目录
1.闭包
1.1起源

closure 即为闭包。
闭包翻译自英文单词 closure ([ˈkloʊʒər] 倒闭,关闭,停业),闭包的概念最早出现在1964 年的学术期刊《The Computer Journal》上,由 P. J. Landin 在《The mechanical evaluation of expressions》一文中提及。
1.2 什么是闭包
闭包指的是一个函数,且这个函数的绑定了词法环境 。闭包可以让你在内层函数中访问外层函数作用域,在js中我们每创建一个函数,闭包就会在函数被创建的时候创建。
function outer(a,b){
let name = '我的'
function inner (){
console.log(`欢迎来到${name}的博客`)
}
}
2. 编译和执行

2.1 惰性加载
V8 并不会一次性将所有的 JavaScript 解析为中间代码,这主要是基于以下两点:
- 如果要将所有的代码一次性解析编译完成,这会严重影响到首次执行 JavaScript 代码的速度,会大大增加用户的等待时间;
- 其次,解析完成的字节码和编译之后的机器代码都会存放在内存中,如果一次性解析和编译所有 JavaScript 代码,那么这些中间代码和机器代码将会一直占用内存。
2.2 惰性解析

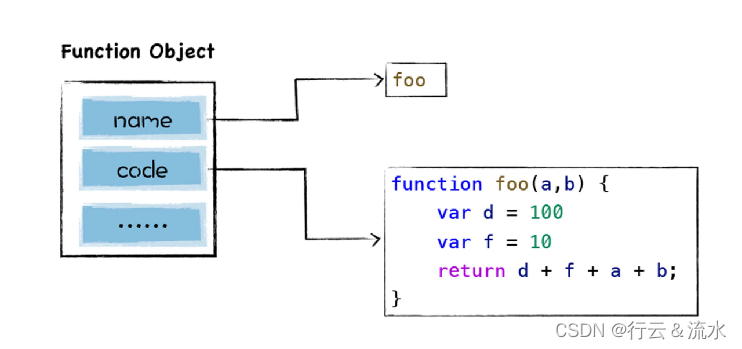
function foo(a,b){
let c = 10, d = 12
return a + b + c + d
}
加载时候不会读取foo函数里面的代码,调用的时候才会读取。
2.3 javascript 中闭包特有属性
JavaScript 闭包相关的三个重要特性:
- 可以在 JavaScript 函数内部定义新的函数;
function compile() {
function parse() {}
}
- 内部函数中访问父函数中定义的变量;
function compile() {
const n = 1
function parse() {
return n*2
}
return parse()
}
- 函数是一等公民,所以函数可以作为另外一个函数的返回值;
function compile() {
const n = 1
return function parse() {
return n*2
}
}
3. 执行流程图

3.1 执行上下文
执行上下文是用来跟踪记录代码运行时环境的抽象概念。每一次代码运行都至少会生成一个执行上下文代。
执行上下文有如下几种类型:
- 全局执行上下文:当运行代码是处于全局作用域内,则会生成全局执行上下文,这也是程序最基础的执行上下文。
- 函数执行上下文:当调用函数时,都会为函数调用创建一个新的执行上下文。
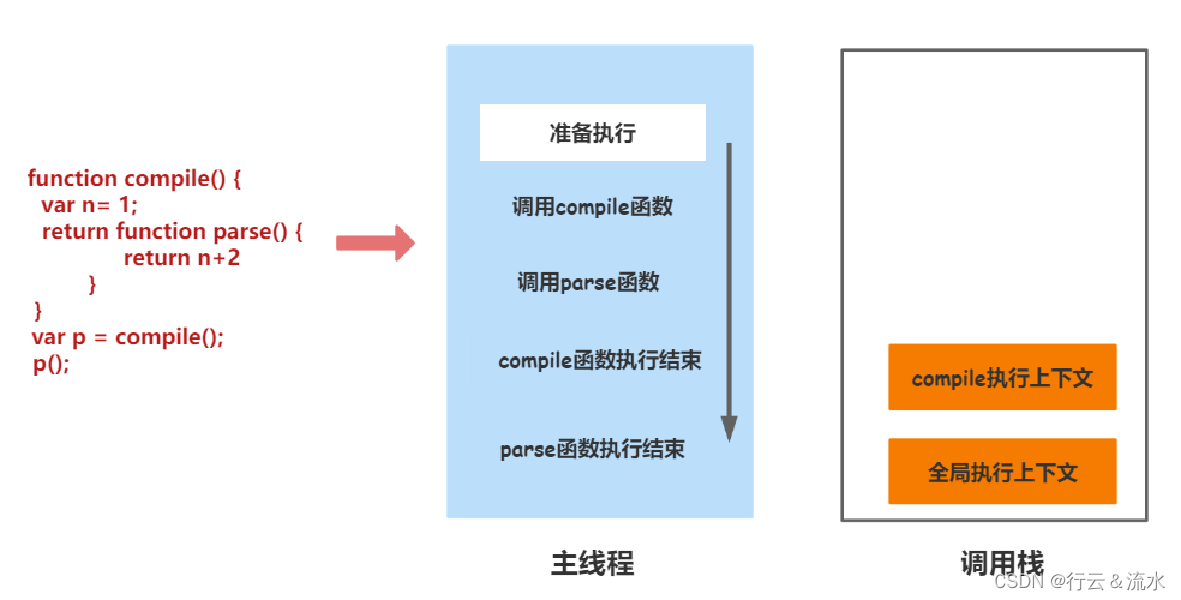
3.2 调用栈

