注册事件(绑定事件)
1. 注册事件概述
- 给元素添加事件,称为注册事件或者绑定事件。
- 注册事件有两种方式:传统方式和方法监听注册方式
- 传统注册方式:
- 利用on 开头的事件onclick
- <button οnclick=“alert('hi~')”></button>
- btn.onclick = function() {}
- 特点:注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
- 方法监听注册方式:
- w3c 标准推荐方式
- addEventListener() 它是一个方法
- IE9 之前的IE 不支持此方法,可使用attachEvent() 代替
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
2. addEventListener事件监听方式
eventTarget.addEventListener(type, listener[, useCapture])
- eventTarget.addEventListener()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
- 该方法接收三个参数:
- type:事件类型字符串,比如click 、mouseover ,注意这里不要带on
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是false。
3. attachEvent事件监听方式
eventTarget.attachEvent(eventNameWithOn, callback)
- eventTarget.attachEvent()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,指定的回调函数就会被执行。
- 该方法接收两个参数:
- eventNameWithOn:事件类型字符串,比如onclick 、onmouseover ,这里要带on
- callback:事件处理函数,当目标触发事件时回调函数被调用
- ⚠️:IE8 及早期版本支持
4. 注册事件兼容性解决方案
function addEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 addEventListener 方法
if (element.addEventListener) {
element.addEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, fn);
} else {
// 相当于 element.onclick = fn;
element['on' + eventName] = fn;
}
- 兼容性处理的原则:首先照顾大多数浏览器,再处理特殊浏览器
删除事件(解绑事件)
1. 删除事件的方式
eventTarget.onclick = null;
① eventTarget.removeEventListener(type, listener[, useCapture]);
② eventTarget.detachEvent(eventNameWithOn, callback);
2. 删除事件兼容性解决方案
function removeEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 removeEventListener 方法
if (element.removeEventListener) {
element.removeEventListener(eventName, fn); // 第三个参数 默认是 false
} else if (element.detachEvent) {
element.detachEvent('on' + eventName, fn);
