CSS入门——案例:一个电商首页
一. 目标布局
效果图(依靠HTML与CSS完成):
【页眉】

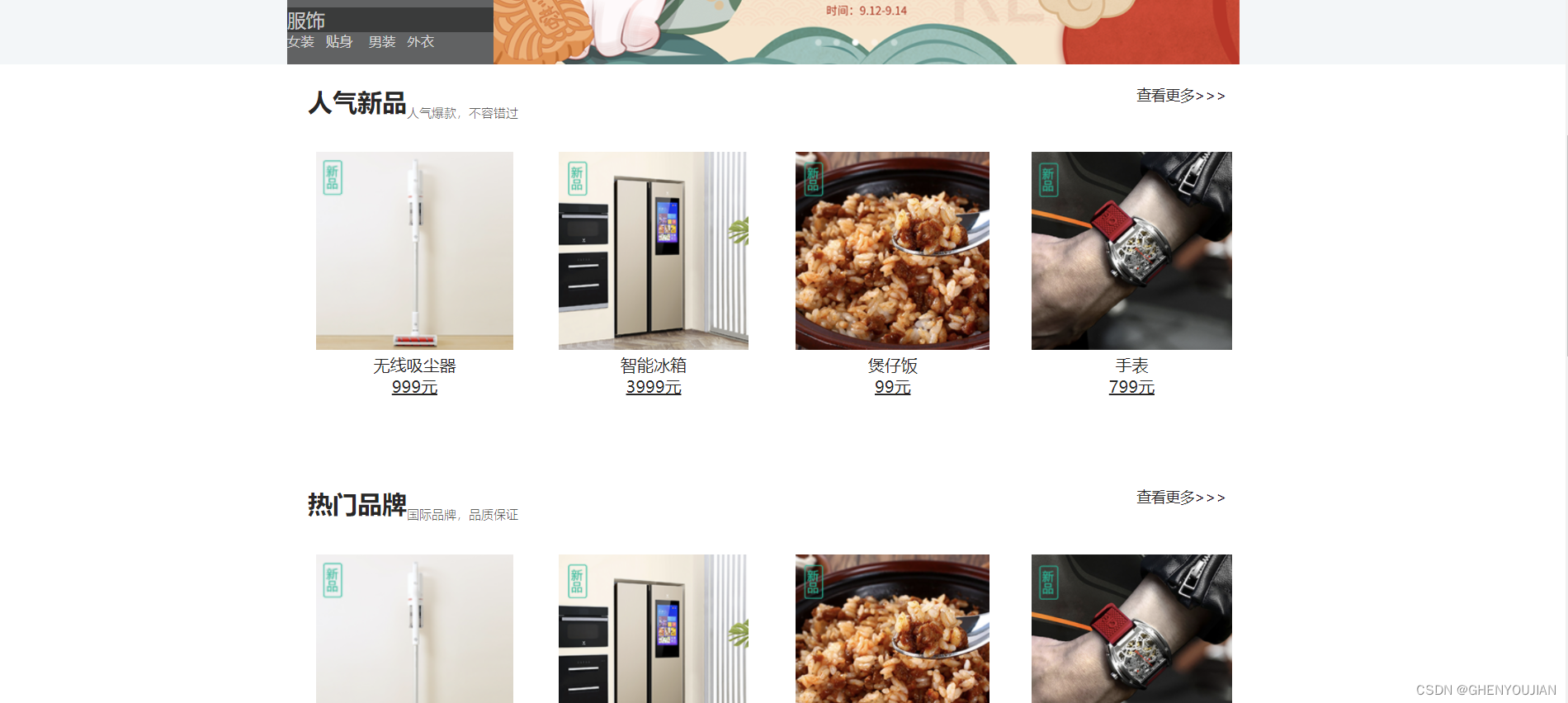
【内容主体】

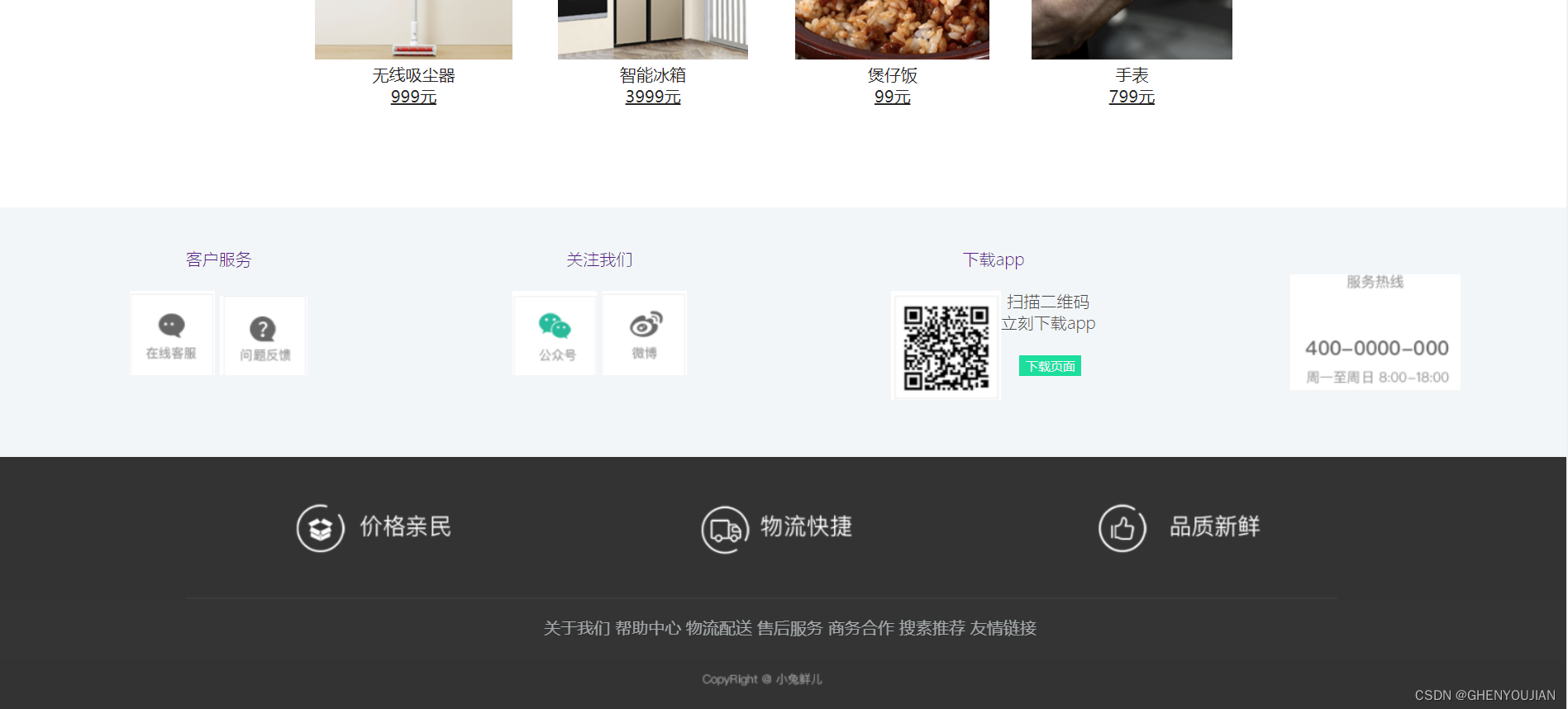
【页尾】

1.1 设计风格
该电商首页主售高端优质商品
故提出以下要求:
(1)整体简单大气
(2)以突出商品为中心
(3)营造高级质感
1.2 页面布局
——内容与功能上要求有:
(1)分类导航栏
(2)主推产品展示大屏
(3)多级分类导航
(4)2~3行商品栏
(5)功能性页尾,页眉
1.3 交互设计
添加“盒子阴影”“鼠标悬停伪链接样饰”“按钮”等交互元素
二. 思路分析
- 底层准备
CSS:除框,铺屏,设背景,去圆点与划线 - HTML与CSS文件分离
- 框架建立
1.页眉
2.头部导航栏
3.展示大屏
4.竖向二级导航栏
5.内容主体
6.页尾 - 布局方式使用
标准流布局,浮动布局
Flexbox布局,定位布局
(对登录页注册页等基础表单内容不详细作答)
三. 代码实现
3.1 底层准备
CSS样式:
body,
html {
height: 100vh;
width: 100vw;
}
* {
margin: 0px;
padding: 0px;
border: 0px;
}
body {
background-color: #f3f6f8;
}
/* 取消li标签前的小圆点,便于后续使用 */
li {
list-style: none;
}
a {
text-decoration: none;
}
3.2 页眉
<!-- HTML部分 -->
<div class="header_1">
<div class="nav">
<ul class="header_1_unit">
<il><a href="#">请先登录</a></il>
<il><a href="#">免费注册</a></il>
<il><a href="#">我的订单</a></il>
<il><a href="#">会员中心</a></il>
<il><a href="#">帮助中心</a></il>
<il><a href="#">在线客服</a></il>
</ul>
</div>
<div class="phone">
<a href="#"><img src="电商网页作业\images\屏幕截图 2023-11-29 164954.png">手机版</a>
</div>
</div>
/* 页眉CSS样式 */
.header_1 {
height: 50px;
background-color: rgba(0, 0, 0, 0.679);
color: #fff;
display: flex;
justify-content: flex-end;
}
.nav {
margin: 14px;
margin-right: 40px;
}
.header_1 a {
color: #ffffffae;
text-decoration: none;
}
.header_1 a:hover {
color: rgb(213, 119, 88);
}
.phone {
margin: 14px 30px;
}
.header_2 {
height: 50px;
background-color: #fff;
}
.logo,
.nav_2,
.secrch {
display: inline-block;
}
.logo {
margin: 10px 10px 10px 40px;
height: 30px;
width: 100px;
color: #fff;
background-color: black;
float: left;
}
3.3 头部导航栏
- 使用表单制作搜索栏表单控件
- flexbox对栏内布局
<!-- 头部导航栏HTML -->
<div class="header_2">
<div class="logo"><img src="#">LOGO</div>
<div class="nav_2">
<ul class="header_2_unit">
<il><a href="#">首页</a></il>
<il><a href="#">生鲜</a></il>
<il><a href="#">美食</a></il>
<il><a href="#">餐厨</a></il>
<il><a href="#">电器</a></il>
<il><a href="#">居家</a></il>
<il><a href="#">洗护</a></il>
<il><a href="#">孕婴</a></il>
<il><a href="#">服装</a></il>
</ul>
</div>
<div class="secrch">
<input type="text" placeholder="搜一搜" id="secrch_1">
<button>
</button>
<label for="secrch_1"><img src="#"></label>
</div>
</div>
/* 头部导航栏CSS样式 */
.secrch {
margin: 10px;
margin-right: 40px;
height: 30px;
float: right;
}
.nav_2 {
float: left;
margin-left: 600px;
}
.header_2_unit {
width: 500px;
display: flex;
justify-content: space-around;
text-align: center;
margin: 10px;
;
}
.header_2 a {
color: rgb(47, 45, 45);
}
.header_2 a:hover {
color: rgb(237, 97, 46);
