在vue中组件间的传参,有一个简便的方法
$emit/$on//EventBus事件总线
创建Even.JS(名字自己定)
如下为所创建js文件内代码
// event.js
import Vue from 'vue'
export const EventBus = new Vue()
假设有A、B两个组件,需要在两个组件分别import 创建的js
import { EventBus } from "../event"
假设A给B传递参数
那么A组件中传递代码
<template>
<div>
<button @click="transferhandle">将count传出去</button>
</div>
</template>
export default {
name:'father',
data(){
return{
count:1
}
},
methods: {
transferhandle(){
EventBus.$emit("data_count",this.count)//这里传递
},
},
}
B组件代码
<template>
<div>
<p style="font-size:18px">{{count}}</p>
<button @click="accepthandle">接受count</button>
</div>
</template>
<script>
import { EventBus } from "../event"
export default {
name: "child",
data() {
return {
count:''
};
},
methods: {
accepthandle(){
EventBus.$on("data_count",count=>{
this.count=count
})
console.log(this.count);
},
},
};
后期在项目中确实用到了 所以回来将这个例子写入此篇文章,
例:
在main.js中注册且导出 eventBus.

在需要的组件中引入
import { eventBus } from "../../main"
引入之后通过$emit 定义一个键值对 属性名称为“clearRed”(名字自己定义) 值为1.

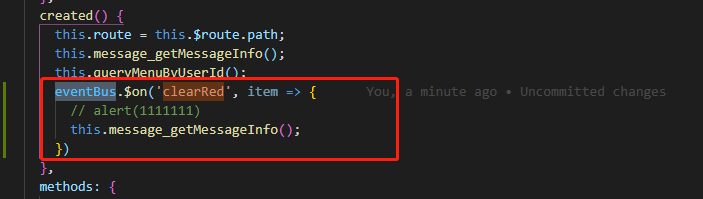
在另外的组件中同样引入
import { eventBus } from “../../main”
通过
o
n
取
值
双
参
数
第
一
个
参
数
为
on取值 双参数 第一个参数为
on取值双参数第一个参数为emit定义键值对的属性 第二个























 691
691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








