目录
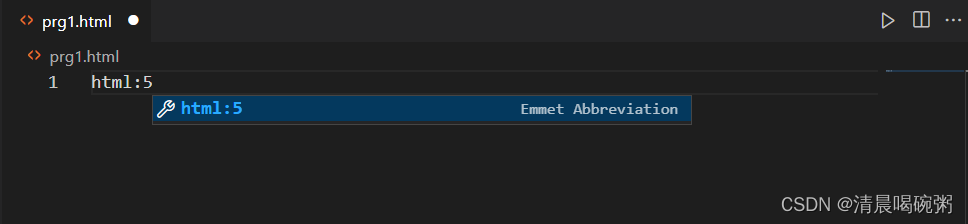
二、新版的Vs Code采用了html:5命令进行快捷生成骨架,可以使用该命令
一、无法用“! + tab”生成快捷骨架
原因是新版的Vs Code默认关闭了tab键展开emmet的配置,解决方案可以查看此博主的文章:
二、新版的Vs Code采用了html:5命令进行快捷生成骨架,可以使用该命令

三、如何自定义HTML快捷生成的骨架
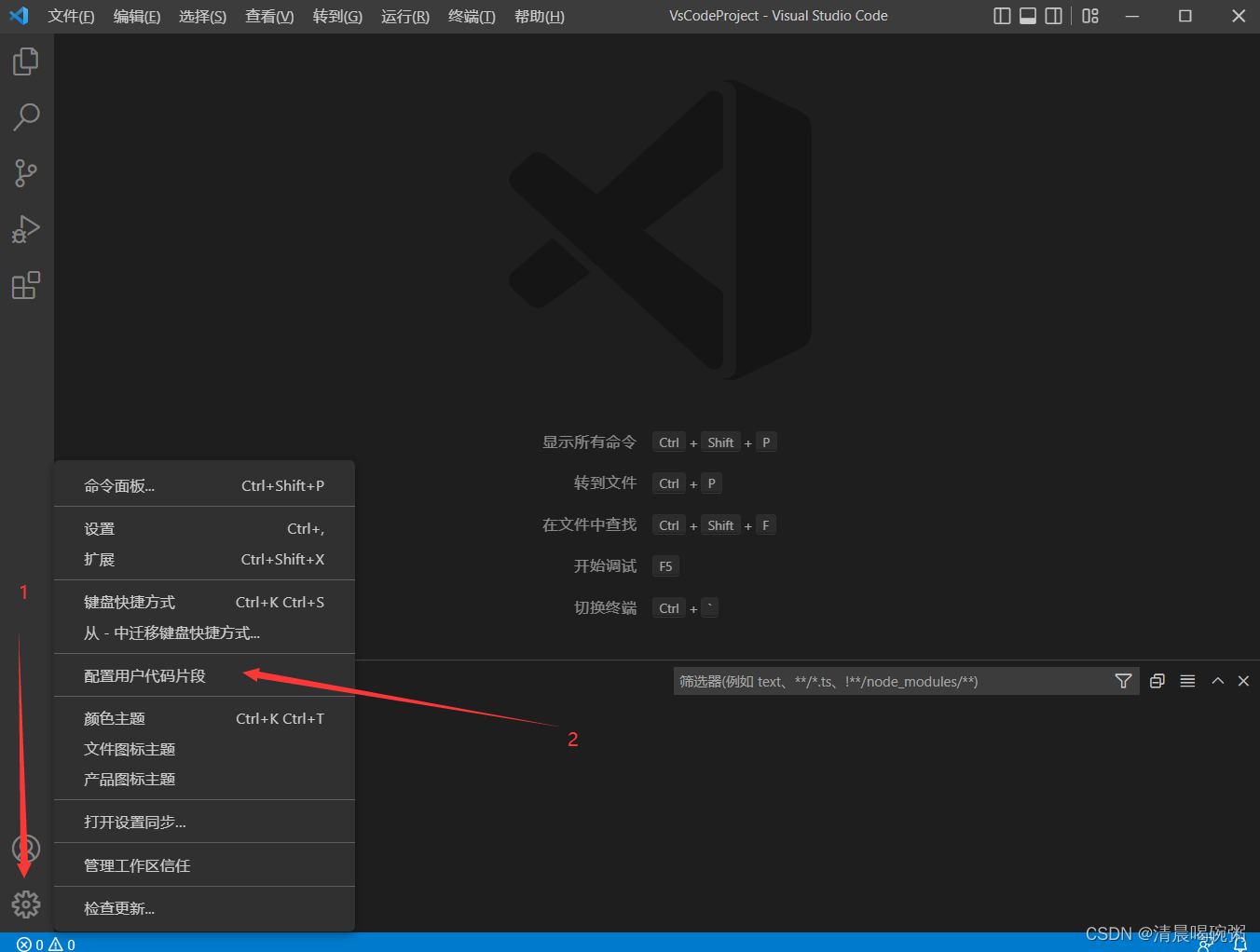
首先我们在Vs Code中点击管理,再点击配置用户代码片段

