因为公司需要写个小程序,2年前写过小程序有点忘了,所以决定使用uniapp开发直接发行为微信小程序
首先用uniapp开发完之后,点击发行微信小程序需要AppId

1.去微信公共平台注册账号,有个人和企业两种

注册完之后去开发管理页面的开发设置就能看到AppId,直接复制过去就好;
需要注意的是:如果项目中使用了大量的图片,因为图片很占空间,而微信小程序上传最大支持2MB,所以最好的方法是把图片放在后台服务器上,通过请求得到;
2.发行完之后找到\unpackage\dist\build\mp-weixin文件直接拖进微信开发者工具中,这个时候你可能会发现你的请求报错获取不到数据;原因是我在uniapp中使用的http代理请求,而微信小程序只支持https,所以让后台重新弄了https的域名

manifest.json里这块也需要注意一下

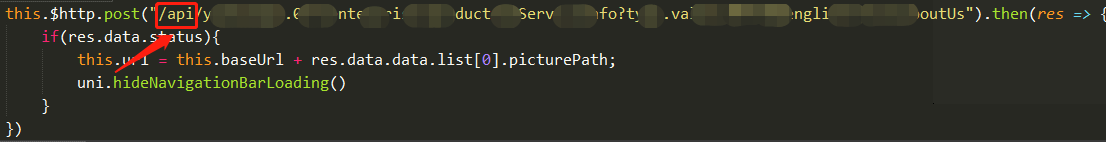
在微信小程序中无法识别 /api,所以导致报错,解决办法:
// #ifdef H5
this.$http.post("/api/接口路径").then(res => {
if(res.data.status){
this.url = this.baseUrl + res.data.data.list[0].picturePath;
}
})
// #endif
// #ifdef MP-WEIXIN
this.$http.post("https://www.域名.com/szyj/接口路径").then(res => {
if(res.data.status){
this.url = this.baseUrl + res.data.data.list[0].picturePath;
}
})
// #endif
这个修改完之后,重新发行微信小程序,上传就好了;





















 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








