总目录
文章目录
前言
本文介绍HTML入门级知识。
一、 HTML概述
1.HTML是什么
- HTML指的是超文本标记语言:Hyper Text Markup Language
- HTML不是一种编程语言,而是一种标记语言(markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
为什么称超文本
1 它可以加入图片,链接,文字,声音,视频等内容(超越了文本的限制)
2 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件链接(超级链接文本)
2.HTML标签
1)标签规范
- HTML标签是由尖括号包裹的关键字,如:
<html></html> ,<head></head> - 根据标签形式,分为双标签和单标签
- 双标签,标签中的第一个标签是开始标签,第二个标签是结束标签 ,如
<html></html> - HTML标签大多数都是双标签
- 单标签,只有一个标签的标签,如
<br />
2)标签关系
(1) 包含关系,也称父子关系,例如:
<!--这里的head 和 html 就是包含关系-->
<html>
<head></head>
</html>
(2) 并列关系,例如:
<!--这里的head 和 body 就是并列关系-->
<html>
<head></head>
<body></body>
</html>
3.HTML元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如:<html></html>,<p></p>
4.HTML,网页,浏览器
1)网页和HTML
1 网站是指在因特网尚根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合
2 网页则是网站中的一页,由图像,视频,文字,声音等网页元素组成
3 网页中的元素是利用HTML标签描述出来,然后由浏览器解析来显示给用户查看的
简言之,HTML就是通过使用标记标签的方式来做网页,然后交给浏览器来解析显示给用户看
2)常用浏览器
做网页就绕不开浏览器,常用的浏览器有:谷歌(Chrome),IE,火狐(Firefox),Safari和Opera
当然国产浏览器还有:360浏览器,UC,百度浏览器等等
3)浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面
