一、微信小程序启动报错app.js找不到或者app.json文件找不到
- 情况一
- 打包项目的过程中,unpackage文件里的app.js或app.json文件失效,查看是否还有这两个文件,如果没有需要重新打包运行
- 情况二
- 在安装插件时,HBuilderX会提示合并,点击后运行到微信开发者工具也会提示这些错误,原因是合并后HbuilderX并没有重新加载运行该项目,导致启动的还是旧项目文件,但新项目文件已经更新了,两个文件重叠覆盖,所以提示该错误。
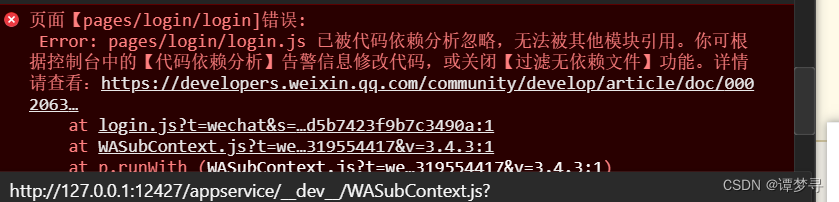
二、xxx.js已被代码以赖分析忽略
如下图所示:
 解决方案:在HBuilderx中重新运行项目启动微信开发者工具 。
解决方案:在HBuilderx中重新运行项目启动微信开发者工具 。
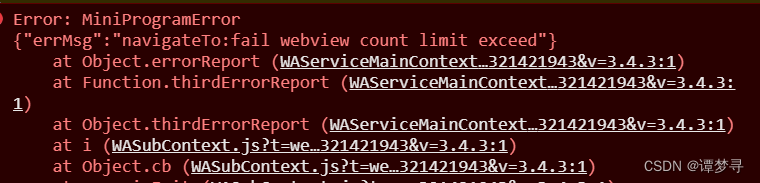
三、navigateTo:fail webview count limit exceed
如下如所示:
解决方案:将uni.navigateTo改成uni.redirectTo,因为路由跳转使用navigateTo会消耗一定的资源,在官网中指明了uni.navigateTo页面跳转路径有层级限制,不能无限制跳转新页面,所以应该用路由重定向来释放资源。uni.navigateTo(OBJECT) | uni-app官网
// uni.navigateTo({
// url: '/pages/login/login'
// })
uni.redirectTo({
url: '/pages/login/login'
})四、 VUEX无法使用
在新版本Hbuilderx中的main.js文件中使用了条件编译,如下所示:
import App from './App'
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import {
createSSRApp
} from 'vue'
import VueX from "vuex"
import store from './store'
export function createApp() {
const app = createSSRApp(App)
app.use(store)
return {
app
}
}
// #endif其中// #ifndef VUE3指的是如果不是Vue3版本,就执行下列代码,一直到出现// #endif为止 。这里我使用的是VUE3,所以导入VueX需要在// #ifdef VUE3(如果是VUE3版本)下引入store.index.js文件,并全局使用。
五、父元素View没有高度
在子元素View中设置了宽高,但是父元素没有设置,会出现父元素的宽高为0的现象,一般现在父元素里添加宽高或者外边距来设置。很多时候引入图片就会现出各种样式问题,这里就需要设置父元素了。
六、从tabbar页面回到登录注册页,左上角有个Home图标
只需要在登录文件的js代码中添加下面代码即可。
onLoad() {
uni.hideHomeButton()
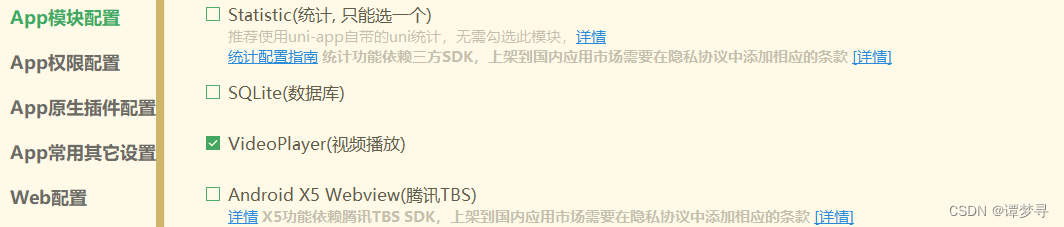
}七、mp4视频无法播放
通过后端接口获取到视频mp4的地址,然后使用video标签放入src中直接渲染,uniapp在web浏览器打开可以正常播放视频,在app真机调试却无法播放 。
解决方案:在manifest.json文件中找到App模块配置下的VideoPlayer(视频播放),勾选后重新自定义基座打包即可。(一定要重新打包!!!)
文章解决方案均来自对官方文档的使用和实践:uni-app官网





















 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








