数据可视化项目适配方案
1. 项目需求
- 设计稿是1920px
- PC端适配:宽度在 1024~1920之间页面元素宽高自适应
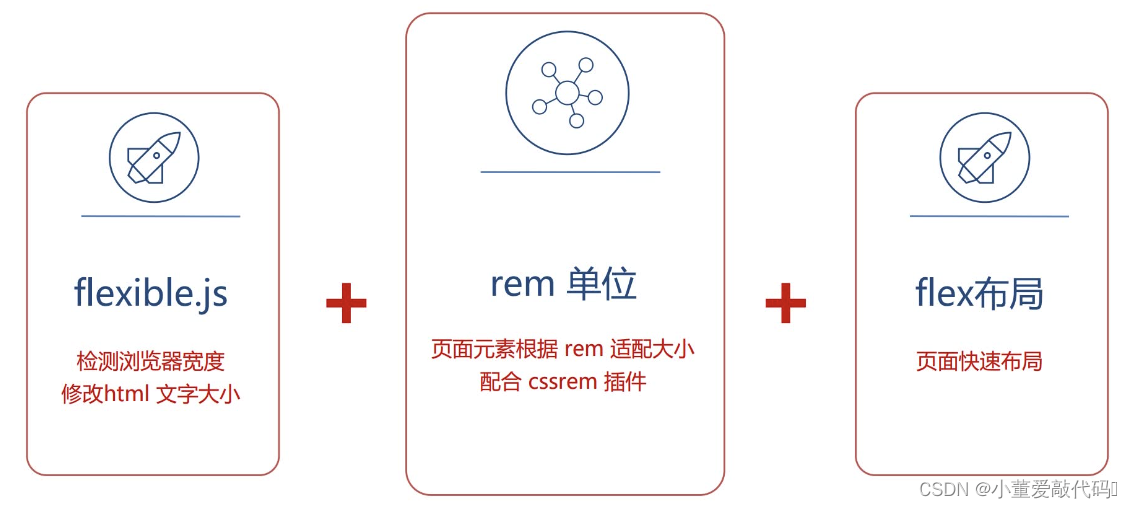
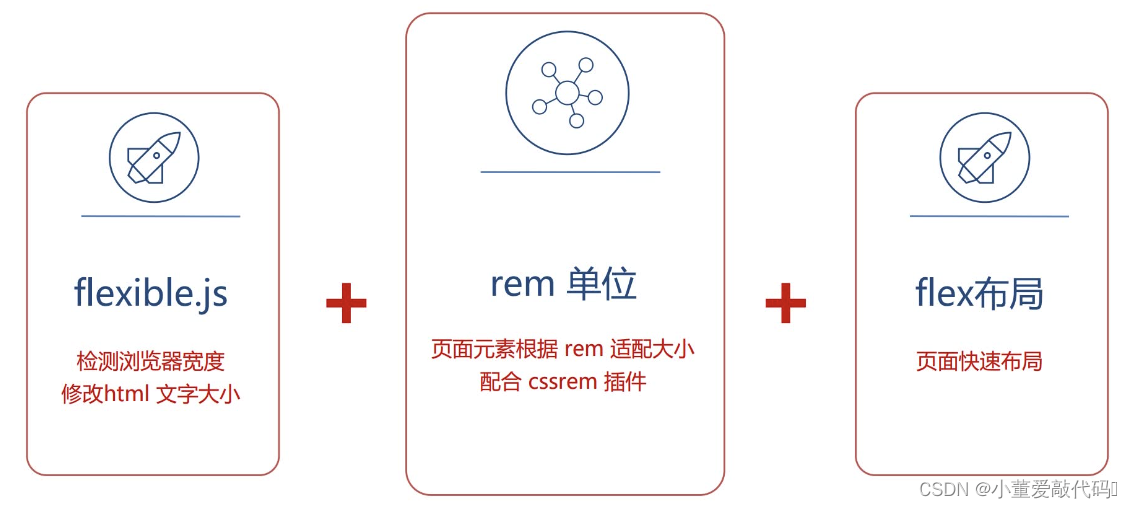
2. 适配方案

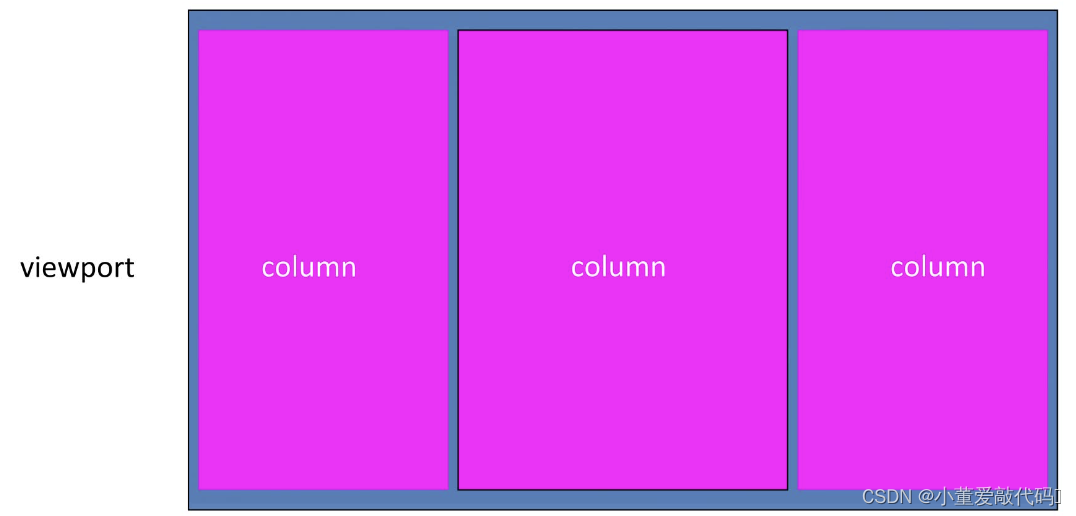
- flexible.js 把屏幕分为 10 等份
- 移动端的效果图是 750px
- cssrem 插件的基准值是 75px
- rem值自动生成

