一、与后台的数据交互
注:服务端语言为Java.
在进行数据交互时,用的是Servlet进行数据的获取和回传。
在小程序中提交参数时需要在header写入
header: {
'content-type': 'application/x-www-form-urlencoded; charset=UTF-8'
}
否则后台无法接收到参数。
在运行的时候小程序报错误500:

错误解释是:服务器出问题;
这个是因为我用的是云数据库,在本地测试时需要连接外网而我连的是内网即数据库连接错误导致的错误原因,在改正后又报了另一个错误:

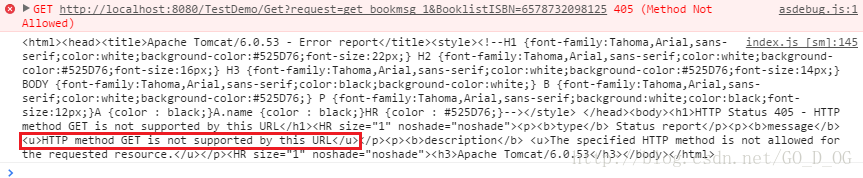
仔细看下面的解释,可以看到这个错误405的错误原因是
HTTP method GET is not supported by this URL
这是因为在Servlet里面的doPost和doGet方法里都用了
super.doPost()/super.doGet(),去掉后就可以正常显示了。
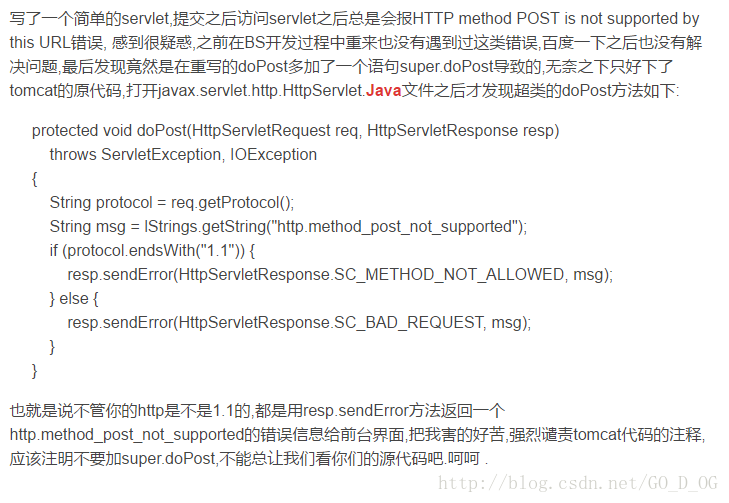
这个原因是通过百度后找到的:

正常显示结果:

补充说明:在小程序里报错的时候一定要认真看下面的具体错误原因是什么,因为我一开始就只注意到了405(Method not Allowed),所以一直纠结于是不是数据格式的问题,因为之前一直以为只能传JSON格式数据,所以就想是不是传的是别的格式的数据,所以小程序不认账就一直提示这个错误,可是我后来传了JSON也没用。
二、接收数据的格式设置
在开发文档中可以了解到小程序接收到数据后可以通过dataType设置显示的格式:

(参考Ajax可以了解dataType:
http://www.w3school.com.cn/jquery/ajax_ajax.asp)
所以小程序不是只能接收JSON格式的数据。
三、关于后台回传数据:
在小程序里当method用的是POST的时候,要注意在服务端里不要用下面的语句:

这个语句是会跳转到jsp界面后再回传数据,这样的话就会报错误Cannot forward after response has been committed。,错误原因是跳转了多个界面。
可以选择用管道输出传递数据:
PrintWriter w = response.getWriter();
w.write();四、JSON格式的数据
在java里要将JSON格式的字符串转成JSON对象的话,字符串格式一定要是{“键名”:“键值”},都需要双引号,格式如下:

如果是JSONArray的话用:{[],[]}。在小程序里正常的JSONArray显示:























 2960
2960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








