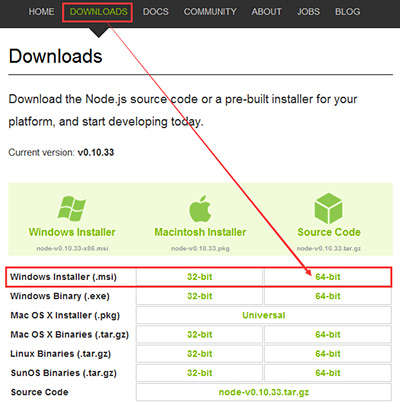
1、 打开Nodejs官网http://www.nodejs.org/,点“DOWNLOADS”,点64-bit下载“node-v0.10.33-x64.msi”。
2、 下载好后,双击“node-v0.10.33-x64.msi”,按照默认选项安装Nodejs,默认安装路径为:C:\Program Files\nodejs。
(请根据系统位数自行安装)
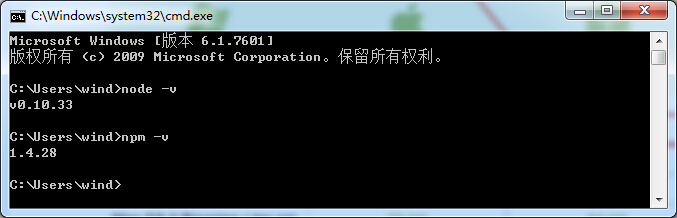
3、 “开始”-->cmd,打开cmd程序,输入“node -v”,出现” v0.10.33”; 输入“npm -v”,出现” 1.4.28”,说明Nodejs和npm都已安装成功。
二、express
这里有个需要注意的问题在4.x版本express 已经把命令行工具分离出来 (链接https://github.com/expressjs/generator)
我们现在全局安装只需要安装这个命令行工具就可以,指令如下:
1npm install -g express-generator
这时我们就着手安装express框架,指令如下:
express(有一个你确定安装吗?键入y)
npm install(安装express及依赖)
npm start(这里需要注意 express 4.x 无法以 node app.js 为启动方式,而是用指令 npm start 作为启动)
访问http://localhost:3000/ 出现熟悉的Welcome to Express,证明安装成功。
或者在命令行键入express --version,如下图:
如果你获得以上输出结果,说明你已经成功安装了express。
4、“开始”-->cmd,打开cmd程序,输入“cd C:\Program Files\nodejs”,进入nodejs安装目录。输入npm install less -g 回车,安装less组件。稍等片刻,完成后,你会发现C:\Users\wind\AppData\Roaming\npm\node_modules 目录下有less组件。
至此Windows7 x64系统下安装Nodejs及配置less组件已基本完成,接下来我们配置WebStorm 9.0.1,使其能将less文件编译成css文件。
5、开启JetBrains WebStorm 9.0.1程序,打开一个含有leess的项目,该项目中含有“default.less”文件。
6、File-->Settings(设置),打开设置选项。找到“External Tools”(外部工具)扩展工具设置项,点开右侧的“+”,在Name栏输入“LESS”,“Tool settings”分别输入如下:
Program: C:\Program Files\nodejs\ node.exe (你安装目录所在的文件)
Parameters: C:\Users\Administrator\AppData\Roaming\npm\node_modules\less\bin\lessc $FilePath$ $FileDir$\$FileNameWithoutExtension$.css (用户名默认Administrator,有变化的话自行更改,并粘贴这一行)
Working directiry: C:\Program Files\nodejs (你安装的目录)
确认输入无误后点右下的“OK”按钮。然后再点Settings 版右下的“Apply”应用按钮。
7、在Settings 面板顶端输入“key”,找到快捷键设置项“Keymap”(快捷键),在右侧找到“External Tools”(外部工具)点开,点选“LESS”并单击右键,选择“Add Keyboard Shortcut”,在出现其面板的“First Stroke”处同时按下“Alt+B”键,这样就将“Alt+B”设置为将less文件编译成css文件的快捷键。当然你可以根据自己的实际情况设置成其它的快捷键。确认好后点Settings 面板右下的“OK”按钮。
8、回到打开的default.less文件,按下“Alt+B”快捷键,看看“default.css”是不是生成了!
至此已成功将less文件编译成css文件。
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/
windows系统下简单nodejs环境配置。
第一步:下载安装文件
下载地址:官网https://nodejs.org/en/download/
这里用的是
第二步:安装nodejs
下载完成之后,双击
node-v6.9.1-x64.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面
第三步:安装相关环境
打开C:\Program Files\nodejs目录你会发现里面自带了npm,直接用npm安装相环境既可
打开windows自带dos窗口 win+R,输入cmd,回车
键入命令:cd C:\Program Files\nodejs 既可
现在开始安装相关环境
键入命令:npm install express -g 回车等待安装express........
键入命令:npm install jade 回车等待安装jade........
键入命令:npm install mysql回车等待安装mysql........
........安装什么组件,取决于环境搭建需求
默认情况下上述组件都是安装在C:\Program Files\nodejs\node_modules文件夹下 这也是nodejs相关组件的自动查找路径
第四步:创建一个工程
如果安装完以上组件后发现 C:\Program Files\nodejs 目录下没有express和express.cmd两个文件,请执行命令npm install express-generator
(因express默认安装是最新的版本,已经是4.x.x的版本。而最新express4.0+版本中将命令工具分出来了,所以必须要安装express-generator)
现在已经有express
express命令安装在全局才起作用!
所以express安装的时候要用 npm install express -g
或者直接修改全局路径:
npm config set prefix "C:\Program Files\nodejs"
npm config set cache "C:\Program Files\nodejs\cache" (先建好cache目录)
键入:express myapp (myapp是随意起的工程名称)
你会发现多了一个 C:\Program Files\nodejs\myapp 目录
复制node_modules到myapp下面
环境搭建到此完工,下面做一个demo测试!
在myapp下新建helloworld.js
进入node.js command prompt 命令窗口,进入C:\Program Files\nodejs\myapp目录
键入node helloworld.js
发现输出 :
Hello World
全局模式和本地模式安装问题解决:
全局模式:
安装express和express-generator后在路径:
C:\Program Files\nodejs下生成express、express.cmd两个文件。
本地模式:
安装express和express-generator后在路径:D:\TOOLS\NodeJs却没有生成express、express.cmd两个文件。而在路径:
C:\Program Files\nodejs\node_modules下有个.bin(在安装express-generator时生成)中存在express、express.cmd两个文件。
然后在系统环境变量path中添加:C:\Program Files\nodejs\node_modules\.bin
再次尝试执行:
C:\Program Files\nodejs>express -V








































 197
197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








