我的uni框架APP(共享充电投放)独立开发日记
APP开发第二天(UI实现到创作)
今天我在设计窗口界面,在参考配色的时候也想做一个白色,但是在不但寻求配色的过程中,发现 (蓝黑色 金色) 搭配也是较为适合我们app的。但是这里面有些不止是第二天做的,因为我是在开发差不多成型时回来写的日记。
我的页面设计多以圆角,卡片展示,上图:
Tap_Bar:
首页

中间的按钮,在为了画面布局不单调,采用了几个不是很亮的撞色,来让画面不是很生硬冷淡。中间突出显示的领取也是我们的一个推广接口,采用与蓝色相近的紫色,同理,也是为了突出。
充电榜
这是一个用来刺激消费的界面,里面是前6名用户的收益,上下金色边框突出,其他还是原来的配色,依旧圆角 卡片

邀请赚钱
贴了一张怪兽充电的图片为背景,长宽居中自适应铺满,底下绝对布局一个二维码和保存二维码的按钮,这样用户可以一键保存然后发送给小伙伴,小伙伴在扫码之后会跳转到H5端,其中邀请码会自动添加,注册即可。方便便捷。这个按钮的金色,没啥特殊想法,只是和背景相符,一个透明背景的button按钮,在不影响整体画面观感的情况下,还hin好看!