- flexible.js 把屏幕分为 10 等份
- PC端的效果图是 1920px
- cssrem 插件的基准值是 192px
- rem值自动生成

- 要把屏幕宽度约束在1024~1920之间有适配
- 代码实现:
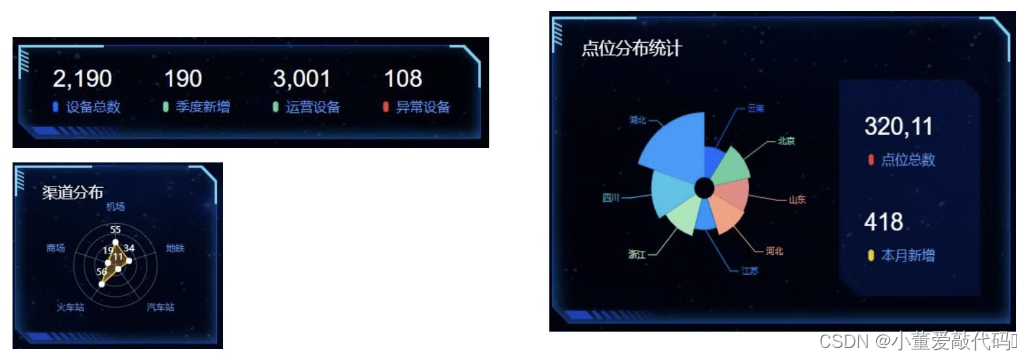
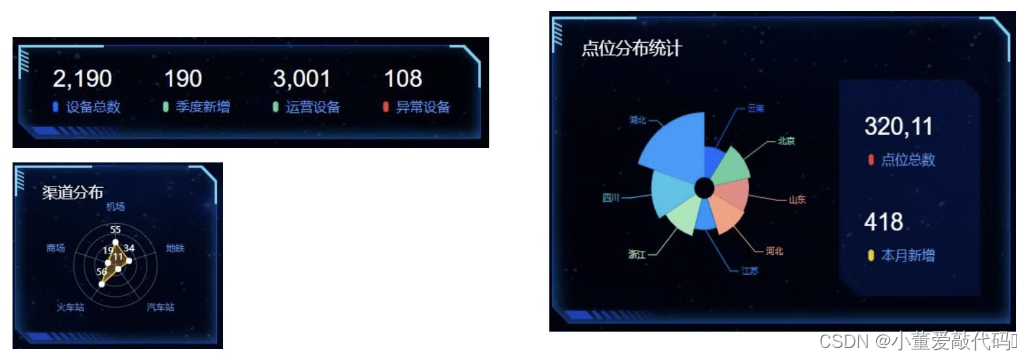
数据可视化项目开发

1. 项目基础布局


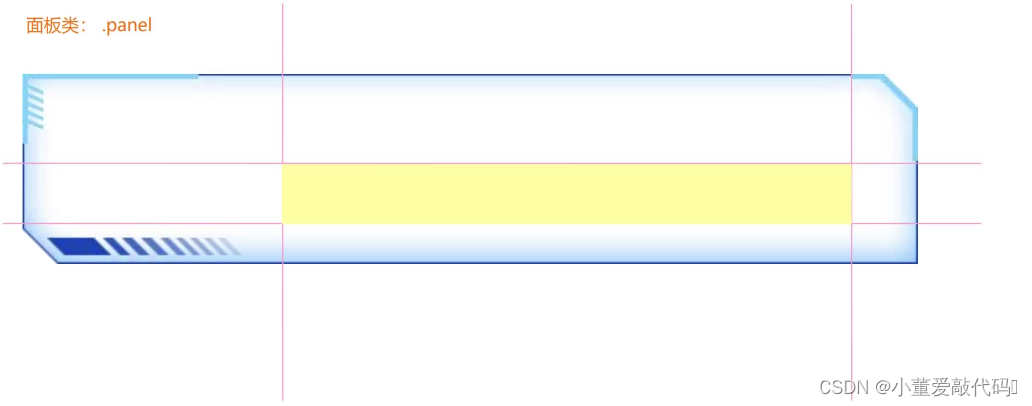
2. 边框图片
- 边框图片的使用场景

- 盒子大小不一,但是边框样式相同,此时就需要边框图片来完成
- 为了实现丰富多彩的边框效果,在CSS3中,新增了 border-image属性,这个新属性允许指定一幅图像作为元素的边框。

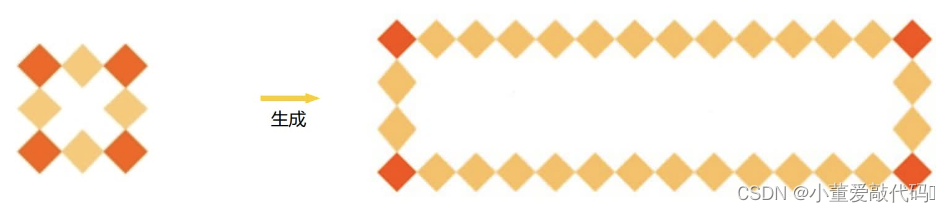
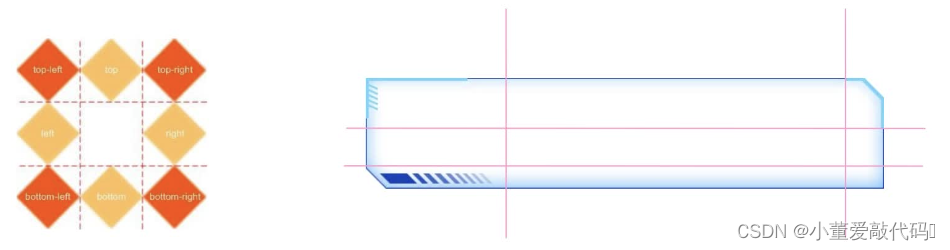
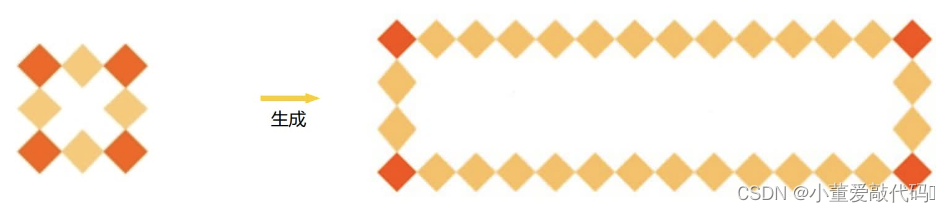
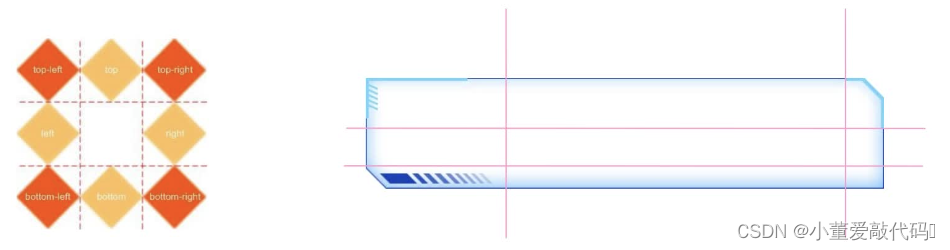
- 边框图片的切割原理
- 把四个角切出去(九宫格的由来),中间部分可以铺排、拉伸或者环绕。
- 按照上右下左顺序切割

