原先的网页需要分享到微信,可是转发时,分享的缩略图没有显示,标题和描述都不能自定义

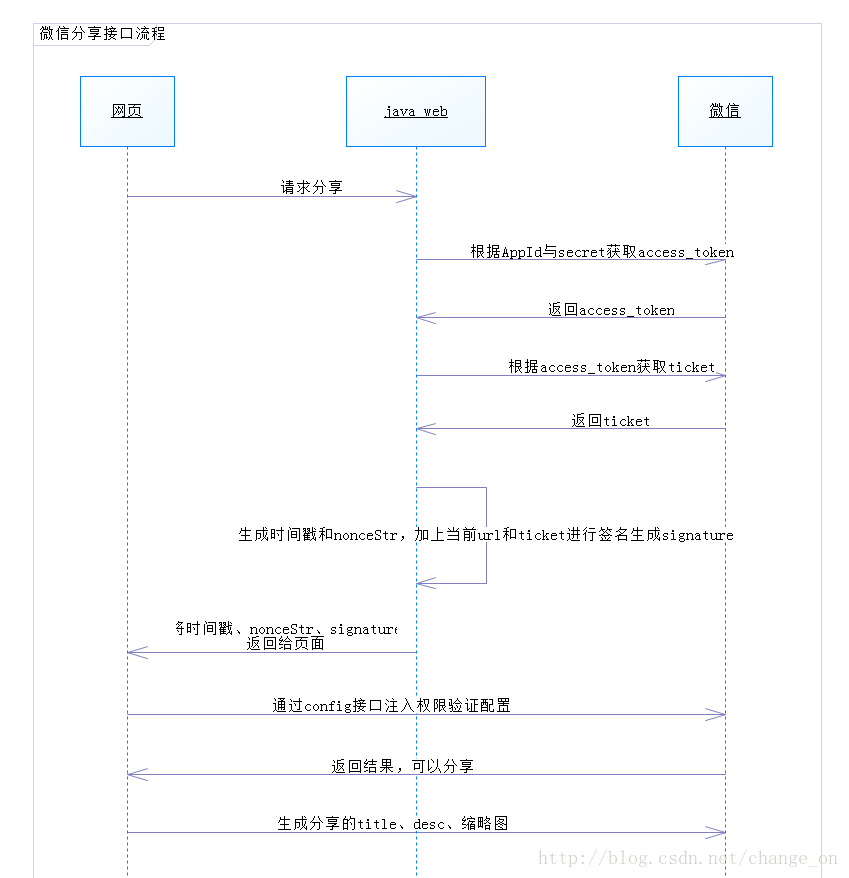
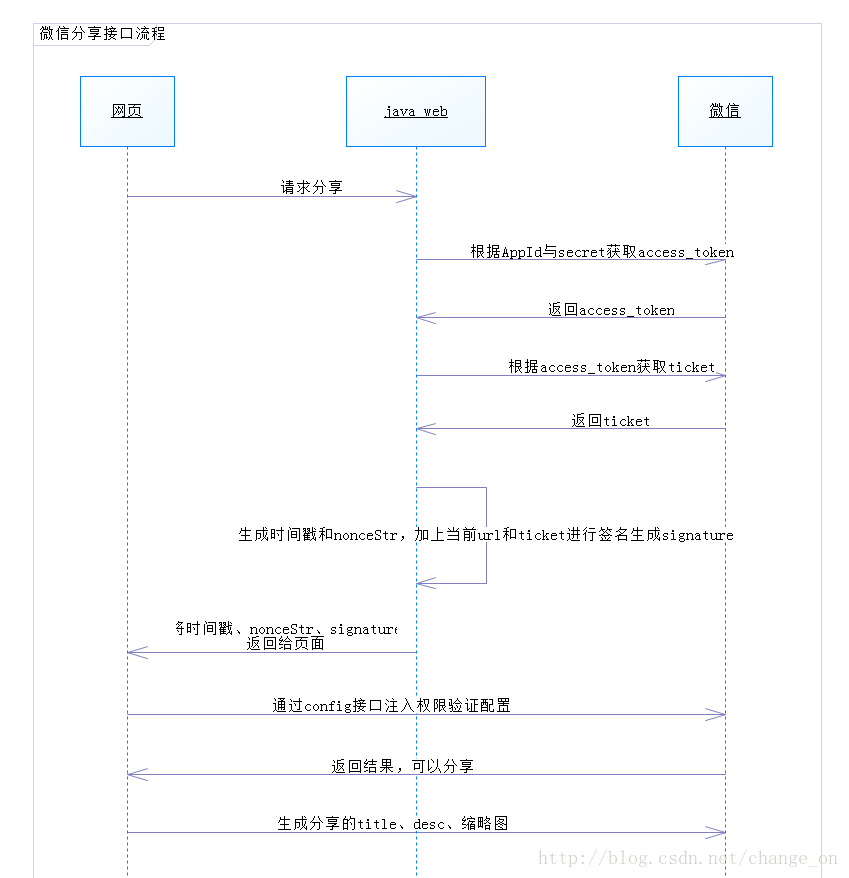
现在想让分享显示缩略图。又可以自定义标题和描述,就要用到微信js_sdk。后台基于javaweb,微信的分享流程大致如下,详细见官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115

