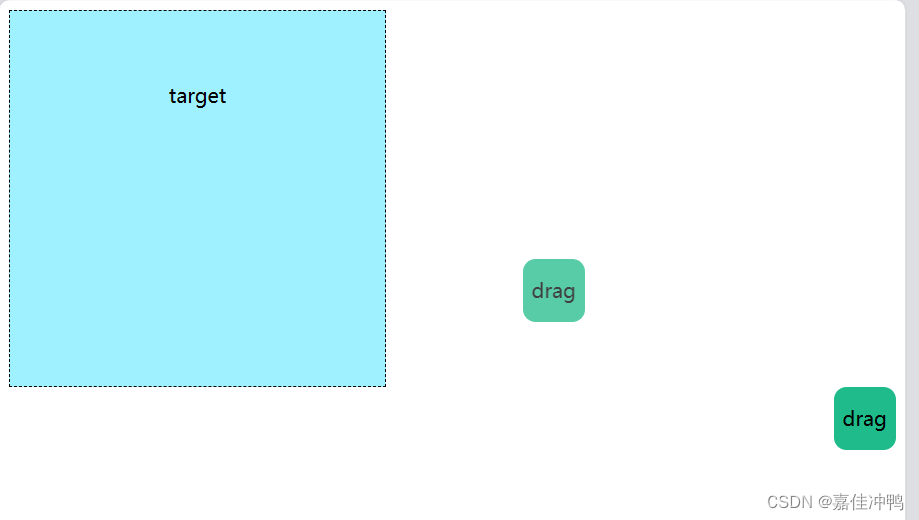
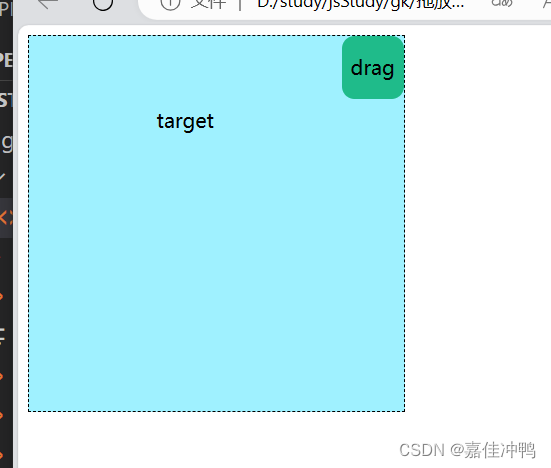
在页面中设置2个框:一个是被拖放的框,一个是拖放的目的地框。在拖动的时候,只有当鼠标位于拖放的目的地框上方的时候,放开鼠标的时候,被拖放的框,才被移动到鼠标所在的位置;而在其他地方放开鼠标的时候,被拖放的框都要返回原来的位置(即拖放之前的位置)。要显示拖放过程,即拖动过程中,被拖放的框要和鼠标一起移动。
1.实施效果:




2.代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.drag {
width: 50px;
height: 50px;
background: #1fbb8a;
border-radius: 10px;
float:right;
text-align: center;
line-height: 50px;
}
.target {
width: 300px;
height: 300px;
border: 1px dashed #000;
background: #9ff1ff;
text-align: center;
line-height: 135px;
top: 0;
right: 0;
}
</style>
</head>
<body>
<div class="target">target</div>
<div class="drag" draggable="true">drag</div>
<script>
var drag = document.getElementsByClassName('drag')[0],
target = document.getElementsByClassName('target')[0];
target.addEventListener('dragover', function (e) {
e.preventDefault();//需要阻止dragover的默认行为才会触发drop事件
// console.log('dragover');
})
target.addEventListener('drop', function () {
this.appendChild(drag);
})
</script>
</body>
</html>




















 845
845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








