如果可以实现记得点赞分享,谢谢老铁~
1.需求描述
引用的下拉树形结构支持多选,限制选中tag的个数,且超过制定个数,鼠标悬浮展示更多已选中。
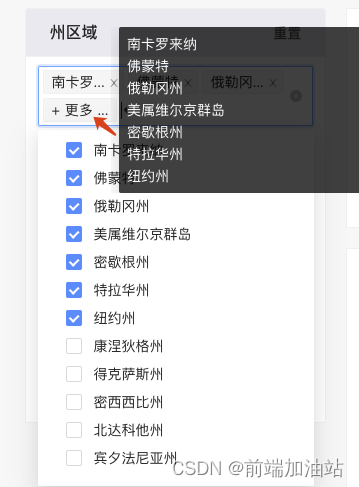
2.先看下效果图

3.实现思路
首先根据API文档,先设置maxTagCount,最多显示多少个 tag。
然后再设置 maxTagPlaceholder,隐藏 tag 时显示的内容,因为支持
插槽,所以我们可以这样自定义:
父组件
<a-tree-select
style="width: 100%"
v-model:value="searchValue"
tree-checkable
allow-clear
show-search
:tree-data="treeData"
placeholder="请选择"
:max-tag-text-length="maxTagTextLength"
:max-tag-count="maxTagCount" >
<template #maxTagPlaceholder>
<tool-tip-tag
:currentCheckedKeys="dealCheckedList(treeData, searchValue)"
></tool-tip-tag>
</template>
</a-tree-select>
<script lang="ts">
import { toRefs, watch, ref } from "vue";
export default {
setup(porps) {
const searchValue = ref<string[]>([]);
// 关键: 过滤选中的label - value
const dealCheckedList = (treeData, list) => {
let dataList = treeToList(treeData);
return [...new Set(dataList)].filter((item: any) =>
list.includes(item.value)
);
};
return { dealCheckedList,searchValue };
},
};
</script>
4.自定义一个toolTipTag 浮层组件
通过父传子 currentCheckedKeys 进行过滤选中的label展示名称。
子组件
<template>
<a-tooltip
:overlayStyle="{
overflow: 'auto',
maxHeight: '750px',
width: '300px',
}"
>
<template #title>
<div class="item" v-for="(item, i) in checkedList" :key="i">
<div>{{ item?.title }}</div>
</div>
</template>
<span>{{ expandText }}</span>
</a-tooltip>
</template>
<script lang="ts">
import { toRefs, watch, ref } from "vue";
export default {
name: "ToolTipTag",
props: {
currentCheckedKeys: Array,
expandText: {
type: String,
default: () => "+ 更多 ...",
},
},
setup(porps) {
let { currentCheckedKeys } = toRefs(porps);
let checkedList = ref<any>(currentCheckedKeys.value);
watch(
() => currentCheckedKeys.value,
(val) => {
checkedList.value = currentCheckedKeys.value;
}
);
return { checkedList };
},
};
</script>























 6953
6953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