}
3.4 竖向二级导航栏与展示大屏
- 导航栏为透明样式,可拉低rgba值
- 此处鼠标悬浮样式设置为妃黄+斜体
- 展示大屏后续通过JavaScript改为滚动大屏
<!-- 展示大屏+竖向二级导航栏HTML-->
<div class="banner">
<div id="banner_backgound">
<div class="subnav">
<li><a href="#">生鲜</a></li>
<ul>
<li>
<a href="#">水果</a> <a href="#">蔬菜</a>
<a href="#">海鲜</a> <a href="#">花卉</a>
</li>
</ul>
<li><a href="#">美食</a></li>
<ul>
<li>
<a href="#">面点</a> <a href="#">礼盒</a>
<a href="#">干果</a> <a href="#">速食</a>
</li>
</ul>
<li><a href="#">餐厨</a></li>
<ul>
<li>
<a href="#">陶具</a> <a href="#">电器</a>
<a href="#">餐具</a> <a href="#">家居</a>
</li>
</ul>
<li><a href="#">数码</a></li>
<ul>
<li>
<a href="#">平板</a> <a href="#">手表</a>
<a href="#">手机</a> <a href="#">外设</a>
</li>
</ul>
<li><a href="#">居家</a></li>
<ul>
<li>
<a href="#">奶粉</a> <a href="#">辅食</a>
<a href="#">玩具</a> <a href="#">家具</a>
</li>
</ul>
<li><a href="#">洗护</a></li>
<ul>
<li>
<a href="#">洗发</a> <a href="#">洗护</a>
<a href="#">美妆</a> <a href="#">沐浴</a>
</li>
</ul>
<li><a href="#">服饰</a></li>
<ul>
<li>
<a href="#">女装</a> <a href="#">贴身</a>
<a href="#">男装</a> <a href="#">外衣</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 各类专栏 -->
<div class="banner_2">
<div class="zhuanlan_1">
<div class="jieshao_1">
<a href="#"><strong>人气新品</strong></a><sub class="zhuanlan_sub_1">人气爆款,不容错过</sub><a href="#" class="zhuanlan__1">查看更多>>> </a>
</div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 174521.png" height="192"></a><br><a href="#">无线吸尘器</a><br><a href="#"><ins>999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185039.png" height="192"></a><br><a href="#">智能冰箱</a><br><a href="#"><ins>3999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185128.png" height="192"></a><br><a href="#">煲仔饭</a><br><a href="#"><ins>99元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185150.png" height="192"></a><br><a href="#">手表</a><br><a href="#"><ins>799元</ins></a></div>
</div>
<div class="zhuanlan_1">
<div class="jieshao_1">
<a href="#"><strong>热门品牌</strong></a><sub class="zhuanlan_sub_1">国际品牌,品质保证</sub><a href="#" class="zhuanlan__1">查看更多>>> </a>
</div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 174521.png" height="192"></a><br><a href="#">无线吸尘器</a><br><a href="#"><ins>999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185039.png" height="192"></a><br><a href="#">智能冰箱</a><br><a href="#"><ins>3999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185128.png" height="192"></a><br><a href="#">煲仔饭</a><br><a href="#"><ins>99元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185150.png" height="192"></a><br><a href="#">手表</a><br><a href="#"><ins>799元</ins></a></div>