(简言之:浏览器内核就是负责解析网页代码然后展示解析后网页内容,内核越厉害,解析能力越强)
常用浏览器的内核:
谷歌(Chrome)/欧朋(Opera)是Blink
IE是Trident,使用该内核的还有360极速浏览器和百度浏览器
火狐(Firefox)是Gecko
苹果(Safari)是WebKit
备注:Blink 其实是 WebKit 的分支,国内的浏览器一般都使用Webkit/Bink内核,如UC,QQ,搜狗等
3.Web标准
1. 什么是Web标准
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合
2. 为什么需要Web标准
不同浏览器如果各自有一套标准,那么它们对于同一套页面代码解析和显示的页面内容就会产生差异,这种差异,对于前端开发人员来说意味着需要做大量的浏览器兼容性的工作,如果有一套标准,让各大浏览器都遵循,将极大的提升开发效率和浏览器的解析效率,以及扩展WEB的发展前景
3. Web标准的构成
主要由结构(Structure),表现(Presentation),行为(Behavior)三个方面构成
Web标准提出的最佳体验方案:将结构,样式,行为分离开,降低文件耦合,规范开发
| 组成 | 说明 | 简述 |
|---|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,主要是HTML实现 | 结构写在HTML文件中 |
| 表现 | 表现用于设置网页元素的排版,颜色,大小等外观样式,通过CSS实现 | 表现写在CSS文件中 |
| 行为 | 行为是指网页模型的定义以及交互的编写,主要是Javascript实现 | 行为写在Javascript文件中 |
二、HTML编辑器
HTML编辑器,即是编写HTML的专业软件,有VS Code,Sublime Text,DW等等,
1.下载与安装
这里使用VS Code为例:
- 下载:https://code.visualstudio.com/
- 安装:若是新手一直按下一步即可,老手就自行发挥即可
- 安装汉化插件
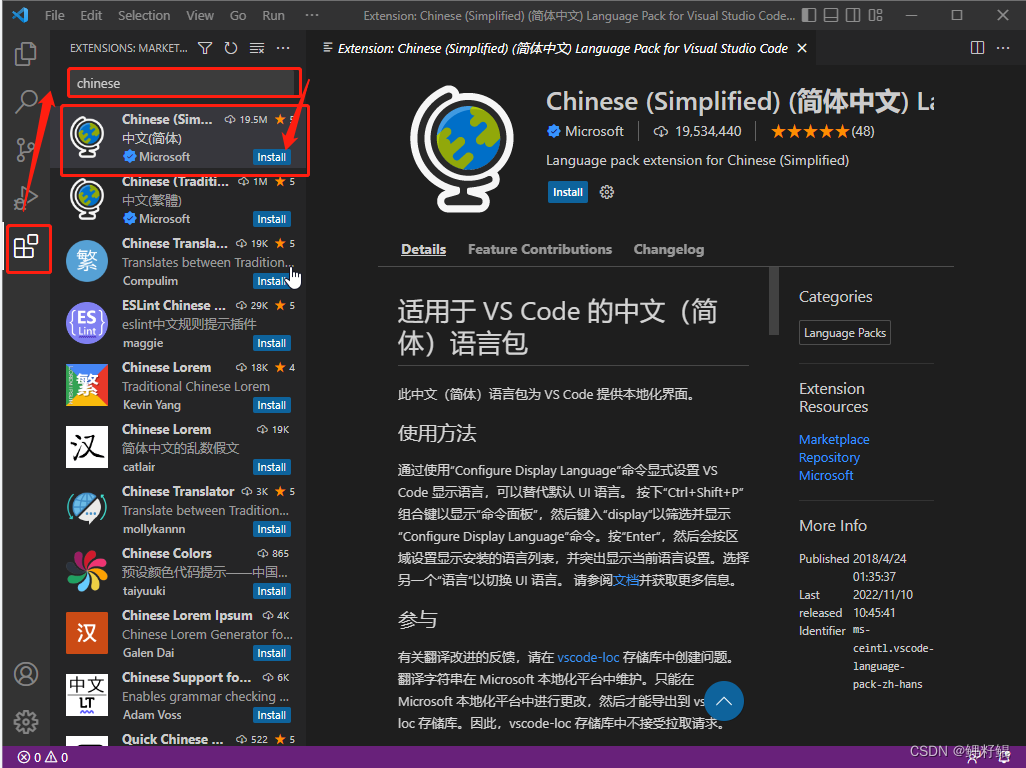
安装完成后,第一个界面(英文):

可按照上图操作,选择【扩展】安装汉化插件,安装完毕,重启则是中文界面了。
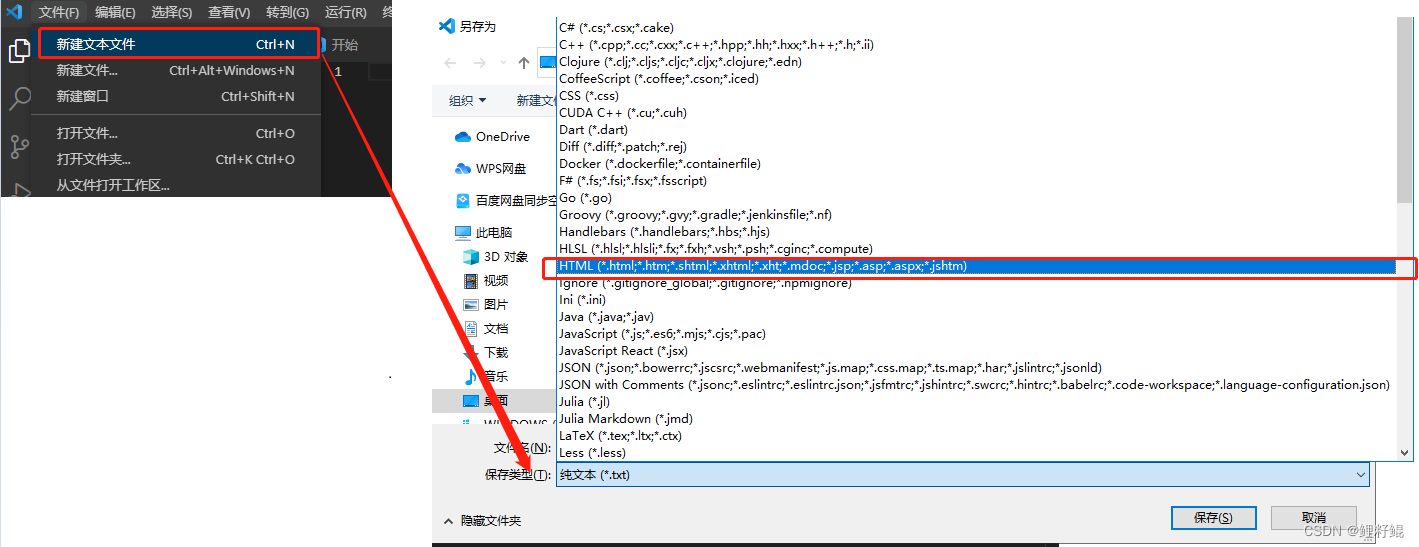