java版微信分享的步骤
首先要有一个公众号和已经备案好的域名!自行准备
1. 获取appId和secret
2. 从官方代码copy签名函数
3. 获取access_token、ticket
4. 获取url,并进行签名
5. 集成进java web
6. 前端config函数配置
1. 获取appId和secret
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”,所谓的安全域名就是要分享的网页所在的域名,填写完域名后在“基本配置”可以看到开发者ID(AppID)和开发者密码(AppSecret,也就是secret)



2. 从官方代码copy签名函数
进入官方文档https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115,拉到最后下载示例代码

解压后发现java只有一个sign函数

将其复制到java web工程中,另外两个都是微信分享要用到的,下面会讲解

import java.util.UUID;
import java.util.Map;
import java.util.HashMap;
import java.util.Formatter;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.io.UnsupportedEncodingException;
public class Sign {
public static Map<String, String> sign(String jsapi_ticket, String url) {
Map<String, String> ret = new HashMap<String, String>();
String nonce_str = create_nonce_str();
String timestamp = create_timestamp();
String string1;
String signature = "";
string1 = "jsapi_ticket=" + jsapi_ticket +
"&noncestr=" + nonce_str +
"×tamp=" + timestamp +
"&url=" + url;
try
{
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(string1.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
}
catch (NoSuchAlgorithmException e)
{
e.printStackTrace();
}
catch (UnsupportedEncodingException e)
{
e.printStackTrace();
}
ret.put("url", url);
ret.put("jsapi_ticket", jsapi_ticket);
ret.put("nonceStr", nonce_str);
ret.put("timestamp", timestamp);
ret.put("signature", signature);
return ret;
}
private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash)
{
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
private static String create_nonce_str() {
return UUID.randomUUID().toString();
}
private static String create_timestamp() {
return Long.toString(System.currentTimeMillis() / 1000);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
3. 获取access_token、ticket
建立一个WeinXinUtil类,如下,里面的getAccessToken方法和getTicket方法分别获取access_token、ticket, getWinXinEntity方法后面再说
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.Map;
import net.sf.json.JSONObject;
public class WeinXinUtil {
public static WinXinEntity getWinXinEntity(String url) {
WinXinEntity wx = new WinXinEntity();
String access_token = getAccessToken();
String ticket = getTicket(access_token);
Map<String, String> ret = Sign.sign(ticket, url);
wx.setTicket(ret.get("jsapi_ticket"));
wx.setSignature(ret.get("signature"));
wx.setNoncestr(ret.get("nonceStr"));
wx.setTimestamp(ret.get("timestamp"));
return wx;
}
private static String getAccessToken() {
String access_token = "";
String grant_type = "client_credential";
String AppId="XXXXXXXXXXXXXXXXXXX";
String secret="XXXXXXXXXXXXXXXXXXXXXXXXXXX";
String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type="+grant_type+"&appid="+AppId+"&secret="+secret;
try {
URL urlGet = new URL(url);
HttpURLConnection http = (HttpURLConnection) urlGet.openConnection();