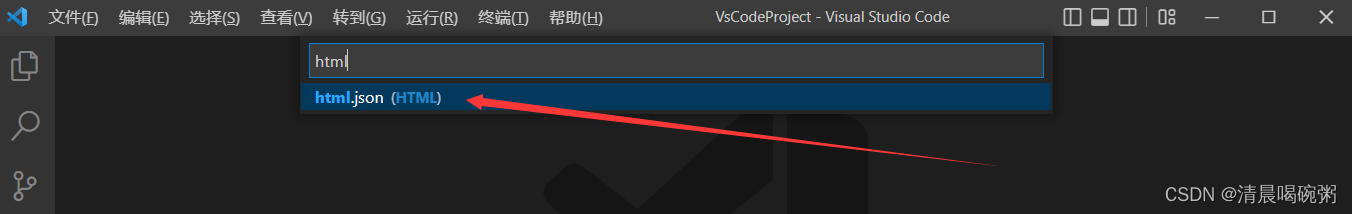
输入html(PS:当你是第一次输入html的时候是不会给你显示其文件后缀的,也就是说只给你显示html,而不是显示html.json),选择html.json

在里面追加这一串代码即可完成自定义
"html:5": {
"prefix": "html:5", //输出此模板的快捷键
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title>Document</title>",
"</head>",
"<body>",
"",
"</body>",
"</html>",
],
"description": "HTML5"
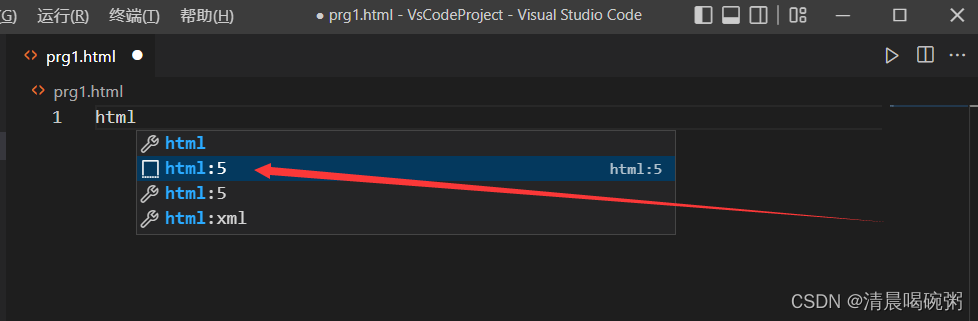
}创建html文件,根据个人自定义的快捷键即可输出此模板