</div>
<div class="zhuanlan_1">
<div class="jieshao_1">
<a href="#"><strong>新鲜好物</strong></a><sub class="zhuanlan_sub_1">新鲜出炉,品质靠谱</sub><a href="#" class="zhuanlan__1">查看更多>>> </a>
</div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 174521.png" height="192"></a><br><a href="#">无线吸尘器</a><br><a href="#"><ins>999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185039.png" height="192"></a><br><a href="#">智能冰箱</a><br><a href="#"><ins>3999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185128.png" height="192"></a><br><a href="#">煲仔饭</a><br><a href="#"><ins>99元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185150.png" height="192"></a><br><a href="#">手表</a><br><a href="#"><ins>799元</ins></a></div>
</div>
</div>
/* 展示大屏CSS样式 */
#banner_backgound {
background-image: url("images/屏幕截图\ 2023-11-29\ 170430.png");
background-repeat: no-repeat;
background-size: 723px;
background-position: 480px;
}
/* 竖向二级导航栏CSS样式 */
.subnav {
width: 200px;
height: 360px;
position: relative;
left: 280px;
background:rgba(0, 0, 0, .6)
}
.subnav > li {
margin-top: 10px;
font-size: 18px;
background:rgba(0, 0, 0, .4)
}
.subnav ul {
font-size: 13px;
}
.subnav li a {
color: #ffffffb9;
}
.subnav a:hover{
color: rgb(238, 192, 105);
font-style: italic;
}
3.5 内容主体
- 对大量的图片内容基于HTML结构属性实现自动缩放
<div class="banner_2">
<div class="zhuanlan_1">
<div class="jieshao_1">
<a href="#"><strong>人气新品</strong></a><sub class="zhuanlan_sub_1">人气爆款,不容错过</sub><a href="#" class="zhuanlan__1">查看更多>>> </a>
</div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 174521.png" height="192"></a><br><a href="#">无线吸尘器</a><br><a href="#"><ins>999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185039.png" height="192"></a><br><a href="#">智能冰箱</a><br><a href="#"><ins>3999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185128.png" height="192"></a><br><a href="#">煲仔饭</a><br><a href="#"><ins>99元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185150.png" height="192"></a><br><a href="#">手表</a><br><a href="#"><ins>799元</ins></a></div>
</div>
<!-- 该栏框架同上 -->
<div class="zhuanlan_1">
<div class="jieshao_1">
<a href="#"><strong>热门品牌</strong></a><sub class="zhuanlan_sub_1">国际品牌,品质保证</sub><a href="#" class="zhuanlan__1">查看更多>>> </a>
</div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 174521.png" height="192"></a><br><a href="#">无线吸尘器</a><br><a href="#"><ins>999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185039.png" height="192"></a><br><a href="#">智能冰箱</a><br><a href="#"><ins>3999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185128.png" height="192"></a><br><a href="#">煲仔饭</a><br><a href="#"><ins>99元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185150.png" height="192"></a><br><a href="#">手表</a><br><a href="#"><ins>799元</ins></a></div>