| 属性 | 描述 |
|---|
| border-image-source | 用在边框的图片的路径 |
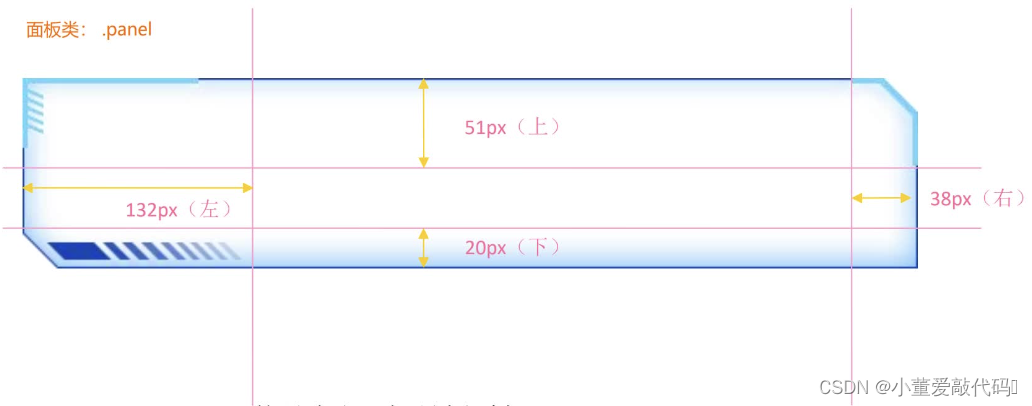
| border-image-slice | 图片边框向内偏移(裁剪的尺寸,一定不加单位,上右下左顺序) |
| border-image-width | 图片边框的宽度(需要加单位) |
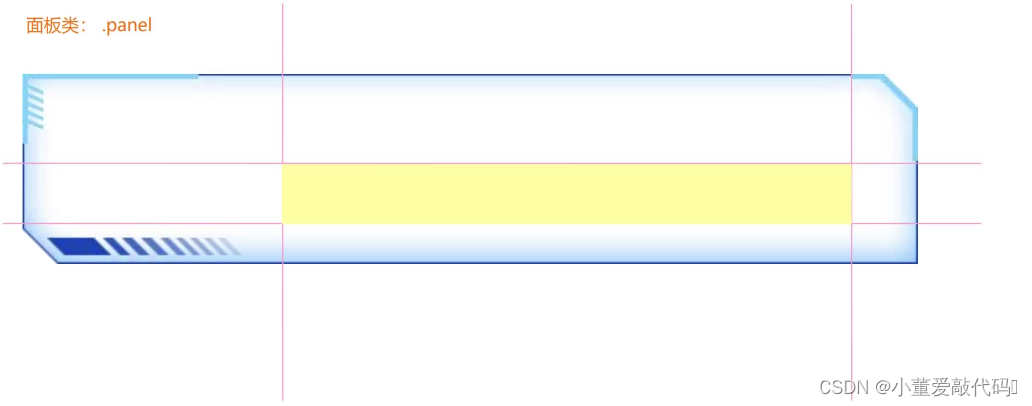
| border-image-repeat | 图像边框是否应平铺(repeat)、铺满(round)或拉伸(stretch)默认拉伸 |

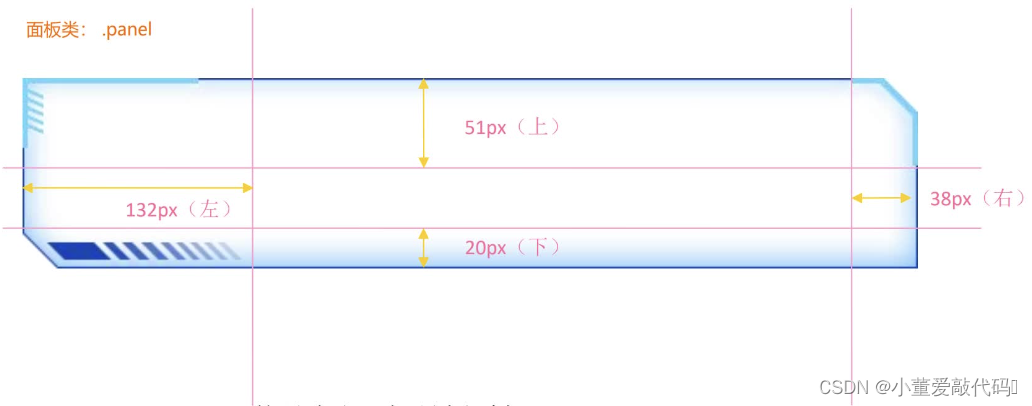
3. 公共面板样式开发
- border-image-slice:按照上右下左顺序切割


4. 通过类名调用字体图标
<link rel="stylesheet" href="fonts/style.css">

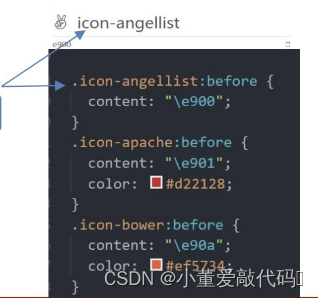
- 标签直接调用图标对应的类名即可。(类名在css文件中标注)
<span class="icon-angellist"></span>

