原文地址:http://my.oschina.net/blogshi/blog/210238
在CSS布局上float和position是永远说不完的道不尽的话题,它们的应用五花八门,组合技巧千奇百怪.通常如果你不是一个很熟练的Csser,那么你对与position肯定还是一知半解,比如说我自己...
position的属性值大家应该是很熟悉的,static,absolute,relative,fixed.
这里做个demo,一步步详解position.
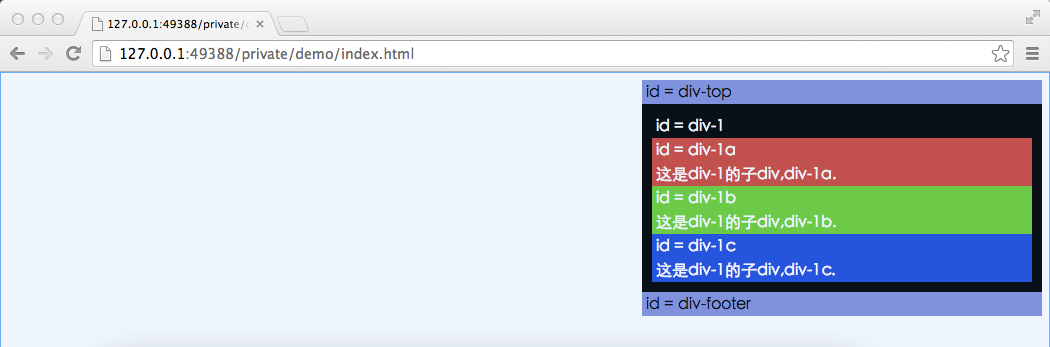
(1) 准备一些div,只加上背景色去区分它们,如下图.
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<
html
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=utf-8"
/>
<
style
>
#example {
float: right;
}
#example p {
margin: 0 0.25em;
padding: 0.25em 0;
}
#div-top,
#div-footer {
background-color: #88d;
color: #000;
}
#div-1 {
width: 400px;
background-color: #000;
color: #fff;
}
#div-1-padding {
padding: 10px;
}
#div-1a {
background-color: #d33;
color: #fff;
}
#div-1b {
background-color: #3d3;
color: #fff;
}
#div-1c {
background-color: #33d;
color: #fff;
}
</
style
>
</
head
>
<
body
>
<
div
id
=
"example"
>
<
div
id
=
"div-top"
>
<
p
>id = div-top</
p
>
</
div
>
<
div
id
=
"div-1"
>
<
div
id
=
"div-1-padding"
>
<
p
>id = div-1</
p
>
<
div
id
=
"div-1a"
>
<
p
>id = div-1a</
p
>
<
p
>这是div-1的子div,div-1a.</
p
>
</
div
>
<
div
id
=
"div-1b"
>
<
p
>id = div-1b</
p
>
<
p
>这是div-1的子div,div-1b.</
p
>
</
div
>
<
div
id
=
"div-1c"
>
<
p
>id = div-1c</
p
>
<
p
>这是div-1的子div,div-1c.</
p
>
</
div
>
</
div
>
</
div
>
<
div
id
=
"div-footer"
>
<
p
>id = div-footer</
p
>
</
div
>
</
div
>
</
body
></
html
>
|
(3) relative 是相对定位,这个相对指的是元素的正常位置,就是相对于你不加position:relative;的情况进行了如何的偏移.加完这个属性可以通过top,left,bottom,right进行位移设置.如果没有设置这些位移仅仅设置position:relative;那么元素位置不会有任何变化.