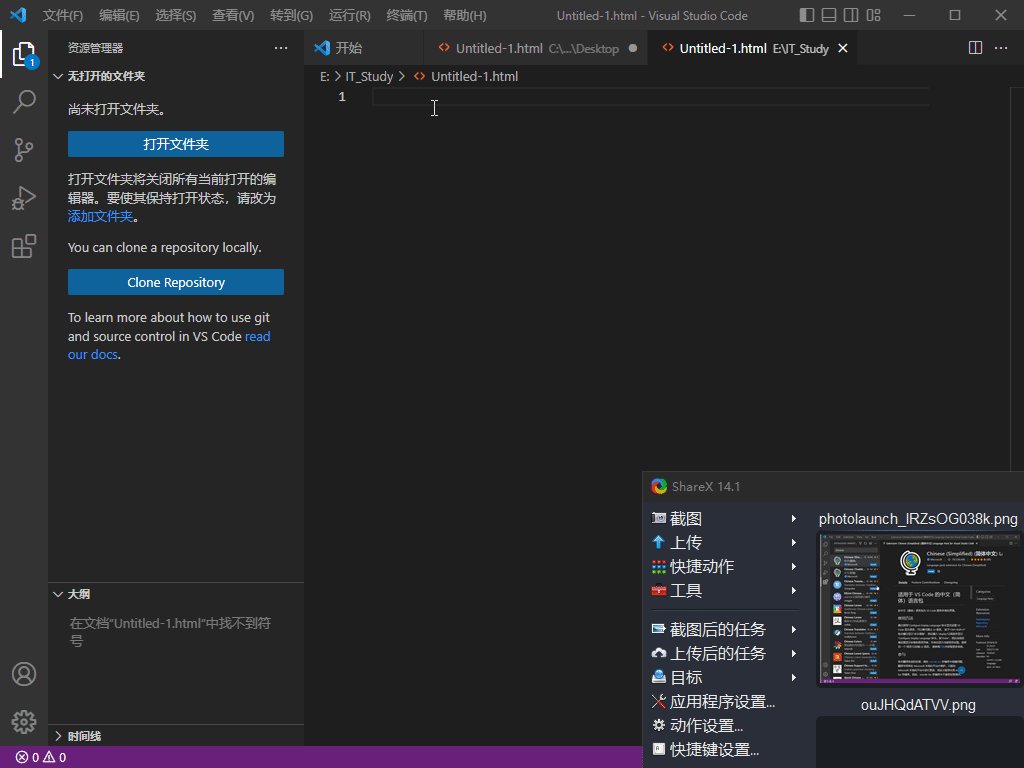
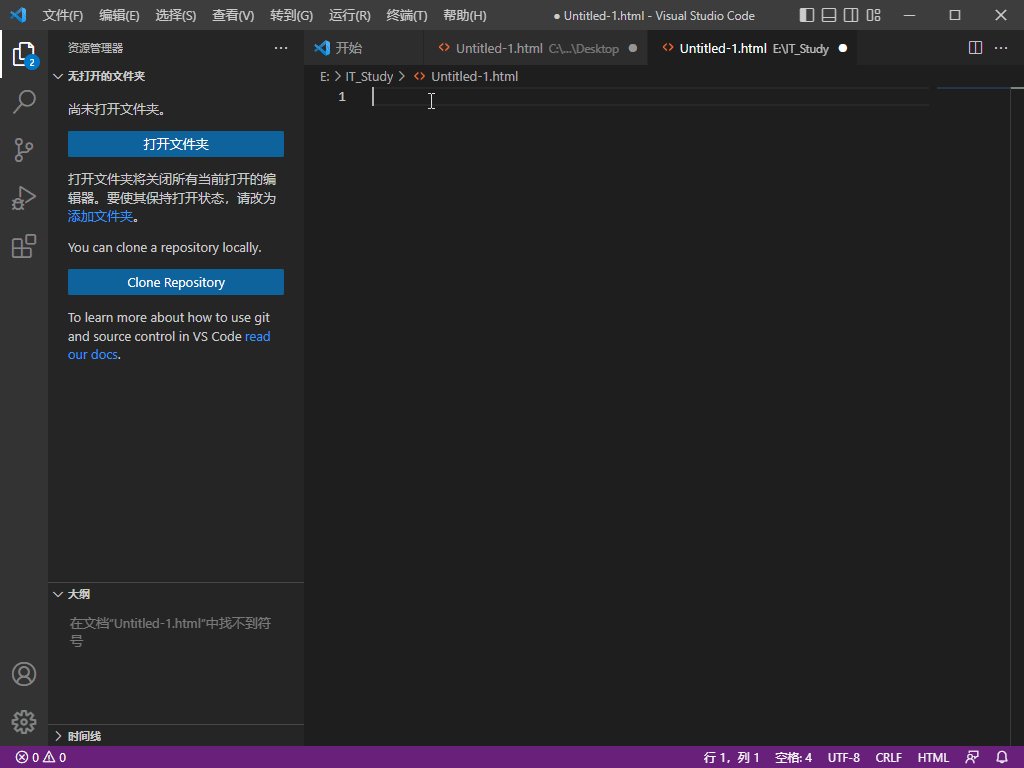
2.使用VScode新建一个项目
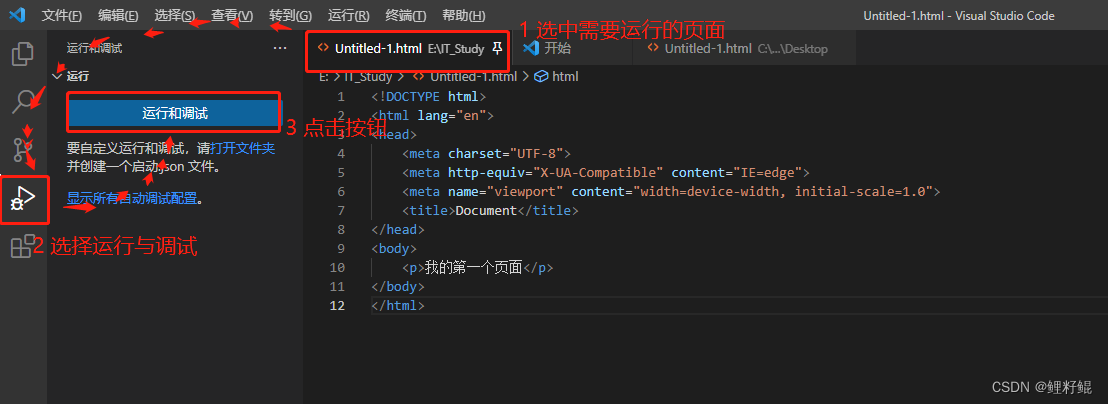
新建文件=》Ctrl+S 保存为HTML=》输入! 快速生成HTML基础框架=》运行项目
具体步骤如下图:



这里有个小知识点说下,HTML文档的后缀名:.html 或 .htm 没有区别,都可以使用
3.VS Code插件安装
如上我们已经安装了一个中文语言包,还有几款是我们日后开发中经常会用到的插件
| 插件 | 插件用途 |
|---|---|
| Open in Browser | 右键选择浏览器中打开 |
| JS-CSS-HTML-Formatter | 每次保存,自动格式化js,css和html 代码( 此扩展已弃用,因为已不再对其进行维护) |
| Auto Rename Tag | 自动重命名配对的HTML/XML标签 |
| CSS Peek | 追踪至样式 |
三、HTML基本结构解析
当我们使用编辑器创建一个HTML文件,你会发现如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
下面就解析一下这些分别是什么吧~
1.<!DOCTYPE html>
声明有助于浏览器中正确显示网页。网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
| 申明类型 | 申明方式 |
|---|---|
| HTML5 | <!DOCTYPE html> |
| HTML 4.01 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
| XHTML 1.0 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
通过这一句申明就是告诉浏览器,我是什么类型的文件,你要按照对应文件类型的解析方式去解析。另外这句申明必须位于HTML文档的第一行。
2.<html lang=“en”>
元素是 HTML 页面的根元素,
lang用来定义当前文档显示的语言
lang=“en” 表示当前网页为英文网页
lang=“zh-CN” 表示当前网页为中文网页
不过实际使用中,定义为en 或者zh-CN 里面的中文或者英文文本都是可以正常显示的。
