起因
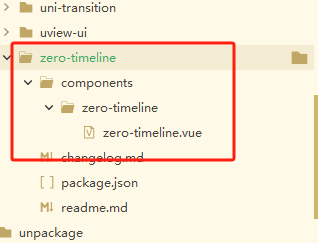
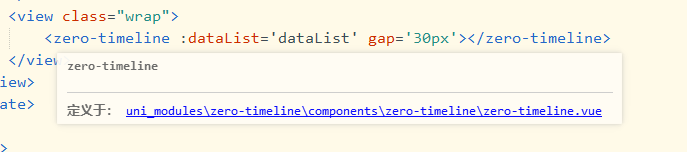
首先我在咱们的插件市场,下载了一个zero-timeline,并在页面中使用,查看了一下确实符合easycom规范,

hbuilder也能够在代码视图中查找到他在哪

但是项目运行起来确报错
pages-buyer-feedback.js:289 Cannot find module '@/uni_modules/zero-timeline/components/zero-timeline/zero-timeline.vue'
pages-buyer-feedback.js:290 1. 排查组件名称拼写是否正确
pages-buyer-feedback.js:291 2. 排查组件是否符合 easycom 规范,文档:https://uniapp.dcloud.net.cn/collocation/pages?id=easycom
pages-buyer-feedback.js:294 3. 若组件不符合 easycom 规范,需手动引入,并在 components 中注册该组件
h-builderx为3.99版本
因为报错,我就把h-builder卸载重装,把之前项目下面hbuilder的配置文件都删了,重新搞项目,但是还是报错
说明
这个问题困扰了我半天,查了大量的资料,都没有和easycom自动引入相关的解决方案能解决我的问题
最终的解决方案
弃用easycom自动引入,改为手工导入(也就是通过components单独安装组件)
具体步骤
1. 在uni插件市场,直接下载

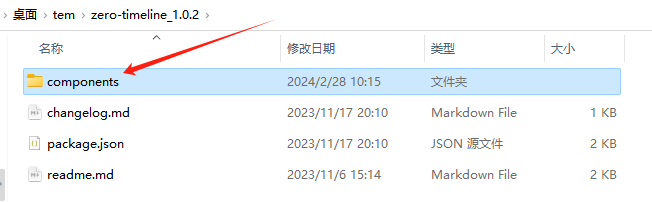
2. 下载完毕以后,将该插件components中的zero-timeline目录直接复制到你项目的components中

双击打开components文件夹,就看到了zero-timeline目录

将zero-timeline目录复制到你的项目中的components目录中

3. 导入插件
假设 page-a.vue 页面需要用到 badge,则在 page-a.vue 的 script 节点下导入 badge 组件,如下:
import zeroTimeline from "@/components/zero-timeline/zero-timeline.vue";
注意这里的写法,zeroTimeline 为驼峰命名
4.定义插件
export default {
data() {
return { /* ... */ }
},
components: {
zeroTimeline
}
}
提示:若从插件市场下载使用多个组件,则每个组件均需在 components 选项中定义,并以逗号分隔。
5.使用插件
<view class="myMain" v-if="item==0">
<zero-timeline :dataList='dataList' gap='30px'></zero-timeline>
</view>
再次运行项目,官方示例正常运行,完美解决了

























 8037
8037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