http.setRequestMethod("GET");
http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
http.setDoOutput(true);
http.setDoInput(true);
http.connect();
InputStream is = http.getInputStream();
int size = is.available();
byte[] jsonBytes = new byte[size];
is.read(jsonBytes);
String message = new String(jsonBytes, "UTF-8");
JSONObject demoJson = JSONObject.fromObject(message);
access_token = demoJson.getString("access_token");
is.close();
} catch (Exception e) {
e.printStackTrace();
}
return access_token;
}
private static String getTicket(String access_token) {
String ticket = null;
String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token="+ access_token +"&type=jsapi";
try {
URL urlGet = new URL(url);
HttpURLConnection http = (HttpURLConnection) urlGet.openConnection();
http.setRequestMethod("GET");
http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
http.setDoOutput(true);
http.setDoInput(true);
System.setProperty("sun.net.client.defaultConnectTimeout", "30000");
System.setProperty("sun.net.client.defaultReadTimeout", "30000");
http.connect();
InputStream is = http.getInputStream();
int size = is.available();
byte[] jsonBytes = new byte[size];
is.read(jsonBytes);
String message = new String(jsonBytes, "UTF-8");
JSONObject demoJson = JSONObject.fromObject(message);
ticket = demoJson.getString("ticket");
is.close();
} catch (Exception e) {
e.printStackTrace();
}
return ticket;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
4. 获取url,并进行签名
url的获取要特别注意,因为微信在分享时会在原来的url上加上一些&from=singlemessage、&from=…的,所以url必须要动态获取,网上有些用ajax,在网页通过“location.href.split(‘#’)“ 获取url,在用ajax传给后台,这种方法可行,但是不推荐,一方面用ajax返回,就要访问分享的逻辑,这样后台分享的逻辑增加复杂度,带来不便,是代码不易于维护,可读性低!另一方面分享是返回页面,而ajax是返回json,又增加了复杂度。所以,一个java程序员是不会通过ajax从前台获取url的,这里我们用HttpRequest的方法即可,不管微信加多少后缀,都可以获取到完整的当前url
1).获取url的代码如下,只给出核心代码(代码位于处理分享的controller中):
public String share(HttpServletRequest request) {
...
String strUrl = "http://www.xxxxx.com" //换成安全域名
+ request.getContextPath() //项目名称
+ request.getServletPath() //请求页面或其他地址
+ "?" + (request.getQueryString()); //参数
...
}
我们再新建一个存放微信信息的实体类:WinXinEntity.java
public class WinXinEntity {
private String access_token;
private String ticket ;
private String noncestr;
private String timestamp;
private String str;
private String signature;
...setter and getter...
2).签名:
sign类里面有一个签名的方法public static Map<String, String> sign(String jsapi_ticket, String url)
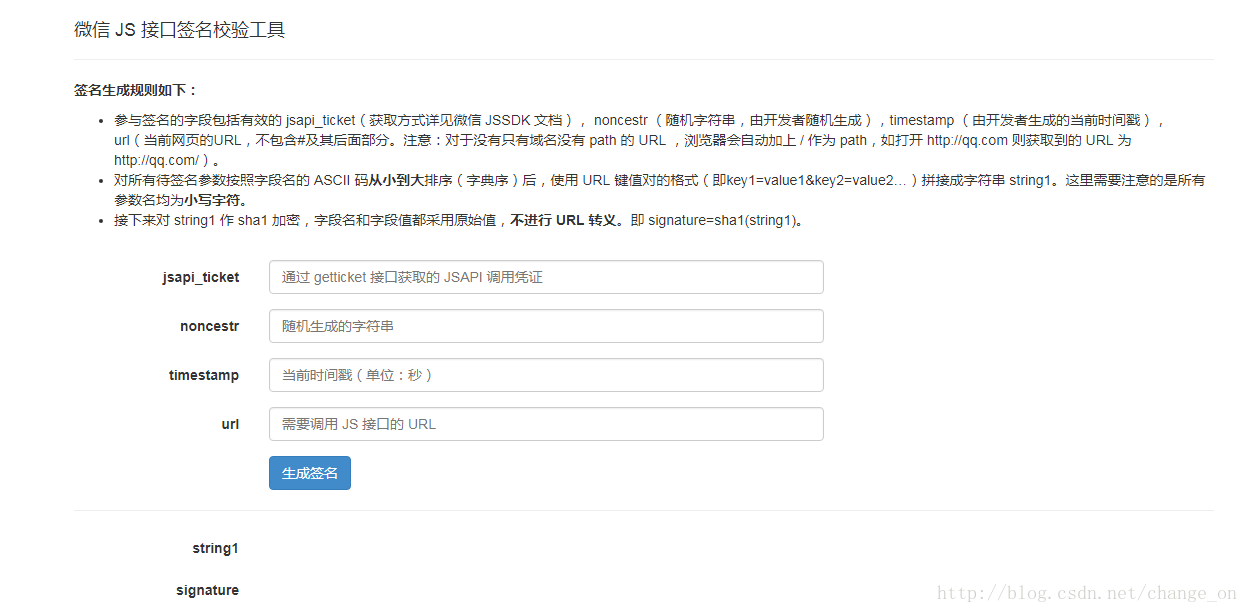
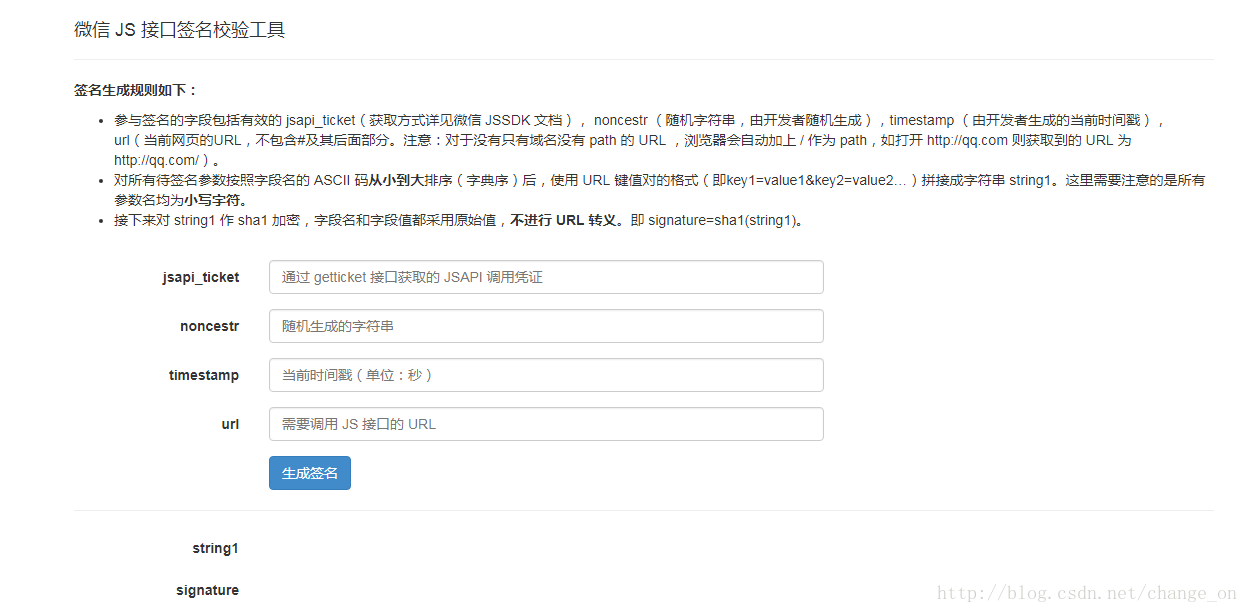
传入ticket和url即可。也就是WeinXinUtil的getWinXinEntity方法,并将返回的map的信息读取存入WinXinEntity 中。在调试时,把sign返回的map打印出来,主要看看生成的signature。然后,把jsapi_ticket、noncestr、timestamp、url 复制到微信提供的”微信 JS 接口签名校验工具“:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign ,比较代码签名生成的signature与校验工具生成的签名signature是否一致,如果一致,说明前面的步骤都是正确的,如果不一致,仔细检查!

