一、概述
MotionLayout 是 ConstraintLayout 的子类(ConstraintLayout 的使用可参考这里)。
每个 MotionLayout 需引用一个 MotionScene,其中包含相应布局的所有运动描述。
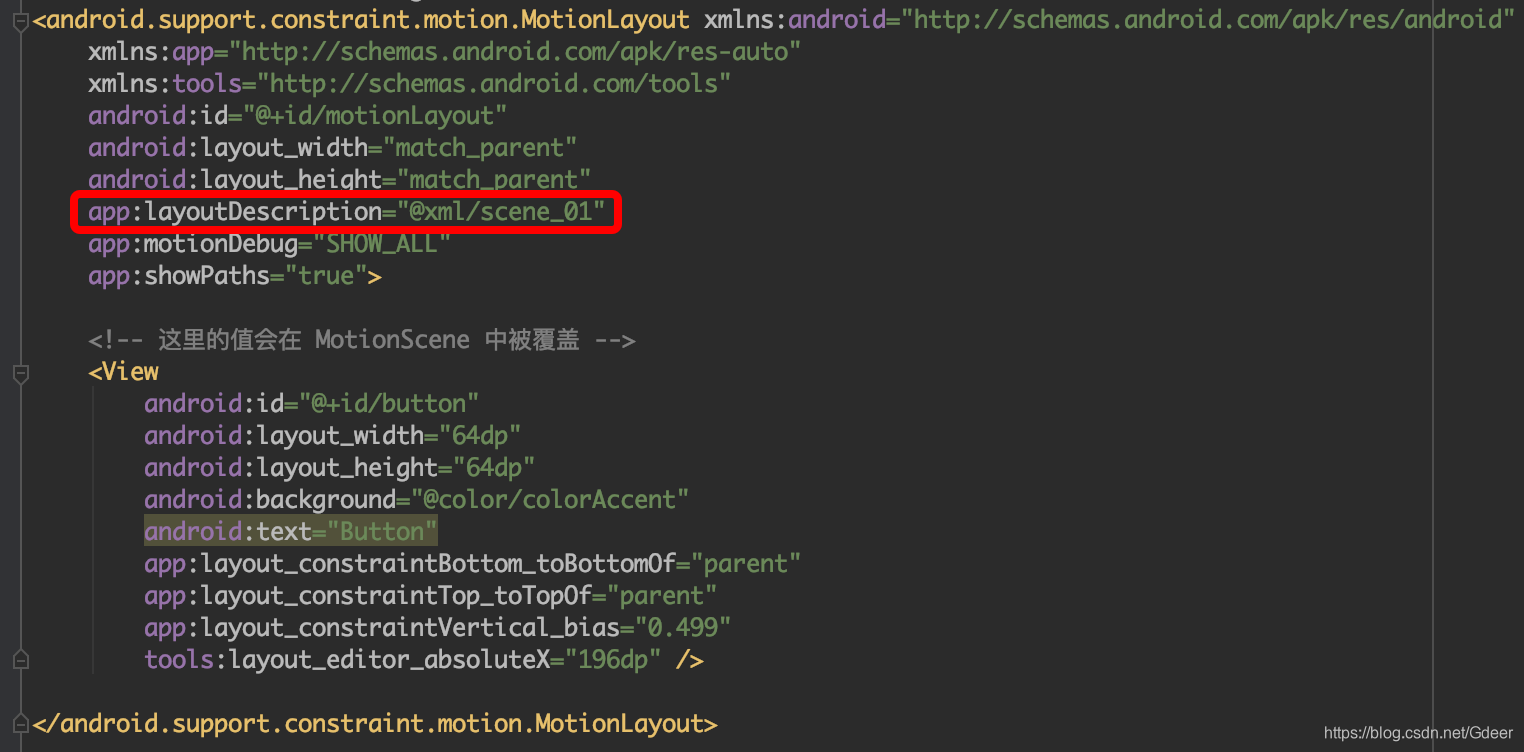
MotionLayout:布局信息