- ⚠️:引入css文件和声明字体图标的时候,一定注意路径问题。
5. 立即执行函数用法
- JS文件中,会有大量的变量命名,特别是Echarts使用中,需要大量初始化Echarts对象
- 为了防止变量名冲突(变量污染)我们采用立即执行函数策略:
(function(){})();
(function(){
var num = 10;
})();
(function(){
var num = 10;
})();
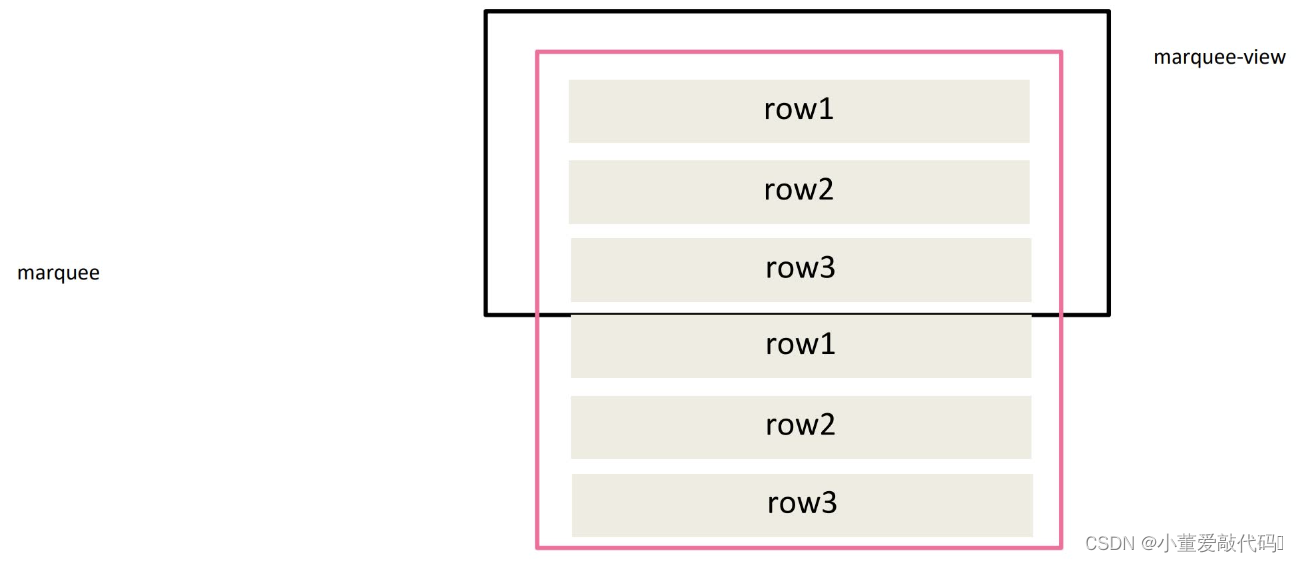
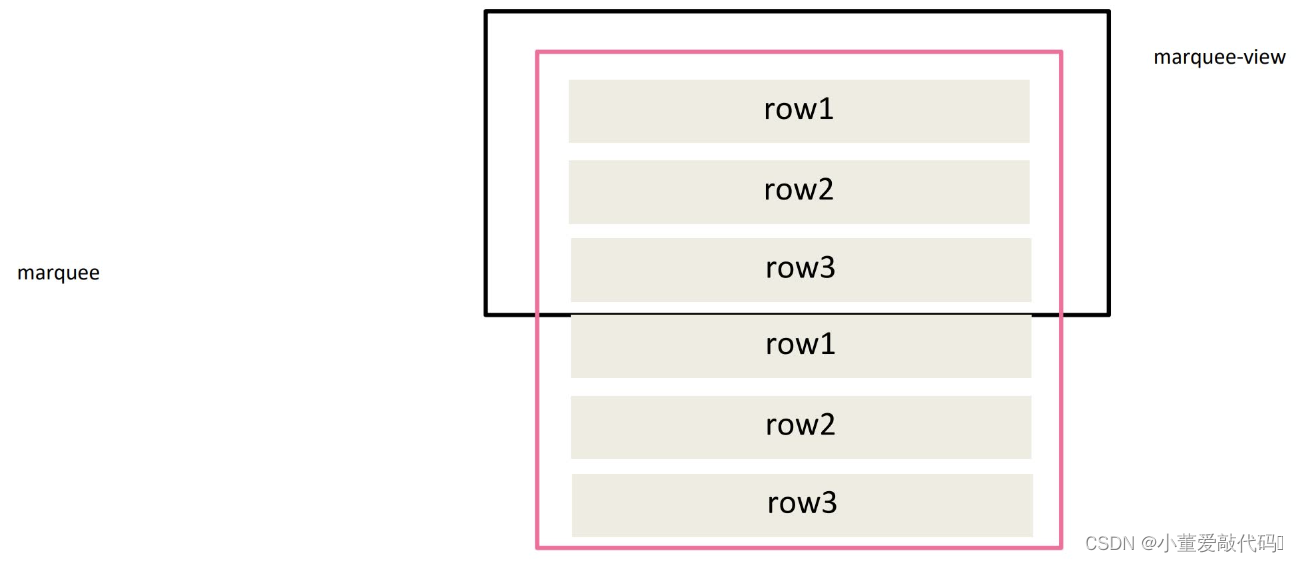
6. 无缝滚动原理

