查询链接:http://echarts.baidu.com/echarts2/doc/example/geoJson/china-main-city/522200.json
想要对应城市的geojson地图数据文件,直接用对应城市的区划代码的前六位替换掉链接后面的区划代码即可。
城市区划代码查询网址:http://www.syxcn.com/
(友情提示:通过该链接获取到的地图数据信息有些旧了,不是最新的,也可能有点城市地图数据找不到,报404页面)
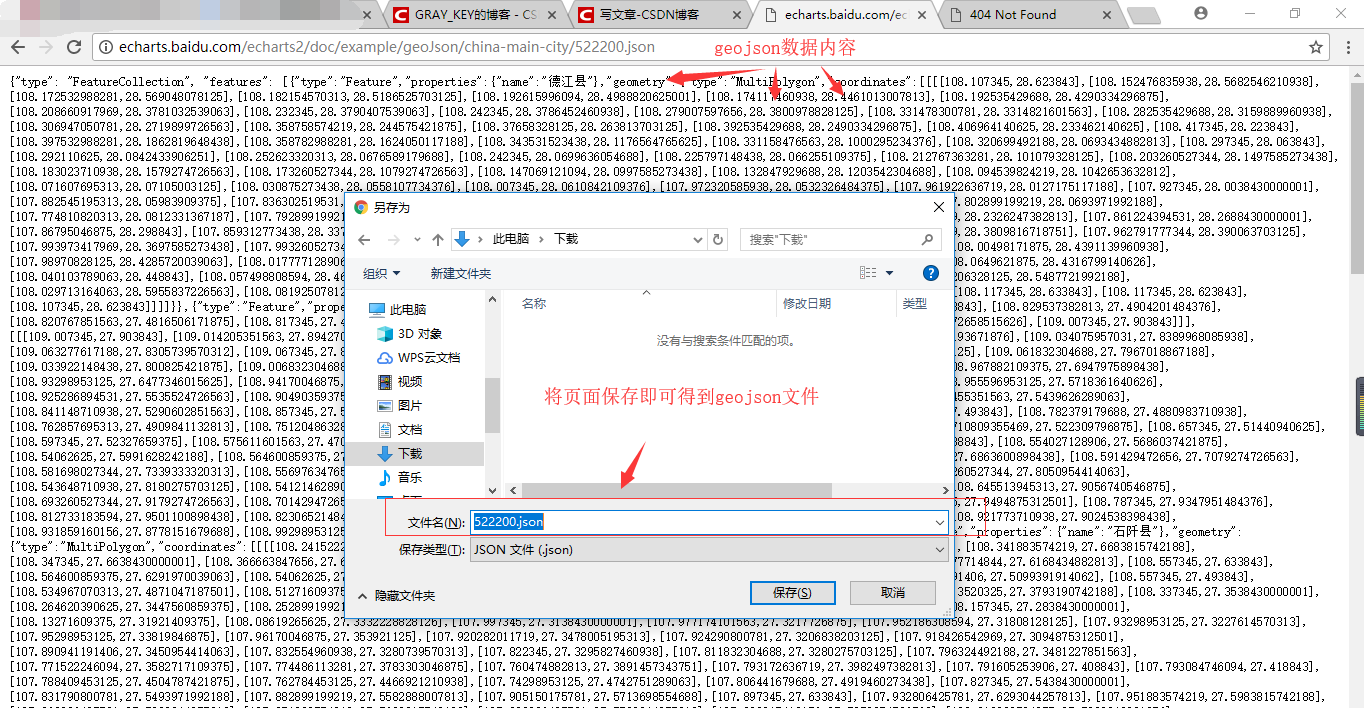
通过链接打开页面后,将页面另存为即可得到你想要的城市的geojson地图数据文件。
如图:

本文若是对你有所帮助,麻烦点个赞,谢谢!
























 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