} else {
element['on' + eventName] = null;
}
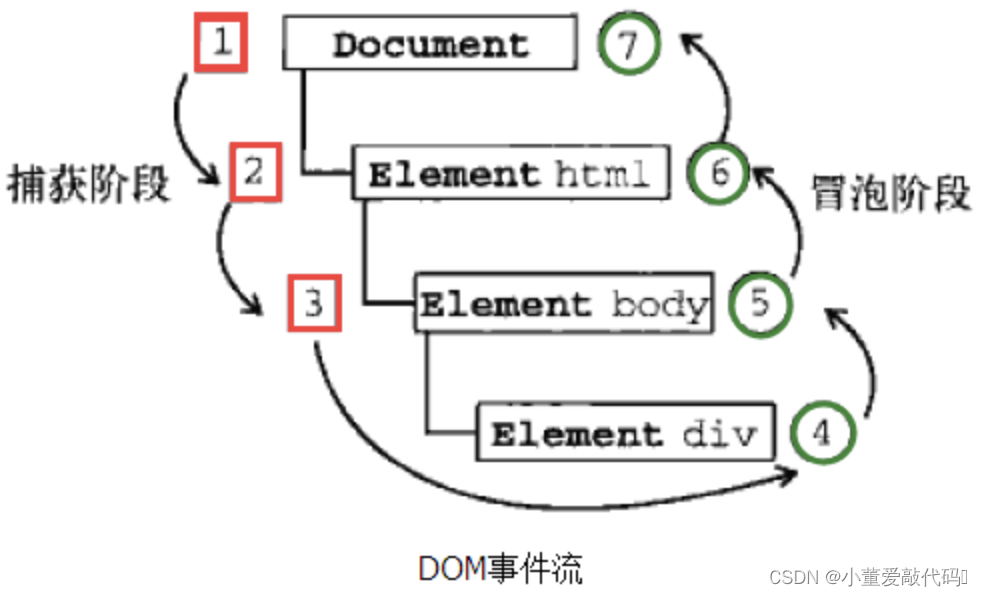
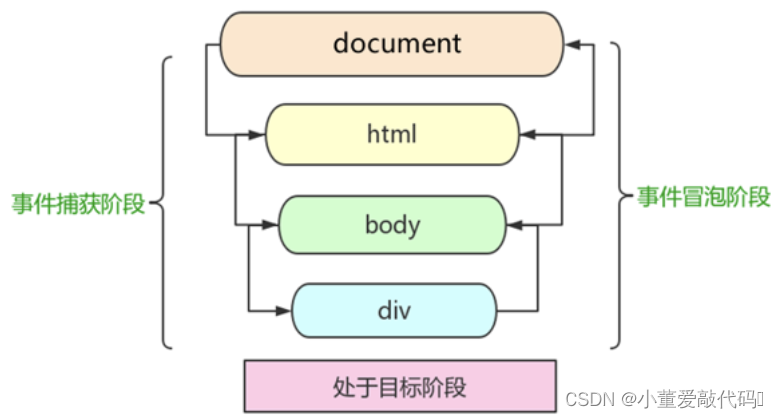
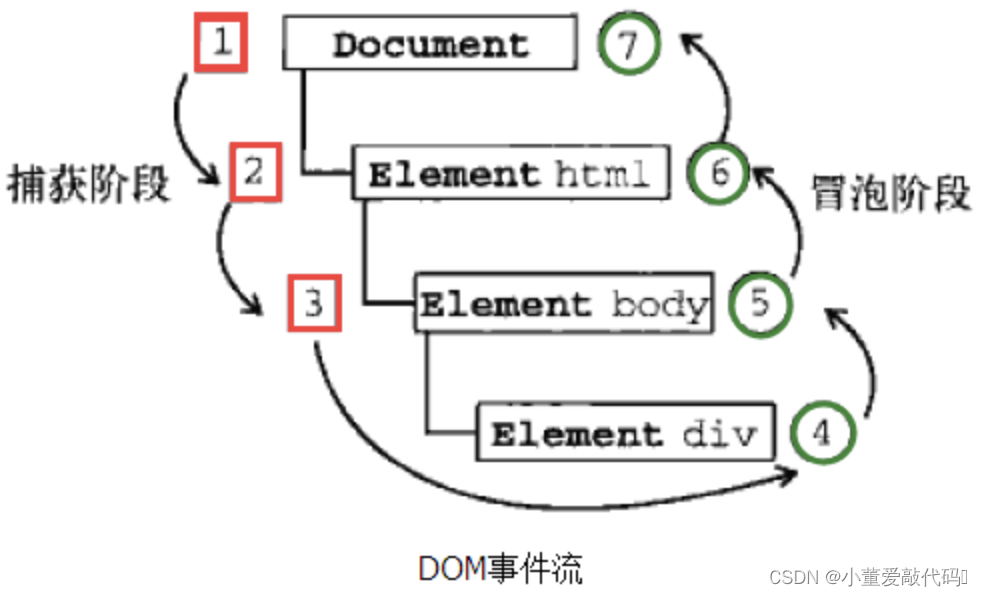
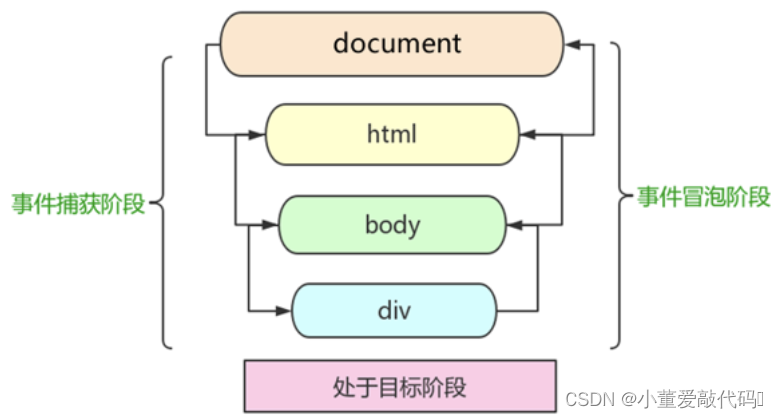
DOM事件流
1. DOM事件流
- 事件流描述的是从页面中接收事件的顺序。
- 事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
- DOM 事件流分为3个阶段:

- 事件冒泡:IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到DOM 最顶层节点的过程。
- 事件捕获:网景最早提出,由DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
- 我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后会产生泡泡,会在最低点(最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡。

- ⚠️:
- JS代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick和attachEvent只能得到冒泡阶段。
- addEventListener(type, listener[, useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
- 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
- 有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave
- 事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件。
事件对象
1. 什么是事件对象
eventTarget.onclick = function(event) {}
eventTarget.addEventListener('click', function(event) {})
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
- event对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
- 简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
2. 事件对象的使用语法
eventTarget.onclick = function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
}
eventTarget.addEventListener('click', function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
})
- 这个event是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
- 当我们注册事件时,event对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
3. 事件对象的兼容性方案
- 事件对象本身的获取存在兼容问题:
- 标准浏览器中是浏览器给方法传递的参数,只需要定义形参e就可以获取到。
- 在IE6~8中,浏览器不会给方法传递参数,如果需要的话,需要到window.event中获取查找。
- 解决:e = e | | window.event;