- 先克隆marquee里面所有的行(row)
- 通过CSS3动画滚动marquee
- 鼠标经过marquee 就停止动画:
animation-play-state: paused;
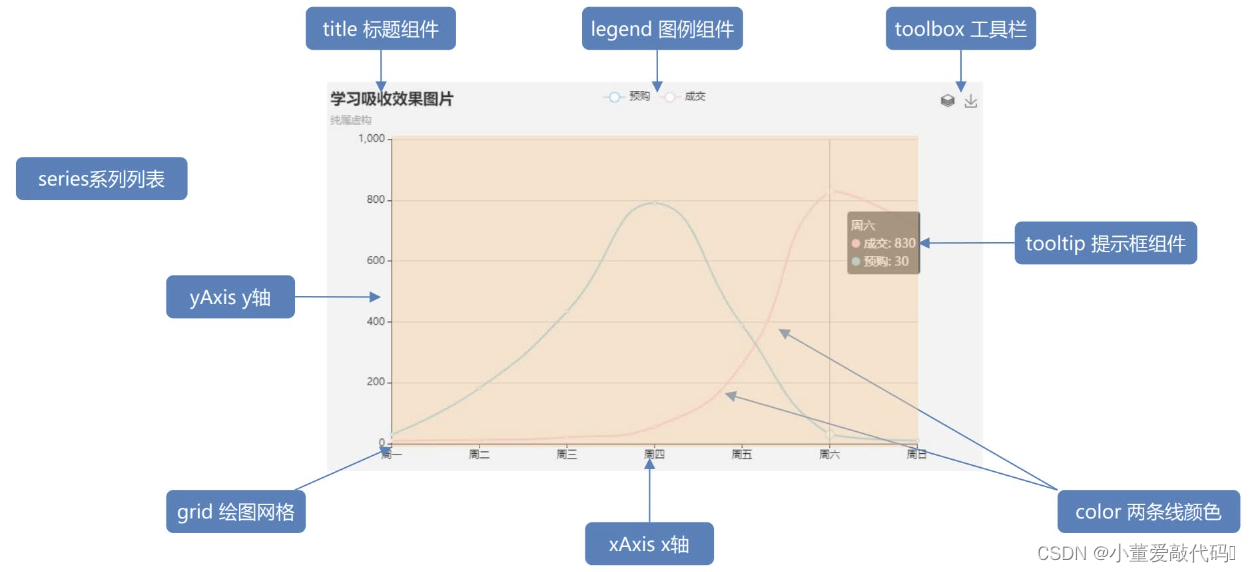
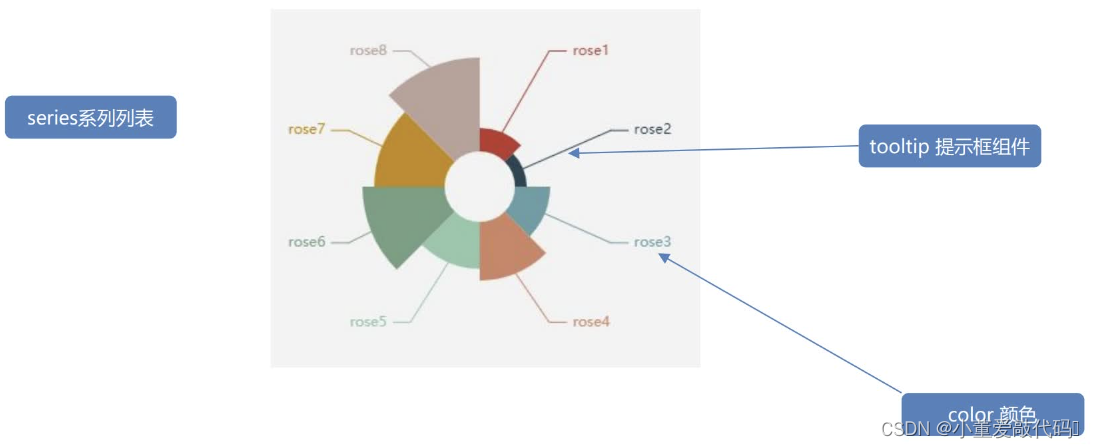
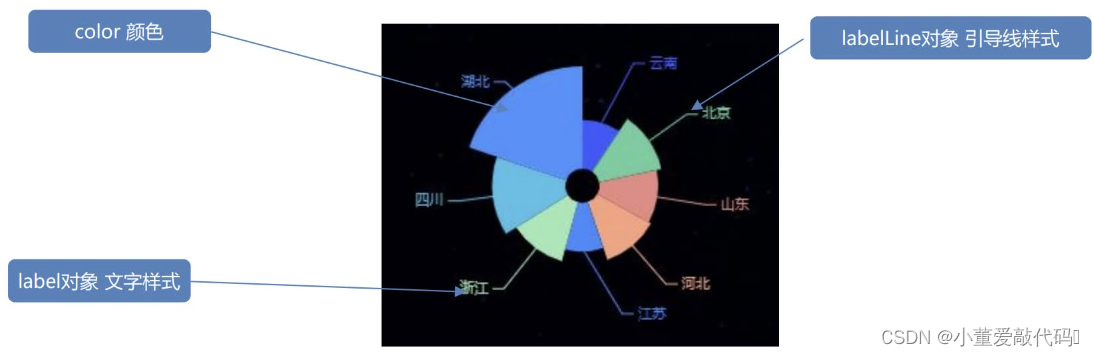
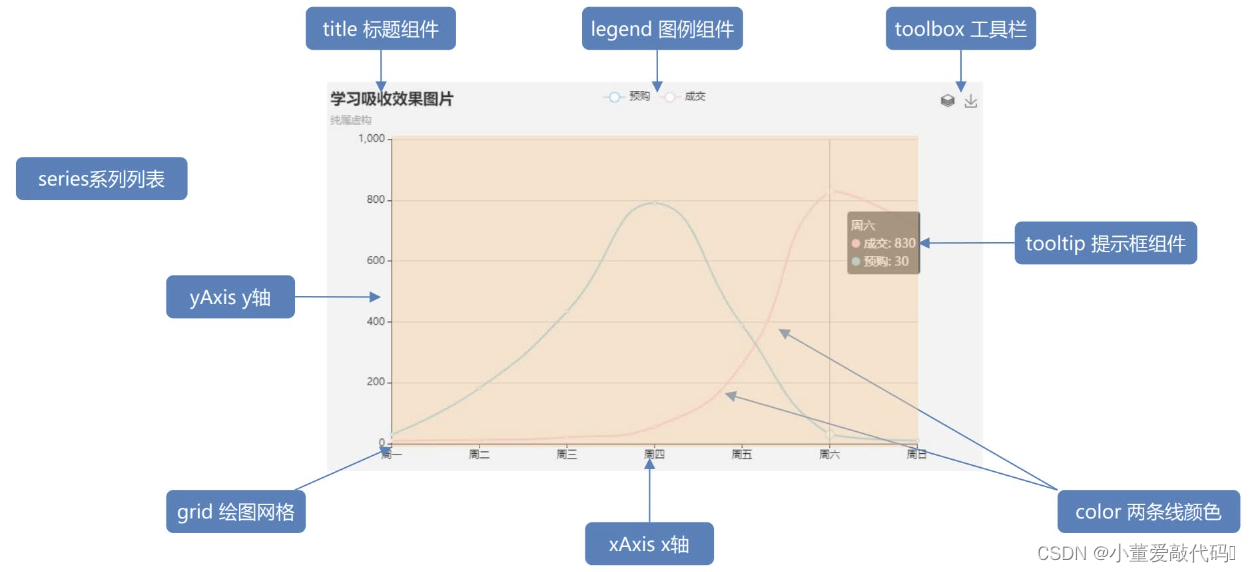
7. 点位分析模块---使用Echarts图表
- 先官网找到类似的图表引入到页面中
- 根据需求修改具体的配置