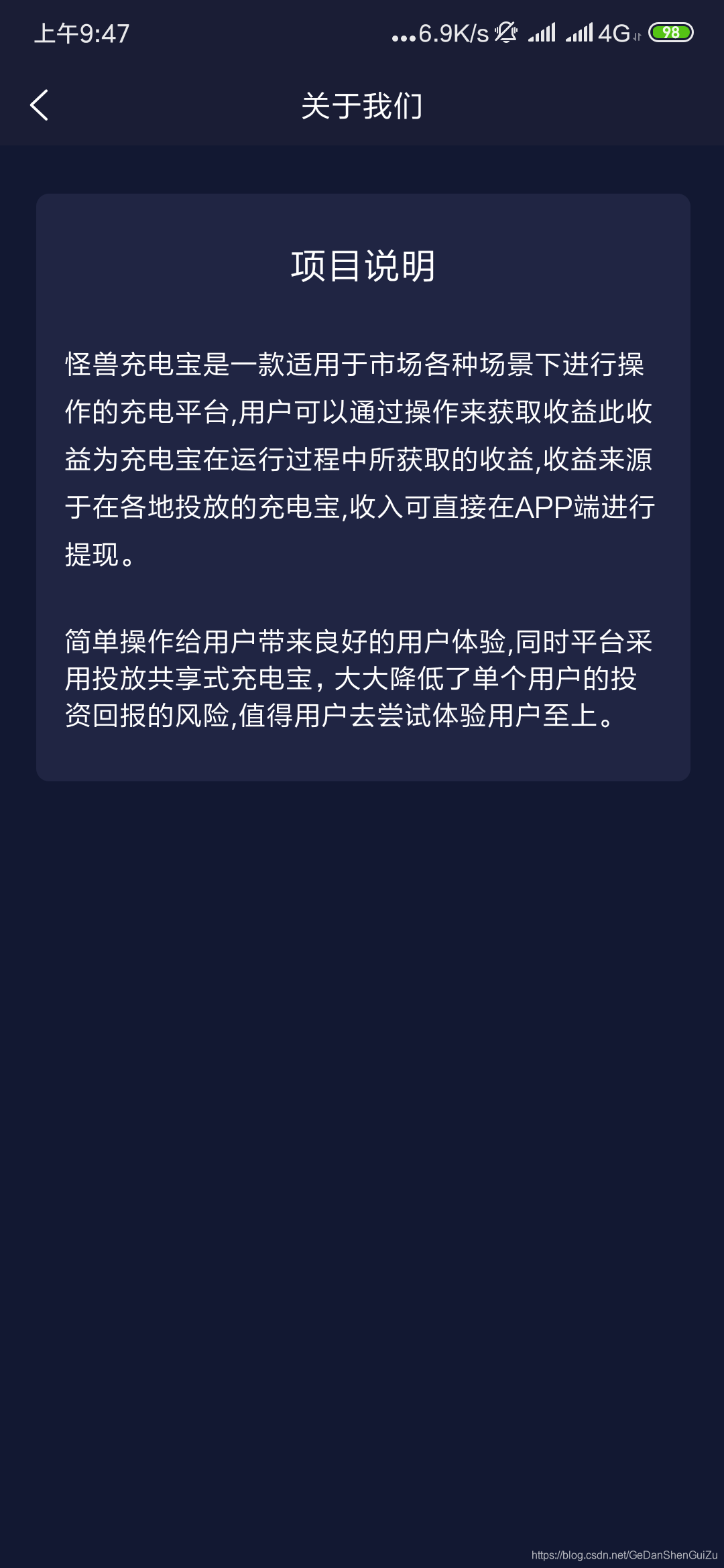
项目说明
就一个简单的组,一个标题,一个文本内容嘛。。。。

物品
没做!
我的

我把我的ID和UID给涂抹掉了,因为其中UID是一个随机编号+注册手机号,我这儿就采用了圆角 卡片的风格,做了这个页面,其中的左侧小图标,都是来自阿里ico,致敬!真的为开发人员提供了便捷!字体用白色突出。
会员资料
进入一个详细的资料展示,做了一个列表框形式的展示,但是这个页面只能展示用户的资料,并不能修改,因为我这并没有在这个页面展示出用户的全部数据,例如密码,所以1只能在修改资料里面加入这些。所以在下发放置了一个button。
对了,我这个单独添加一个支付宝,其实很简单,因为我是第三方,并没有与支付宝或微信签约,为了方便转账。。。扫码多方便啊,所以里面是一个提交支付宝二维码。

下载APP
在H5端,点进去,会出现一个下载页,直接点击下载即可。
界面。。。没做!
我的收益
首先我是想到了三个组,分别是:
- 余额
- 总收益
- 已提现
但是在设计的过程中,在追求美观的要求下,我把账户余额独占一行,剩下两个拼接在其下为一行,美观程度远远大与第一个,显得大气一些。
下面是一个头部导航。在其下方,又是一个 view,包裹一个scroll-view。一个滚动的账户流水。在点击头部导航后,一个很简单的VUE数据绑定,即可实现充电收入与推广收入的数据变换。

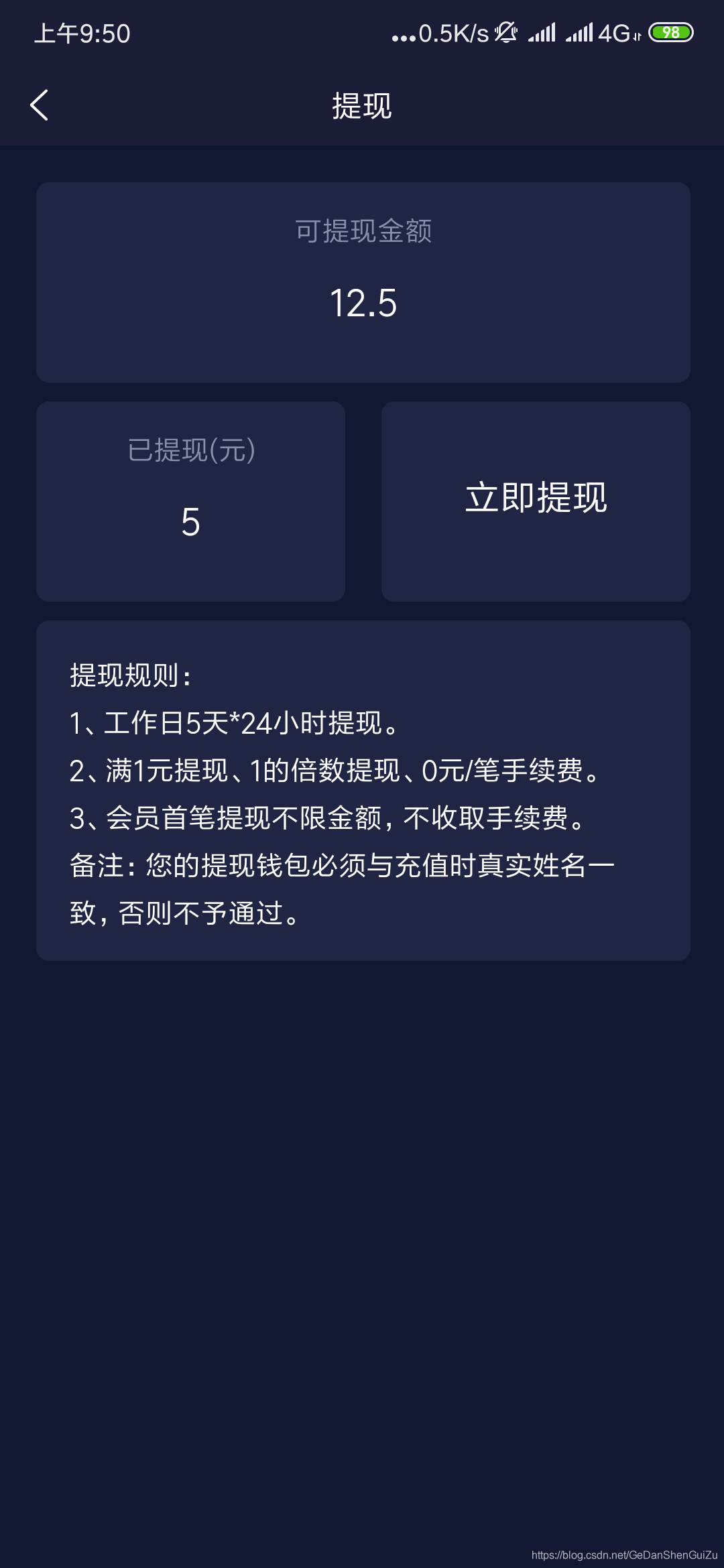
我要提现
这里面设计其实与我的收益如出一辙,两行3个组,就右下角的组变成的button,但是样式一样统一。
再下方,又是一个组,里面是提现规则的介绍。