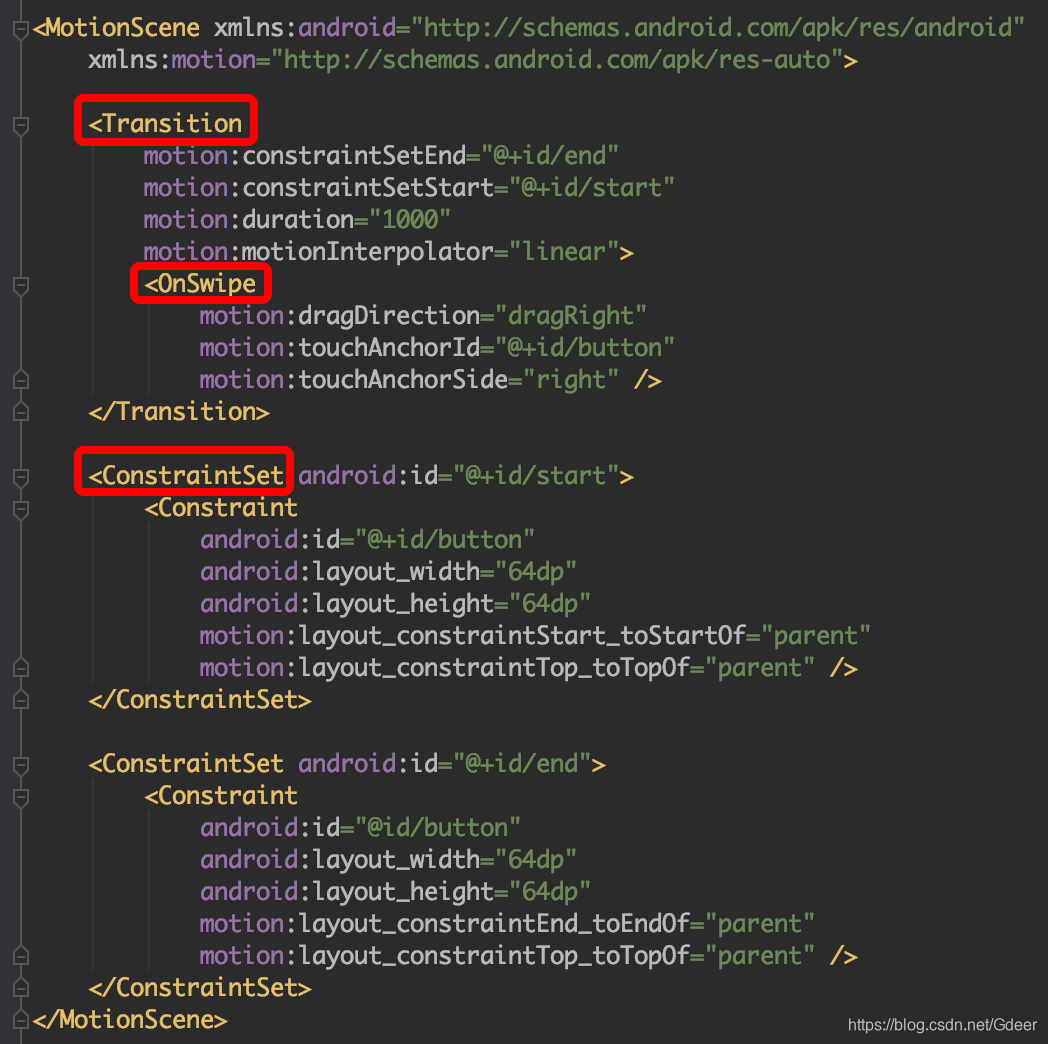
MotionScene:运动描述

二、设置项
2.1 MotionScene 设置项
2.1.1 基础项
<Transition> 包含运动的基本定义。
motion:constraintSetStart、motion:constraintSetEnd指运动的起终点motion:duration指运动所需的毫秒数
<OnSwipe> 包含运动行为的定义。
-
motion:touchAnchorId指要拖动的 View -
motion:touchAnchorSide指要拖动的 View 的哪一条边(上下左右) -
motion:dragDirection指可以拖动的方向touchAnchorSide与drugDirection的关系:起点的「side 中点」和终点的「side 中点」组成的向量中,有 direction 方向的向量,才可以 dragDirection,拖动的距离就是该方向上向量的长度。
如果 side 无变化,会在起始点间跳动。
如果 view 只是颜色变化,上下左右都没变化,那不会有动画,会在起终点间跳动。
<ConstraintSet> 描述运动起终点的各种约束条件。
2.1.2 可配置属性
在 ConstraintSet 中,可配置的属性包括:
- 位置
- 边界
- alpha
- visibility
- elevation
- rotation、rotationX、rotationY
- translationX、translationY、translationZ
- scaleX、scaleY
也可以使用自定义属性:
自定义属性要在 ConstraintSet 中插入 ,并在其中声明:
motion:attributeName(属性需要在类中提供相应的 get、set 方法)motion:customColorValue(或 Integer、Float、String、Dimension、Boolean)
2.2 MotionLayout 设置项
app:applyMotionScene="boolean" 是否应用 motionScene
app:showPaths="boolean" 是否显示运动路径
app:progress="float" 指定当前进度
app:currentState="reference" 指定当前 ConstraintSet
app:motionDebug="SHOW_PROGRESS/SHOW_PATH/SHOW_ALL" 用于显示调试信息
























 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