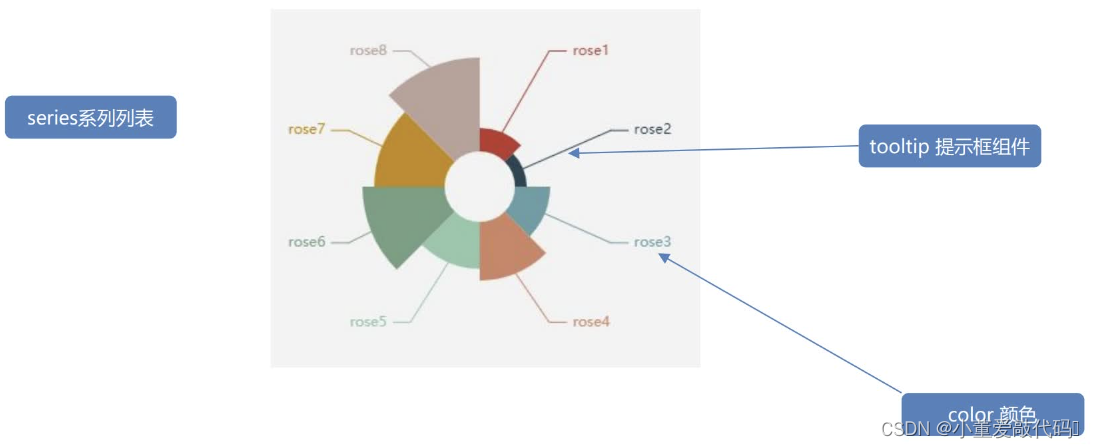
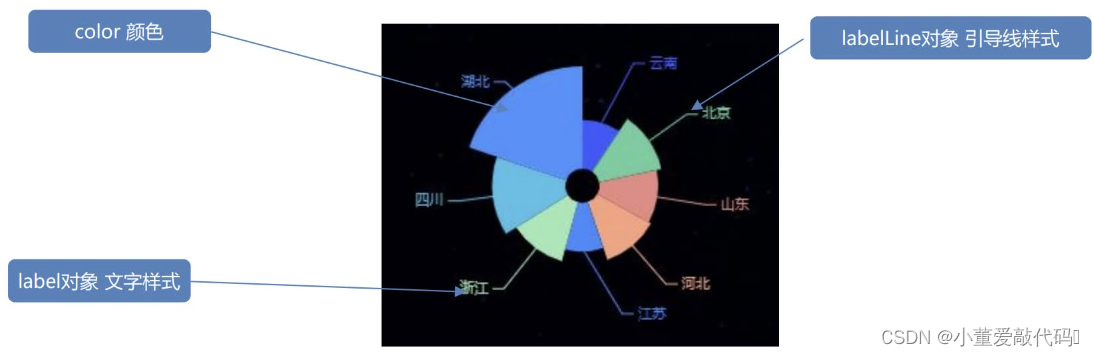
8. 点位分析模块---总结

- ⚠️:饼形图的文字和引导线样式都是在series里面设置
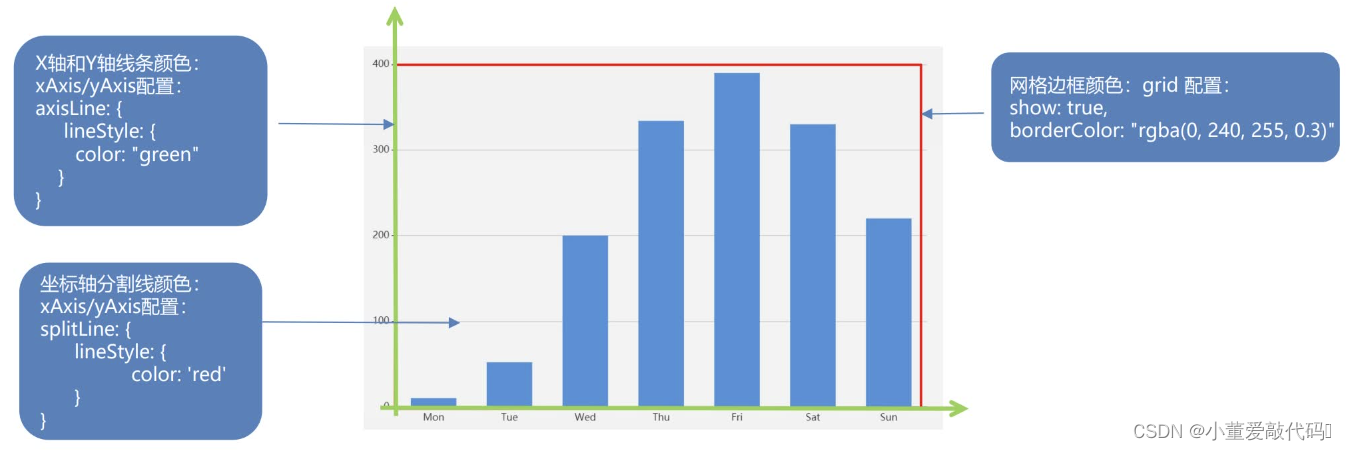
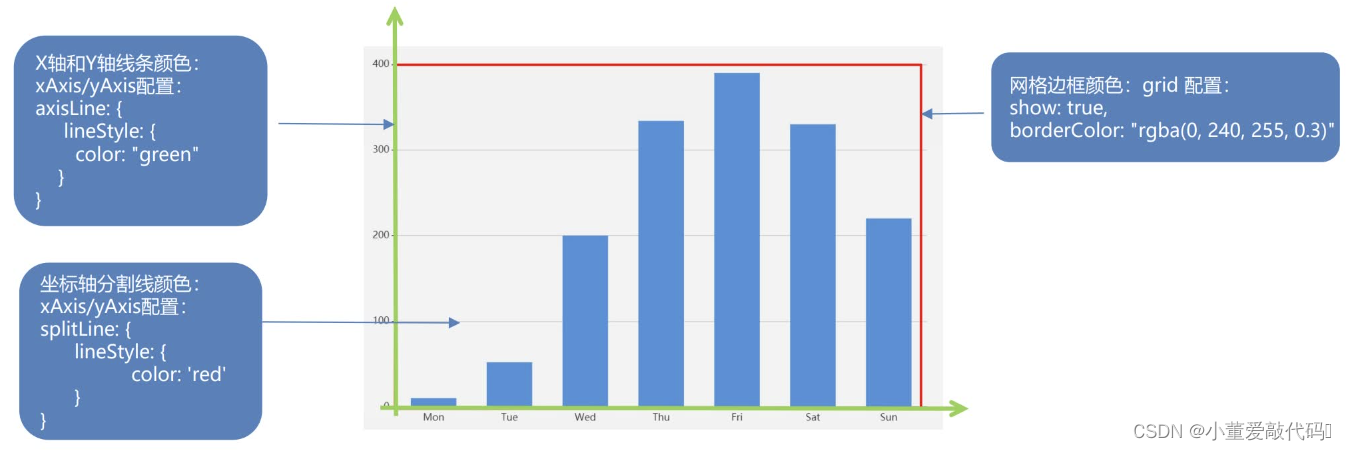
9. 柱形图线条样式总结