我的下级
没做!!!!
推荐好友
就是首页的邀请赚钱,是一个界面。可以到上面去看。
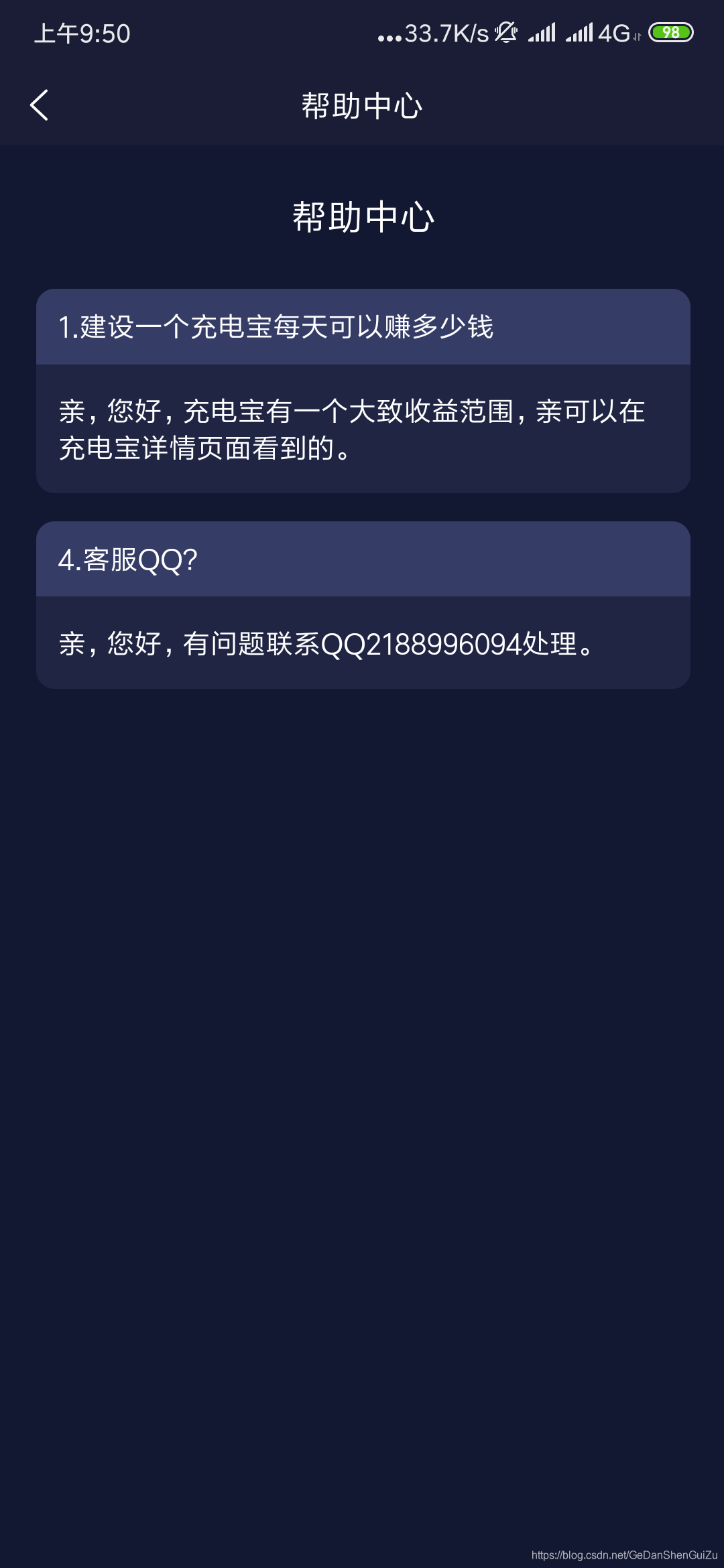
帮助中心
这里面也是用组,往下排就完事了,但是设计上变化了,我把问题突出,下方是回答,要产生一些对比,否则用户在寻找问题是很不友好,如果是这样子的设计,一下子就可以看到想要的问题。

关于我们
与首页的项目介绍一致,可以返回上方观看。
收入排行
与首页的排行榜一致,可以返回上方观看。
退出系统
要是还要我说。你是个智障??????
第二天就到这结束了。是不是发现和鼠绘的一样好看呢,接下来就是服务器相关的交互了,期待接下来的吧























 5612
5612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