</div>
<!-- 该栏框架同上 -->
<div class="zhuanlan_1">
<div class="jieshao_1">
<a href="#"><strong>新鲜好物</strong></a><sub class="zhuanlan_sub_1">新鲜出炉,品质靠谱</sub><a href="#" class="zhuanlan__1">查看更多>>> </a>
</div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 174521.png" height="192"></a><br><a href="#">无线吸尘器</a><br><a href="#"><ins>999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185039.png" height="192"></a><br><a href="#">智能冰箱</a><br><a href="#"><ins>3999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185128.png" height="192"></a><br><a href="#">煲仔饭</a><br><a href="#"><ins>99元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185150.png" height="192"></a><br><a href="#">手表</a><br><a href="#"><ins>799元</ins></a></div>
</div>
</div>
/* 内容主体CSS样式 */
.banner_2 {
background-color: #fff;
height: 1200px;
}
.banner_2 a {
color: rgb(40, 39, 39);
}
.zhuanlan_1 {
margin-bottom: 20px;
padding: 10px;
height: 350px;
width: 923px;
background-color: #fff;
position: relative;
left: 280px;
}
.zhuanlan_1 .unit{
display: inline-block;
height: 100px;
width: 197px;
margin: 20px 15px 0px 15px;
text-align: center;
}
.jieshao_1 {
padding: 10px;
font-size: 24px;
color: rgb(58, 56, 56);
}
.zhuanlan_sub_1 {
font-weight: 100;
font-size: 6px;
}
.zhuanlan__1 {
float: right;
font-size: 14px;
}
.banner_2 a:hover {
color: rgb(194, 35, 35);
}
3.6 页尾
3.6.1 页尾第一部分
- 小范围精确排布内容
<!-- 页脚第一部分HTML -->
<div class="footer_1">
<div class="footer_1_unit">
<div class="foot_1_unit_1"><a href="#">客户服务</a></div>
<div class="foot_1_unit_1">
<a href="#"><img src="images\屏幕截图 2023-11-30 000556.png"></a>
<a href="#"><img src="images\屏幕截图 2023-11-30 000615.png"></a></div>
</div>
<div class="footer_1_unit">
<div class="foot_1_unit_1"><a href="#">关注我们</a></div>
<div class="foot_1_unit_1">
<a href="#"><img src="images\屏幕截图 2023-11-30 000650.png"></a>
<a href="#"><img src="images\屏幕截图 2023-11-30 000634.png"></a></div>
</div>
<div class="footer_1_unit">
<div class="foot_1_unit_1">
<a href="#">下载app</a>
</div>
<div class="foot_1_unit_1" id="footer_1_unit_3">
<div><a><img src="images\屏幕截图 2023-11-30 000707.png" id="erweima"></a></div>
<div class="lianjie_href">
扫描二维码<br>
立刻下载app<br>
<button class="href_key">下载页面</button>
</div>
</div>
</div>
<div class="footer_1_unit"><img src="images\屏幕截图 2023-11-30 001159.png" id="rexian"></div>