有了执行上下文,就要有合理管理它的工具。调用栈是一种数据结构,调用栈是用来管理在主线程上执行的函数的调用关系,它是一个LIFO(后进先出)的栈。
3.3 词法环境
词法环境是ECMA中的一个规范类型 —— 基于代码词法嵌套结构用来记录标识符和具体变量或函数的关联词法由三个部分构成:
- 环境记录:存放变量和函数声明的地方;
- 外层引用:提供了访问父词法环境的引用,全局环境的外层引用为null;
this绑定:确定当前环境中this的指向;
3.4 变量环境
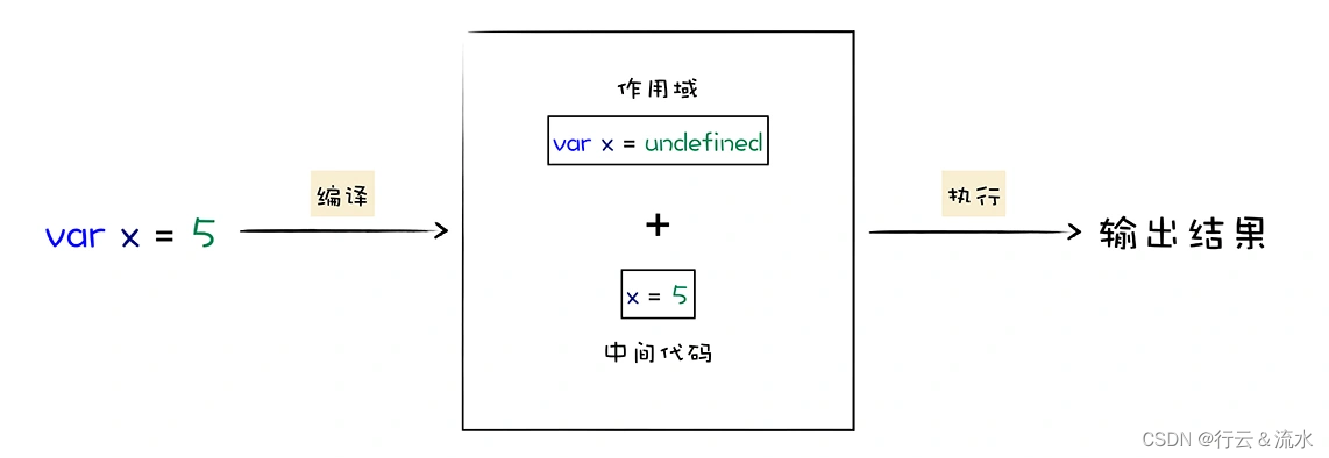
在ES6前,声明变量都是通过var关键词声明的,在ES6中则提倡使用let和const来声明变量,为了兼容var的写法,兼容变量提升。
于是使用变量环境来存储var声明的变量。 变量环境本质上仍是词法环境,但它只存储 var声明的变量;
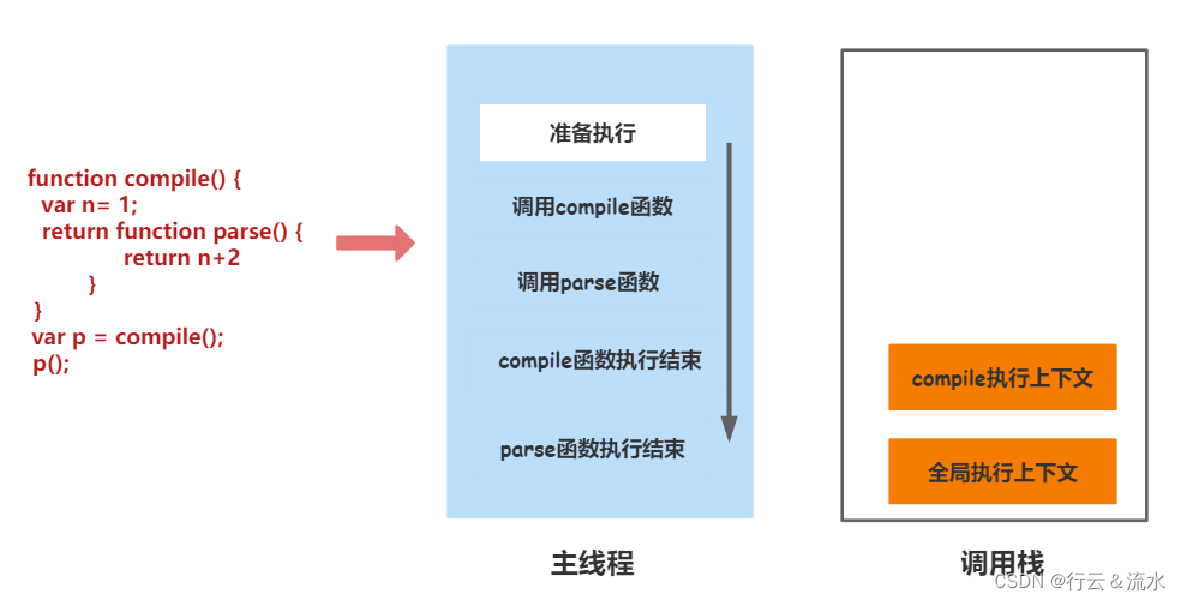
3.5 执行流程

3.6 预解析器
判断当前函数是不是存在一些语法上的错误。
检查函数内部是否引用了外部变量。






















 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








