函数:一个处理事情的方法
函数特点:
"低耦合,高内聚":减少页面中的冗余代码,提高代码的重复使用率
函数的意义/目的:
在于封装,把实现某一个功能的代码封装在一起,后期再想实现这个功能,只需要执行函数即可,不需要再重新编写
什么时候需要创建函数:
项目中,发现一个功能要重新运行两次及两次以上,此时我们就把这个功能封装成一个函数
步骤:1.先创建函数:把实现某个功能的代码封装在一起
function 函数名(形参1,...){
函数体:实现具体功能的代码
}
注意:光创建函数是没有用的,只有把函数执行,才能起到对应的作用
2.执行函数:让函数执行,实现具体的功能
函数名(实参1,...);
函数名(实参1,...);
...
函数中形参和实参的概念:
形参:创建一个函数,想要实现一些功能,但是实现功能,需要的原材料不确定,需要用户执行后,我们才知道,此时我们就提供入口 => 形参(变量)
实参: 执行函数的时候,给指定的入口(形参变量)传递的具体值
注意:当实参的个数与形参的个数不匹配时,缺失的那个实参会变为默认值undefined
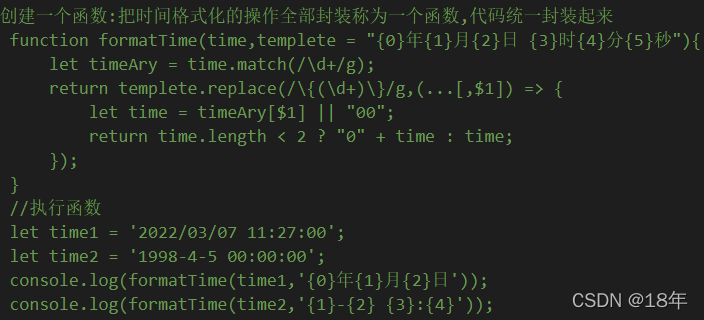
例题:


下面的代码看看就行,为了辅助理解什么是函数以及函数的作用
函数中return的使用:
当函数执行的时候,会形成一个全新的执行上下文(函数体中的代码会在这个上下文中运行),代码运行中,会把所有创建的变量存储到当前上下文的A0(变量对象)中,这些变量是私有变量,除当前上下文中可以使用这些变量的值,上下文以外的环境不能直接使用私有变量的值
如果外面想用当前上下文中的一些私有信息,则需要函数提供对应的出口,把信息提供给外面使用,而这个出口在JS函数中被称为返回值 return

return在函数中,除了返回信息外,还有告知函数体中下面的代码不再执行

实名函数与匿名函数:
实名函数:有函数名的
function func(){}
匿名函数
1.函数表达式:把一个函数当做值赋给变量或者事件绑定
document.body.onclick = function(){
//此处就是匿名函数
};
let fn = function(){
//也是匿名函数 fn代表这个函数 和 function fn类似
};
2.自执行函数:函数创建完就立即执行了
//(function(n){})创建函数,function包一个小括号是为了符合语法规范
//...(100)把创建号的函数执行
(function (n) {
// n的值是100
})(100)
箭头函数(ES6中新定义的创建函数的方式):

























 5315
5315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