一般国内开发的网站,都是定义为lang=“zh-CN”
3.meta标签
- meta标签描述了一些基本的元数据。
- <meta> 标签提供了元数据,元数据也不显示在页面上,但会被浏览器解析。
- META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
- 元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
- <meta> 一般放置于 <head> 区域内
<!--为搜索引擎定义关键词-->
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
<!--为网页定义描述内容-->
<meta name="description" content="免费 Web & 编程 教程">
<!--定义网页作者-->
<meta name="author" content="test">
<!--每30秒钟刷新当前页面-->
<meta http-equiv="refresh" content="30">
<meta charset="UTF-8">
(1)charset 设置当前文档的编码格式,一般均是设置为UTF-8,设置了编码格式,浏览器才知道以何种编码解析文档内容,否则就会容易产生乱码,关于编码详情可查ASCII,GBK,Unicode(UTF-32/UTF-8),乱码,ANSI详解
<meta http-equiv="X-UA-Compatible" content="IE=edge">
(2)X-UA-Compatible是针对 IE8 版本的一个特殊文件头标记,用于为 IE8 指定不同的页面渲染模式(它告诉IE8采用何种IE版本去渲染网页),IE8以下的不识别。
- 在IE8刚推出的时候,很多网页由于重构的问题,无法适应较高级的浏览器,所以使用X-UACompatible标签强制IE8采用低版本方式渲染。
- 使用下面这段代码后,开发者无需考虑网页是否兼容>IE8浏览器,只要确保网页在IE6、IE7下的表现就可以了。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />- 使用下面这段代码使用的是Edge 。
Edge 模式告诉 IE 以最高级模式渲染文档,也就是任何 IE 版本都以当前版本所支持的最高级标准模式渲染,避免版本升级造成的影响。简单的说,就是什么版本 IE 就用什么版本的标准模式渲染。