5. 集成进java web
我们把微信分享分解成3个工具类,现在在处理分享的controller,只要两句话就可以调用微信分享,一句获取url,一句获取WinXinEntity,下面是核心代码:
String strUrl = "http://www.xxxxx.com"
+ request.getContextPath()
+ request.getServletPath()
+ "?" + (request.getQueryString());
WinXinEntity wx = WeinXinUtil.getWinXinEntity(strUrl);
request.setAttribute("wx", wx);
6 前端config函数配置
下面的代码放在网页js代码的最前面!
”var url = location.href.split(‘#’)[0];“ 页面的url也可以从后台传过来,也可以通过location.href.split(‘#’)[0]获取。为了一点微不足道的速度,这里才用网页获取方式。(网页的url跟前面的后台签名时得url是一样的,只是绕过了ajax)
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
var url = location.href.split('#')[0];
wx.config({
debug: false,
appId: 'xxxxxxxxxxxxxx',
timestamp: "${wx.timestamp}",
nonceStr: "${wx.noncestr}",
signature: "${wx.signature}",
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
]
});
wx.ready(function () {
wx.onMenuShareTimeline({
title: 'xxxxxxxxxx',
link: url,
imgUrl: 'xxxxxxxxxxxxxx',
success: function () {
},
cancel: function () {
}
});
wx.onMenuShareAppMessage({
title: 'xxxxxxxxxxx',
desc: 'xxxxxxxxxxx',
link: url,
imgUrl: 'xxxxxxxxxx',
type: '',
dataUrl: '',
success: function () {
},
cancel: function () {
}
});
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
这样就可以愉快分享了,缩略图有了!标题和描述都可以自定义!

































 2536
2536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