</div>
/* 页脚第一部分CSS样式 */
.footer_1 {
padding: 30px;
display: flex;
justify-content: space-around;
}
.footer_1 #footer_1_unit_3 {
display: flex;
justify-content: space-around;
}
.href_key {
display: inline-block;
width: 60px;
height: 20px;
position: relative;
top: 20px;
left: 2px;
color: #f3f6f8;
font-size: 12px;
background-color: rgb(28, 222, 157);
}
.foot_1_unit_1 {
font-weight: 300;
color: rgb(74, 74, 74);
text-align: center;
padding: 10px;
}
#rexian {
position: relative;
top: 35px;
}
.footer_1 a:hover {
color: rgb(152, 52, 152);
text-decoration: underline;
}
3.6.2 页尾第二部分
<!-- 页脚第二部分HTML -->
<div class="footer_2">
<img src="images\屏幕截图 2023-11-30 004151.png" id="footer_2_img" width="1536">
<div class="footer_2_unit">
<a href="#">关于我们</a>
<a href="#">帮助中心</a>
<a href="#">物流配送</a>
<a href="#">售后服务</a>
<a href="#">商务合作</a>
<a href="#">搜素推荐</a>
<a href="#">友情链接</a>
</div>
<img src="images\屏幕截图 2023-11-30 005404.png" width="1537">
</div>
/* 页脚第二部分CSS样式 */
.footer_2_unit {
background-color: rgb(52, 52, 52);
padding: 20px 0px;
text-align: center;
color: #f3f6f8;
}
#footer_2_img {
position: relative;
top: 10px;
}
.footer_2_unit a {
color: #d4dadd;
opacity: 0.7;
}
.footer_2_unit a:hover {
color: rgb(230, 119, 78);
text-decoration: underline;
}
四. 总结反思
不足:
- 代码复用性过低,代码总量达到了400行
- 偶有编码不规范,类名命名困难
- 使用不熟练,耗时长
后续学习方向:
- JavaScript学习
- 提高代码规范性
内联样式表源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自选案例————一个电商首页</title>
<style>
/* 前期准备 */
body,
html {
height: 100vh;
width: 100vw;
}
* {
margin: 0px;
padding: 0px;
border: 0px;
}
body {
background-color: #f3f6f8;
}
/* 取消li标签前的小圆点,便于后续使用 */
li {
list-style: none;
}
a {
text-decoration: none;
}
/* 页眉CSS样式 */
.header_1 {
height: 50px;
background-color: rgba(0, 0, 0, 0.679);
color: #fff;
display: flex;
justify-content: flex-end;
}
.nav {
margin: 14px;
margin-right: 40px;
}
.header_1 a {
color: #ffffffae;
text-decoration: none;
}
.header_1 a:hover {
color: rgb(213, 119, 88);
}
.phone {
margin: 14px 30px;
}
.header_2 {
height: 50px;
background-color: #fff;
}
.logo,
.nav_2,
.secrch {
display: inline-block;
}
.logo {
margin: 10px 10px 10px 40px;
height: 30px;
width: 100px;
color: #fff;
background-color: black;
float: left;
}
/* 头部导航栏样式 */
.secrch {
margin: 10px;
margin-right: 40px;
height: 30px;
float: right;
}
.nav_2 {
float: left;
margin-left: 600px;
}
.header_2_unit {
width: 500px;
display: flex;
justify-content: space-around;
text-align: center;
margin: 10px;
;
}
.header_2 a {
color: rgb(47, 45, 45);
}
.header_2 a:hover {
color: rgb(237, 97, 46);