需要注意的是设置为relative的元素,它默认占有的空间还会继续被该元素占有,同时它不会影响其他相邻元素.
|
1
2
3
4
5
6
7
8
|
#div-1 {
width: 400px;
background-color: #000;
color: #fff;
position: relative;
top: 10px;
left: -20px;
}
|
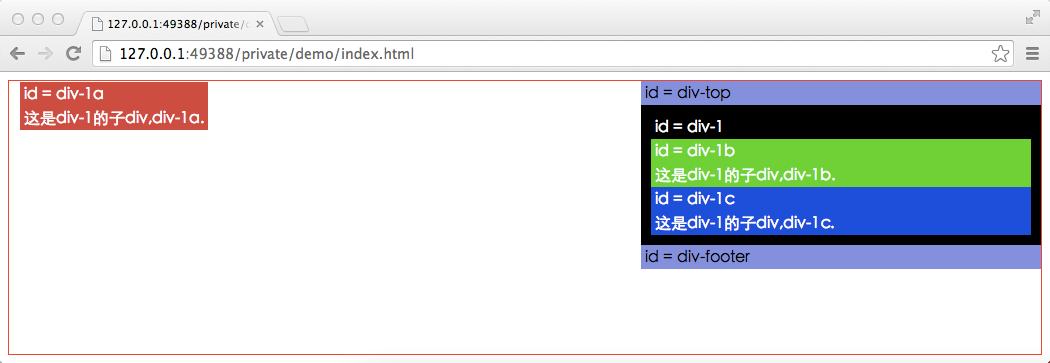
(4) absolute 是绝对定位,这个属性绝对是position的精髓所在.绝对定位元素会脱离文档流,整个文档会当做它不存在一样去排版,并且它原先所占有的空间也不会存在.
|
1
2
3
4
5
6
7
|
#div-1a {
background-color: #d33;
color: #fff;
position: absolute;
top: 10px;
left: 20px;
}
|
上面之所以div-1a是相对于html定位是在一定条件下得,并不是通用的.只有在绝对定位的任何祖先元素都没有设置position值为relative或absolute的情况下,它才会比照html进行定位.
如果话被这么说了,那么可以联想到relative+absolute这样的组合一定会产生别的结果.
如果一个元素被绝对定位,那么先在离自己最近的元素中看有没有相对定位的元素,如果有则以此为参照物.如果没有则追溯祖先元素中有没有相对定位的元素.
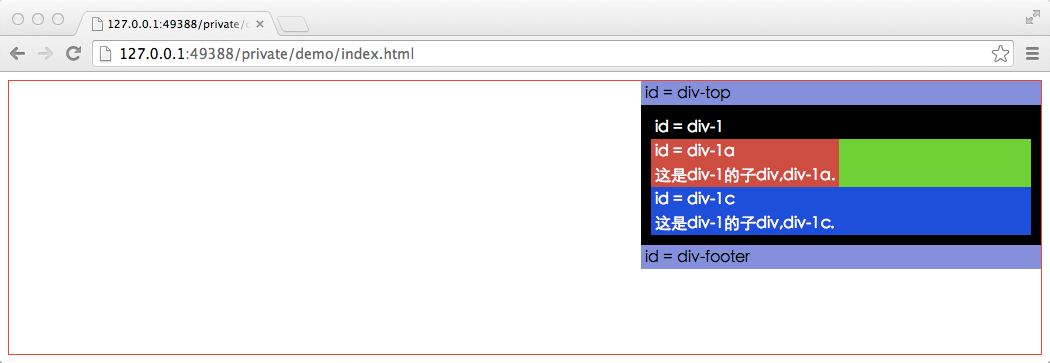
(5) relative + absolute = absolute以relative定位.
修改代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
#div-1 {
width: 400px;
background-color: #000;
color: #fff;
position:relative;
}
#div-1-padding {
padding: 10px;
}
#div-1a {
background-color: #d33;
color: #fff;
position: absolute;
}
|
可以看到div-1a覆盖了一部分的div-1b,大约一半左右.它变成相对于div-1定位了,而不是html.
(6) position布局
通过relative+absolute就可以实现一些布局效果.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
#div-1 {
width: 400px;
background-color: #000;
color: #fff;
position:relative;
}
#div-1-padding {
padding: 10px;
}
#div-1a {
background-color: #d33;
color: #fff;
position: absolute;
top: 0;
left: 0;
width: 200px;
}
#div-1b {
background-color: #3d3;
color: #fff;
position: absolute;
top: 0;
right: 0;
width: 200px;s
}
|

可以看到div-1a和div-1b的布局,相对于div-1并且忽略了div-1的padding属性.



























 970
970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