四、打开浏览器乱码问题
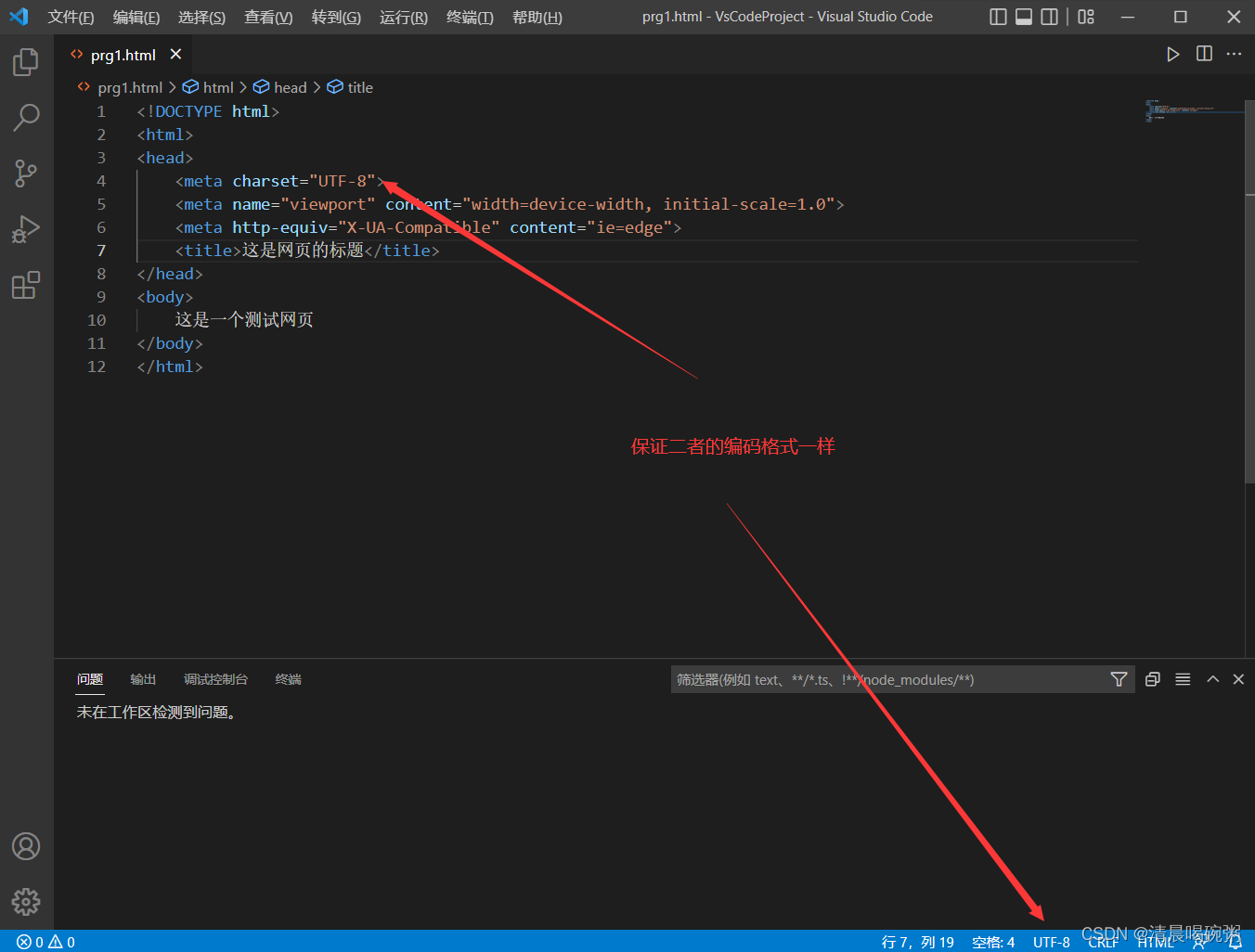
这里题提醒一下:如果你在Vs Code内编写完代码后用浏览器打开发现是乱码的时候,这里的问题就是你所用的浏览器的编码与Vs Code的编码不同所导致的,这里建议修改此文件的编码,保证文件的编码与浏览器的编码保持一致,因为修改浏览器的编码格式比较麻烦,且容易对其他文件造成影响























 2466
2466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