}
/* 竖向二级导航栏CSS样式 */
.subnav {
width: 200px;
height: 360px;
position: relative;
left: 280px;
background:rgba(0, 0, 0, .6)
}
.subnav > li {
margin-top: 10px;
font-size: 18px;
background:rgba(0, 0, 0, .4)
}
.subnav ul {
font-size: 13px;
}
.subnav li a {
color: #ffffffb9;
}
.subnav a:hover{
color: rgb(238, 192, 105);
font-style: italic;
}
/* 展示大屏CSS样式 */
#banner_backgound {
background-image: url("images/屏幕截图\ 2023-11-29\ 170430.png");
background-repeat: no-repeat;
background-size: 723px;
background-position: 480px;
}
/* 内容主体CSS样式 */
.banner_2 {
background-color: #fff;
height: 1200px;
}
.banner_2 a {
color: rgb(40, 39, 39);
}
.zhuanlan_1 {
margin-bottom: 20px;
padding: 10px;
height: 350px;
width: 923px;
background-color: #fff;
position: relative;
left: 280px;
}
.zhuanlan_1 .unit{
display: inline-block;
height: 100px;
width: 197px;
margin: 20px 15px 0px 15px;
text-align: center;
}
.jieshao_1 {
padding: 10px;
font-size: 24px;
color: rgb(58, 56, 56);
}
.zhuanlan_sub_1 {
font-weight: 100;
font-size: 6px;
}
.zhuanlan__1 {
float: right;
font-size: 14px;
}
.banner_2 a:hover {
color: rgb(194, 35, 35);
}
/* 页脚第一部分CSS样式 */
.footer_1 {
padding: 30px;
display: flex;
justify-content: space-around;
}
.footer_1 #footer_1_unit_3 {
display: flex;
justify-content: space-around;
}
.href_key {
display: inline-block;
width: 60px;
height: 20px;
position: relative;
top: 20px;
left: 2px;
color: #f3f6f8;
font-size: 12px;
background-color: rgb(28, 222, 157);
}
.foot_1_unit_1 {
font-weight: 300;
color: rgb(74, 74, 74);
text-align: center;
padding: 10px;
}
#rexian {
position: relative;
top: 35px;
}
.footer_1 a:hover {
color: rgb(152, 52, 152);
text-decoration: underline;
}
/* 页脚第二部分CSS样式 */
.footer_2_unit {
background-color: rgb(52, 52, 52);
padding: 20px 0px;
text-align: center;
color: #f3f6f8;
}
#footer_2_img {
position: relative;
top: 10px;
}
.footer_2_unit a {
color: #d4dadd;
opacity: 0.7;
}
.footer_2_unit a:hover {
color: rgb(230, 119, 78);
text-decoration: underline;
}
</style>
</head>
<body>
<!-- 页眉 -->
<div class="header_1">
<div class="nav">
<ul class="header_1_unit">
<il><a href="#">请先登录</a></il>
<il><a href="#">免费注册</a></il>
<il><a href="#">我的订单</a></il>
<il><a href="#">会员中心</a></il>
<il><a href="#">帮助中心</a></il>
<il><a href="#">在线客服</a></il>
</ul>
</div>
<div class="phone">
<a href="#"><img src="电商网页作业\images\屏幕截图 2023-11-29 164954.png">手机版</a>
</div>
</div>
<!-- 头部导航栏HTML -->
<div class="header_2">
<div class="logo"><img src="#">LOGO</div>
<div class="nav_2">
<ul class="header_2_unit">
<il><a href="#">首页</a></il>