<meta http-equiv="X-UA-Compatible" content="IE=edge">- 使用以下代码强制 IE 使用 Chrome Frame 渲染
<meta http-equiv="X-UA-Compatible" content="chrome=1">
最佳的兼容模式方案:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
ps:为防止失效,X-UA-Compatible最好紧跟在head之后,之前不要有任何不标准的标签。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
(3)viewport就是设备的屏幕上能用来显示我们的网页的那一块区域。
代码中width=device-width即表示,视区宽度应为设备的屏幕宽度
initial-scale用于设置Web页面的初始缩放比例,设为1.0则显示未经缩放的Web页面。
简而言之,这个就是告诉浏览器在屏幕什么区域以何种大小比例显示Web页面。
4.基本结构
除以上doctype和meta 等配置内容外,每个网页都会有一个基本结构,基本结构如下:
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> | HTML元素 | 页面中最大的标签元素,称之为 根元素 |
<head></head> | 头部元素 | 头部元素包含了所有的头部标签元素,在 <head>元素中 你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。 |
<title></title> | 标题元素 | 用于设置网页的标题,设置的标题会显示在标题栏中 |
<body></body> | 主体元素 | 页面中所有的页面内容,都是放置在body标签中,用于主要内容的呈现 |
总结
以上就是初识HTML的内容,通过上面的内容,我们知道了HTML是什么,了解了HTML,网页,浏览器之间有什么关系,熟悉了专业的HTML编辑器以及开始了第一个简单的HTML页面并解析了页面中各个标签所表示的意义是什么,接下来将会认识各种各样的HTML标签。另文中如有不对之处,还请批评指正。





















 3014
3014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