4. 事件对象的常见属性和方法
- e.target和this的区别:
- this是事件绑定的元素,这个函数的调用者(绑定这个事件的元素)
- e.target是事件触发的元素。
| 事件对象属性方法 | 说明 |
|---|
| e.target | 返回触发事件的印象 标准 |
| e.srcElement | 返回触发事件的对象 非标准 ie6-8使用 |
| e.type | 返回事件的类型 比如 click mouseover 不带on |
| e.cancelBubble | 该属性阻止冒泡 非标准 ie6-8使用 |
| e.returnValue | 该属性 阻止默认事件(默认行为)非标准 ie6-8使用 比如不让链接跳转 |
| e.preventDefault() | 该方法 阻止默认事件(默认行为)标准 比如不让链接跳转 |
| e.stopPropagation() | 阻止冒泡 标准 |
阻止事件冒泡
1. 阻止事件冒泡的两种方式
2. 阻止事件冒泡的兼容性解决方案
if(e && e.stopPropagation) {
e.stopPropagation();
} else{
window.event.cancelBubble = true;
}
事件委托(代理、委派)
1. 事件委托
- 事件委托也称为事件代理,在jQuery里面称为事件委派。
- 事件委托的原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
- 事件委托的作用:我们只操作了一次DOM,提高了程序的性能。
常用的鼠标事件
1. 常用的鼠标事件
| 鼠标事件 | 触发条件 |
|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
- 禁止鼠标右键菜单:contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
2. 鼠标事件对象
- event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent和键盘事件对象KeyboardEvent。
| 鼠标事件对象 | 说明 |
|---|
| e.clientX | 返回鼠标相对于浏览器窗口可视区的X坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的Y坐标 |
| e.pageX | 返回鼠标相对于文档页面的X坐标 IE9+支持 |
| e.pageY | 返回鼠标相对于文档页面的Y坐标 IE9+支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的X坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的Y坐标 |
常用的键盘事件
1. 常用键盘事件
- 事件除了使用鼠标触发,还可以使用键盘触发,注意给文档document添加键盘事件
| 键盘事件 | 触发条件 |
|---|
| onkeyup | 某个键盘按键被松开时触发 |
| onkeydown | 某个键盘按键被按下时触发 |
| onkeypress | 某个键盘按键被按下时并弹起时触发 |
- ⚠️:onkeypress和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。
2. 键盘事件对象
| 键盘事件对象 | 说明 |
|---|
| keyCode | 返回改键的ASCII值 |
- ⚠️:onkeydown 和onkeyup 不区分字母大小写,onkeypress 区分字母大小写。
3. ASCII表



























 1131
1131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