<il><a href="#">生鲜</a></il>
<il><a href="#">美食</a></il>
<il><a href="#">餐厨</a></il>
<il><a href="#">电器</a></il>
<il><a href="#">居家</a></il>
<il><a href="#">洗护</a></il>
<il><a href="#">孕婴</a></il>
<il><a href="#">服装</a></il>
</ul>
</div>
<div class="secrch">
<input type="text" placeholder="搜一搜" id="secrch_1">
<button>
</button>
<label for="secrch_1"><img src="#"></label>
</div>
</div>
<!-- 展示大屏+竖向二级导航栏HTML-->
<div class="banner">
<div id="banner_backgound">
<div class="subnav">
<li><a href="#">生鲜</a></li>
<ul>
<li>
<a href="#">水果</a> <a href="#">蔬菜</a>
<a href="#">海鲜</a> <a href="#">花卉</a>
</li>
</ul>
<li><a href="#">美食</a></li>
<ul>
<li>
<a href="#">面点</a> <a href="#">礼盒</a>
<a href="#">干果</a> <a href="#">速食</a>
</li>
</ul>
<li><a href="#">餐厨</a></li>
<ul>
<li>
<a href="#">陶具</a> <a href="#">电器</a>
<a href="#">餐具</a> <a href="#">家居</a>
</li>
</ul>
<li><a href="#">数码</a></li>
<ul>
<li>
<a href="#">平板</a> <a href="#">手表</a>
<a href="#">手机</a> <a href="#">外设</a>
</li>
</ul>
<li><a href="#">居家</a></li>
<ul>
<li>
<a href="#">奶粉</a> <a href="#">辅食</a>
<a href="#">玩具</a> <a href="#">家具</a>
</li>
</ul>
<li><a href="#">洗护</a></li>
<ul>
<li>
<a href="#">洗发</a> <a href="#">洗护</a>
<a href="#">美妆</a> <a href="#">沐浴</a>
</li>
</ul>
<li><a href="#">服饰</a></li>
<ul>
<li>
<a href="#">女装</a> <a href="#">贴身</a>
<a href="#">男装</a> <a href="#">外衣</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 内容主体HTML -->
<div class="banner_2">
<div class="zhuanlan_1">
<div class="jieshao_1">
<a href="#"><strong>人气新品</strong></a><sub class="zhuanlan_sub_1">人气爆款,不容错过</sub><a href="#" class="zhuanlan__1">查看更多>>> </a>
</div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 174521.png" height="192"></a><br><a href="#">无线吸尘器</a><br><a href="#"><ins>999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185039.png" height="192"></a><br><a href="#">智能冰箱</a><br><a href="#"><ins>3999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185128.png" height="192"></a><br><a href="#">煲仔饭</a><br><a href="#"><ins>99元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185150.png" height="192"></a><br><a href="#">手表</a><br><a href="#"><ins>799元</ins></a></div>
</div>
<!-- 该栏框架同上 -->
<div class="zhuanlan_1">
<div class="jieshao_1">
<a href="#"><strong>热门品牌</strong></a><sub class="zhuanlan_sub_1">国际品牌,品质保证</sub><a href="#" class="zhuanlan__1">查看更多>>> </a>
