这段时间php遇不到什么大的问题,后端的改动也不大,反而是公司的前端开发出了点小问题,这两天,我就针对如何恢复微信网页的历史列表页面做了下实验和探讨,好了,说完废话,就开始吧。
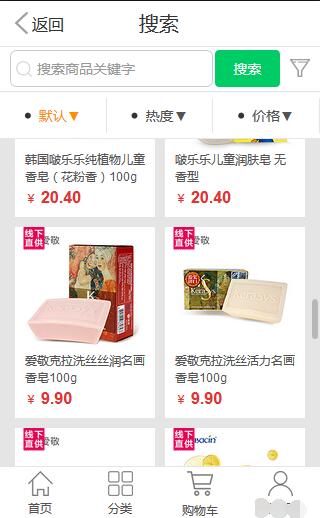
场景:在微信公众号中开发微信商城时,经常会遇到如下所示商品列表页面:

而这些页面的数据都是通过ajax请求得到,在点击跳转离开页面后,再进行返回操作,结果发现该页面的数据重新加载了,这就导致了不好的用户体验(因为正常应该是返回到上次 的历史位置的)。
于是乎,我就开始百度,百度,,,,然后,再谷歌。。。结果答案基本上都是指向一个:
运用框架建立自己的路由机制,用ajax请求页面并缓存,换句话说,做成单页应用将完美的解决这个问题。
但是呢,项目进行到这个时候,整个项目基本上每个页面都有自己独立的js和css,如果进行整合的话,那花费的力气实在太大了,,而且考虑到也只有这个页面需要完成历史回退,我专门针对这个页面做处理不就可以了吗?
于是,我就另辟蹊径。思考了下,这种历史恢复,不就是和我们学汇编时,调用函数时“保留现场和恢复现场“的场景相类似吗?好的,那用什么保留现场呢?现场有什么东西需要保留呢?又怎样恢复现场呢?
问题1:现场需要保留什么数据?
(1)页面的一些显示信息,以上图为例,就是保留关键字和排序方式等信息。
(2)页面滚动时的滚动高度(一时间忘记了专业术语了)。
问题2:用什么保留现场数据呢?
答:当然不能用js和html标签来保存了,应该用缓存,那h5的前端缓存形式有cookie,localstorage,sessionstorage;区别如下:
(1)cookie存储最大4k的数据,每次随http请求一起发送,浪费带宽;
(2)localstorage最大存储容量达2M/5M,保存在浏览器内置的sqlite中,以键值对的形式给上层调用,生命周期无限;
(3)sessionStorage基本参数和用法和localstaorage相同,唯一的不同就是在浏览器关闭后结束生命周期;
那么对于我们所需的场景,使用localstorage和sessionStorage都是可以的。
问题3:怎样恢复现场呢?
答:直接从缓存中读取数据,将相关数据进行恢复即可。
OK,知道怎么恢复历史,但是如何找准时机恢复呢?
location.hash = '#back_flag'; //离开页面时锚点做标记
localStorage.corp_history_len = history.length; //页面需要重新加载时记住当前历史长度
//通过这个来判断是否返回,已经兼容苹果(苹果返回时会自动刷新,该问题以解决)
if(history.length>localStorage.corp_history_len && (location.hash && (location.hash.indexOf('#back_flag')!=-1))){
}else{
//重新加载页面
}
//每次进入页面消除锚点
location.hash = ""; 这次我使用了localstorage,但后面想了下,用sessionstorage更合理,因为网页窗口关闭后,这些数据也就没用了,用sessionstorage的话就能被自动回收了。
that is all, 记录完毕。
待解决问题:
(1)加上锚点后,使用history.go(-1)将会没法回到上一个页面,原因是go(-1)会回到没有锚点(#符号)所对应的url。






















 1054
1054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