10. 柱形图---单独修改其中某个柱形样式
- 核心原理:series对象里面的data数组,里面的每一个数据影响每一个柱形。
- data数组里面除了直接写数字,还可以是对象。
- 直接把data里面对应的数据修改为需求配置的对象即可。
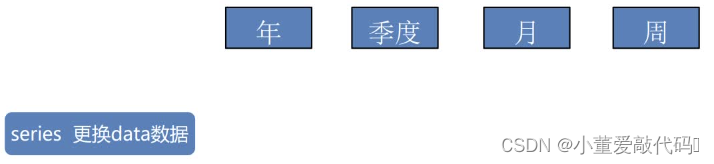
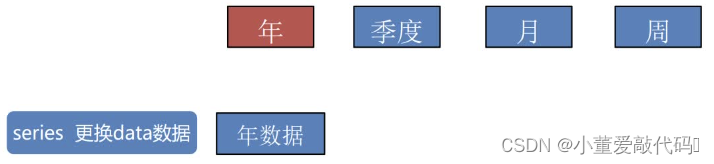
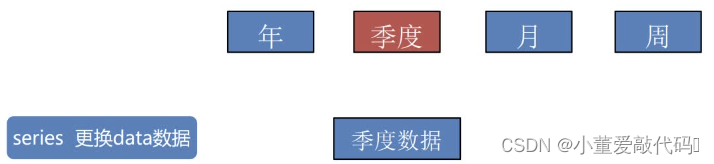
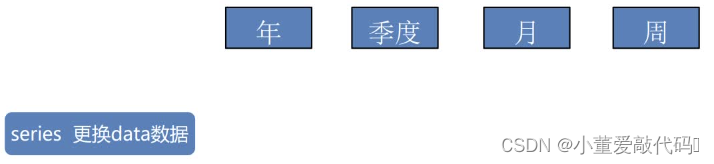
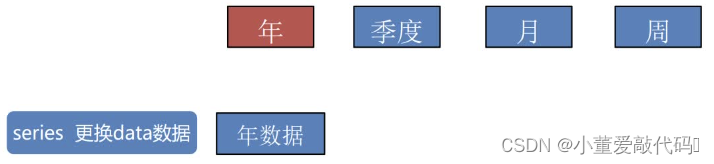
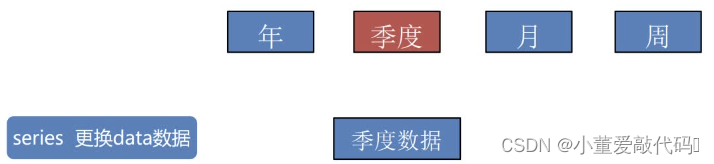
11. 销售统计模块切换原理
- 核心原理:
- series 里面的data 数据决定着折线的显示
- 当我们点击不同的tab标签,就让 series 里面的data调用不同的数据即可
- 我们现在只准备了年的数据,还需要准备季度、月和周的数据



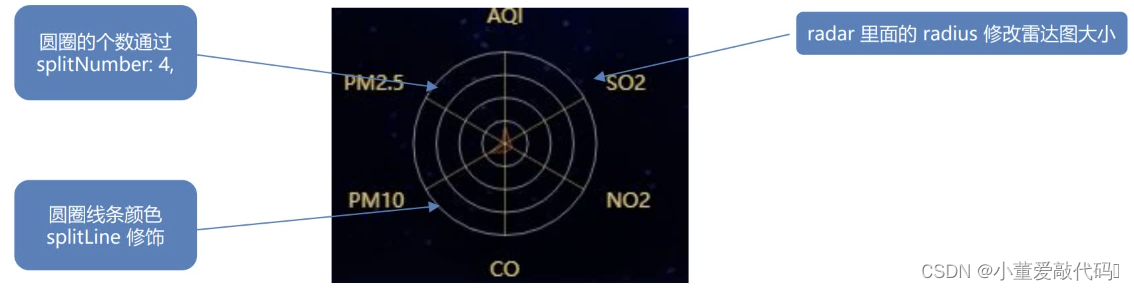
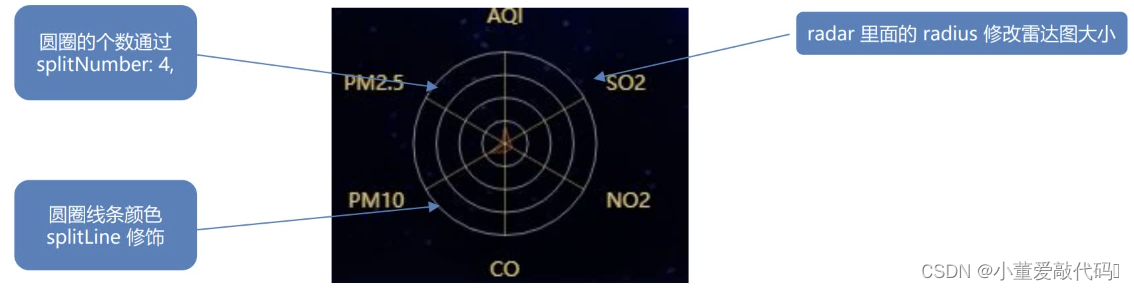
12. 雷达图