</div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 174521.png" height="192"></a><br><a href="#">无线吸尘器</a><br><a href="#"><ins>999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185039.png" height="192"></a><br><a href="#">智能冰箱</a><br><a href="#"><ins>3999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185128.png" height="192"></a><br><a href="#">煲仔饭</a><br><a href="#"><ins>99元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185150.png" height="192"></a><br><a href="#">手表</a><br><a href="#"><ins>799元</ins></a></div>
</div>
<!-- 该栏框架同上 -->
<div class="zhuanlan_1">
<div class="jieshao_1">
<a href="#"><strong>新鲜好物</strong></a><sub class="zhuanlan_sub_1">新鲜出炉,品质靠谱</sub><a href="#" class="zhuanlan__1">查看更多>>> </a>
</div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 174521.png" height="192"></a><br><a href="#">无线吸尘器</a><br><a href="#"><ins>999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185039.png" height="192"></a><br><a href="#">智能冰箱</a><br><a href="#"><ins>3999元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185128.png" height="192"></a><br><a href="#">煲仔饭</a><br><a href="#"><ins>99元</ins></a></div>
<div class="unit"><a href="#"><img src="images\屏幕截图 2023-11-29 185150.png" height="192"></a><br><a href="#">手表</a><br><a href="#"><ins>799元</ins></a></div>
</div>
</div>
<!-- 页脚第一部分HTML -->
<div class="footer_1">
<div class="footer_1_unit">
<div class="foot_1_unit_1"><a href="#">客户服务</a></div>
<div class="foot_1_unit_1">
<a href="#"><img src="images\屏幕截图 2023-11-30 000556.png"></a>
<a href="#"><img src="images\屏幕截图 2023-11-30 000615.png"></a></div>
</div>
<div class="footer_1_unit">
<div class="foot_1_unit_1"><a href="#">关注我们</a></div>
<div class="foot_1_unit_1">
<a href="#"><img src="images\屏幕截图 2023-11-30 000650.png"></a>
<a href="#"><img src="images\屏幕截图 2023-11-30 000634.png"></a></div>
</div>
<div class="footer_1_unit">
<div class="foot_1_unit_1">
<a href="#">下载app</a>
</div>
<div class="foot_1_unit_1" id="footer_1_unit_3">
<div><a><img src="images\屏幕截图 2023-11-30 000707.png" id="erweima"></a></div>
<div class="lianjie_href">
扫描二维码<br>
立刻下载app<br>
<button class="href_key">下载页面</button>
</div>
</div>
</div>
<div class="footer_1_unit"><img src="images\屏幕截图 2023-11-30 001159.png" id="rexian"></div>
</div>
<!-- 页脚第二部分HTML -->
<div class="footer_2">
<img src="images\屏幕截图 2023-11-30 004151.png" id="footer_2_img" width="1536">
<div class="footer_2_unit">
<a href="#">关于我们</a>
<a href="#">帮助中心</a>
<a href="#">物流配送</a>
<a href="#">售后服务</a>
<a href="#">商务合作</a>
<a href="#">搜素推荐</a>
<a href="#">友情链接</a>
</div>
<img src="images\屏幕截图 2023-11-30 005404.png" width="1537">
</div>
</body>
</html>




















 587
587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








