1、原生微信小程序
实现方法
使用微信小程序文档的scroll-view的属性scroll-into-view可以实现简单类似于锚点的左右联动效果。当左侧切换选中状态navActive改变时随之右侧列表绑定的属性值改变时随着会滑动到对id的位置id="category-x"处(scroll-into-view="category-{ {toView}}")。注意:id不能以数字开头
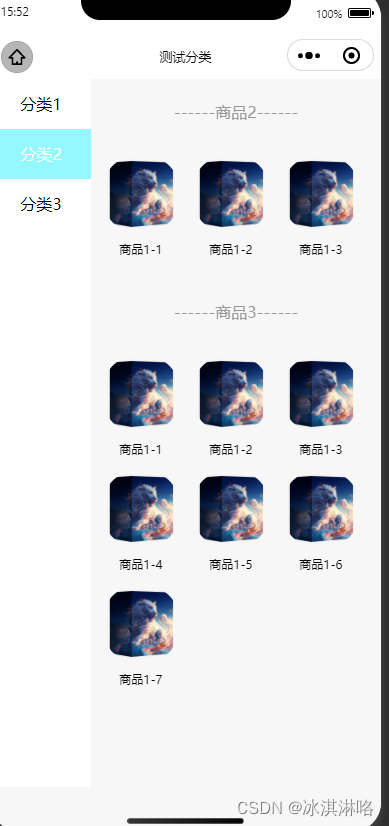
效果图:

wxml
<!--shared_store/pages/tests/tests.wxml-->
<view class="test-box">
<view class="box-box">
<view class="aside" id="leftNav">
<scroll-view scroll-y="true" scroll-with-animation="true">
<view
class="lf-lis {
{navActive == index?'selected':''}}"
wx:for="{
{categories}}"
wx:key="index"
data-index="{
{index}}"
bindtap="navigateTap"
>
{
{ item.name }}
</view>
</scroll-view>
</view>
<view class="right-content" id="right-content" ref="rightContent">
<!-- 通过scroll-into-view 可以实现类型于 瞄点链接的效果 当 navActive 改变时 会自动划到id="category-x"处 -->
<scroll-view
scroll-y="true"
scroll-into-view="category-{
{toView}}"
bindscroll="scroll"
bindscrolltolower="scrolltolower"
scroll-with-animation="true"
style="height: 100%"
class="conterScroll"
>
<view
wx:for="{
{products}}"
wx:key="index"
id="category-{
{index}}"
class="ri-box"
>
<view class="ri-lis">
<view class="ri_lis-title">------{
{ item.name }}------</view>
<view class="ri-lis-box">
<view
class="ri-lis-li"
wx:for="{
{item.child}}"
wx:for-index="ind" wx:for-item="items">
<image
class="imgs"
src="{
{items.img}}"
alt=""
/>
<view class="li_title">{
{ items.name }}</view>
</view>
</view>
</view>
</view>
<!-- 最后一类商品不够时,添加高度撑满屏幕 -->
<view
style="{
{'height:' + (height -300) + 'rpx;'}}"
wx:if="childLth < 15"
></view>
</scroll-view>
</view>
</view>
</view>js
// shared_store/pages/tests/tests.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
http_host: http_host, //域名
theme: app.globalData.style_color,
categories: [
// 左侧导航栏的选项
{ id: 1, name: "分类1" },
{ id: 2, name: "分类2" },
{ id: 3, name: "分类3" },
],
navActive: 0,
products: [
// 右侧商品列表的模块
{
id: "product1",
name: "商品1",
child: [
{ id: "product2", name: "商品1-1",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product2", name: "商品1-2",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product2", name: "商品1-3",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product4", name: "商品1-4",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product5", name: "商品1-5",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product2", name: "商品1-1",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product2", name: "商品1-2",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product2", name: "商品1-3",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product4", name: "商品1-4",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product5", name: "商品1-5",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
],
},
{
id: "product2",
name: "商品2",
child: [
{ id: "product2", name: "商品1-1",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product2", name: "商品1-2",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product2", name: "商品1-3",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
],
},
{
id: "product3",
name: "商品3",
child: [
{ id: "product1", name: "商品1-1",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product2", name: "商品1-2",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product3", name: "商品1-3",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product4", name: "商品1-4",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product5", name: "商品1-5",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product6", name: "商品1-6",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
{ id: "product6", name: "商品1-7",img:'https://develop.dongguanhongyun.com/resources/5903/202405/17168772712541156601615.png' },
],
},
// {
// id: "product4",
// name: "商品4",
// child:







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