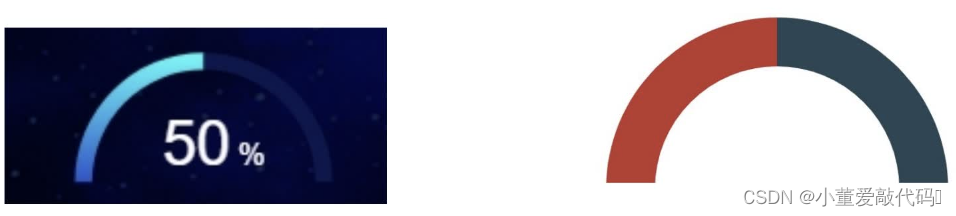
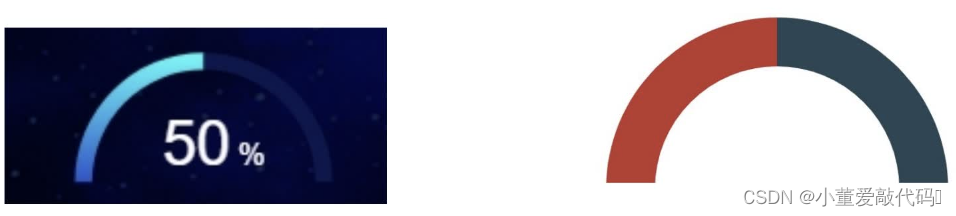
13. 半圆形做法原理

- 半圆形做法:把一个饼形图分成三段,下面一段颜色设为透明即可
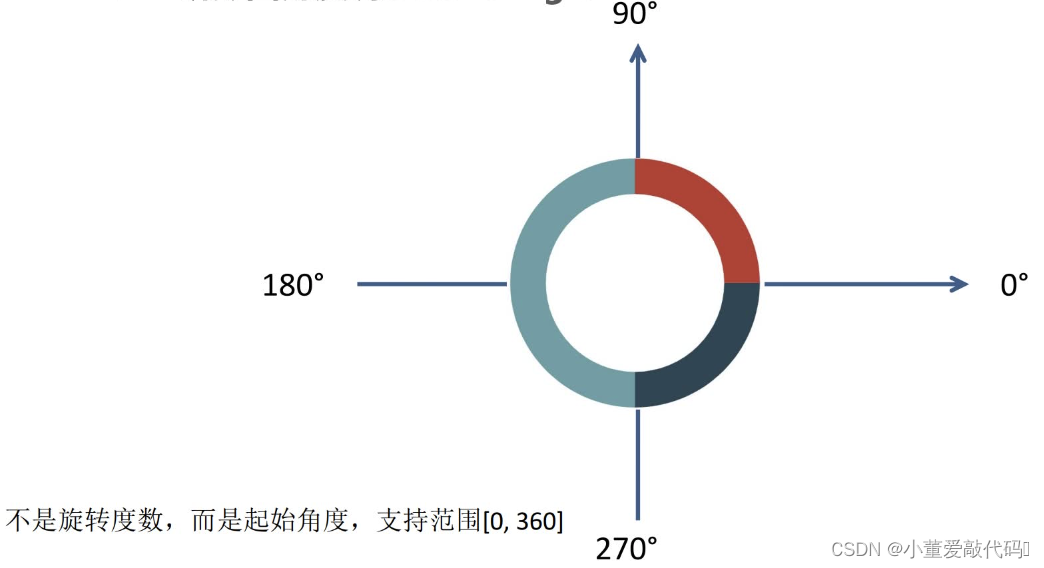
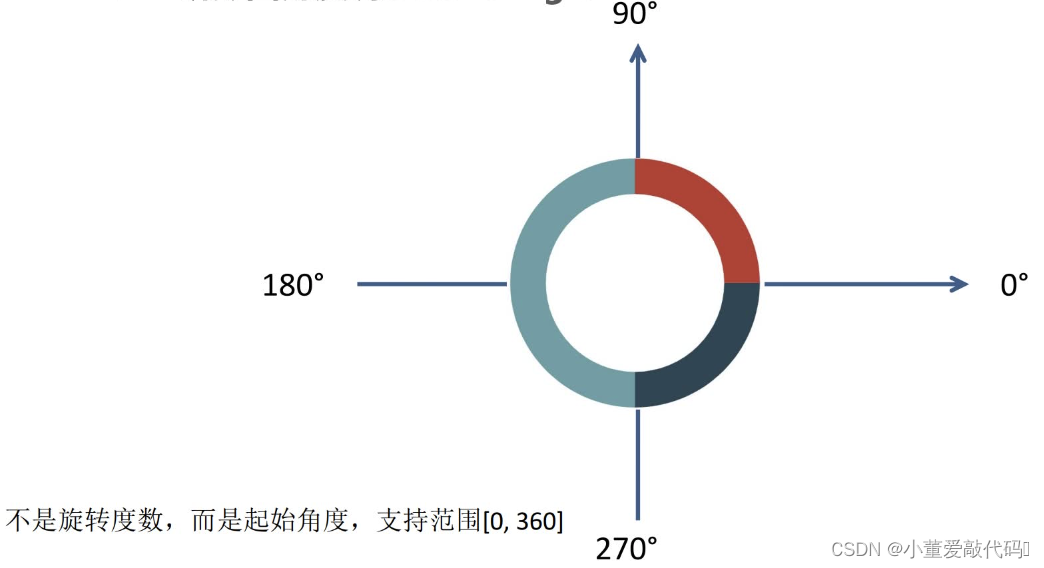
14. 饼形图角度调整startAngle

















































 1072
1072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








