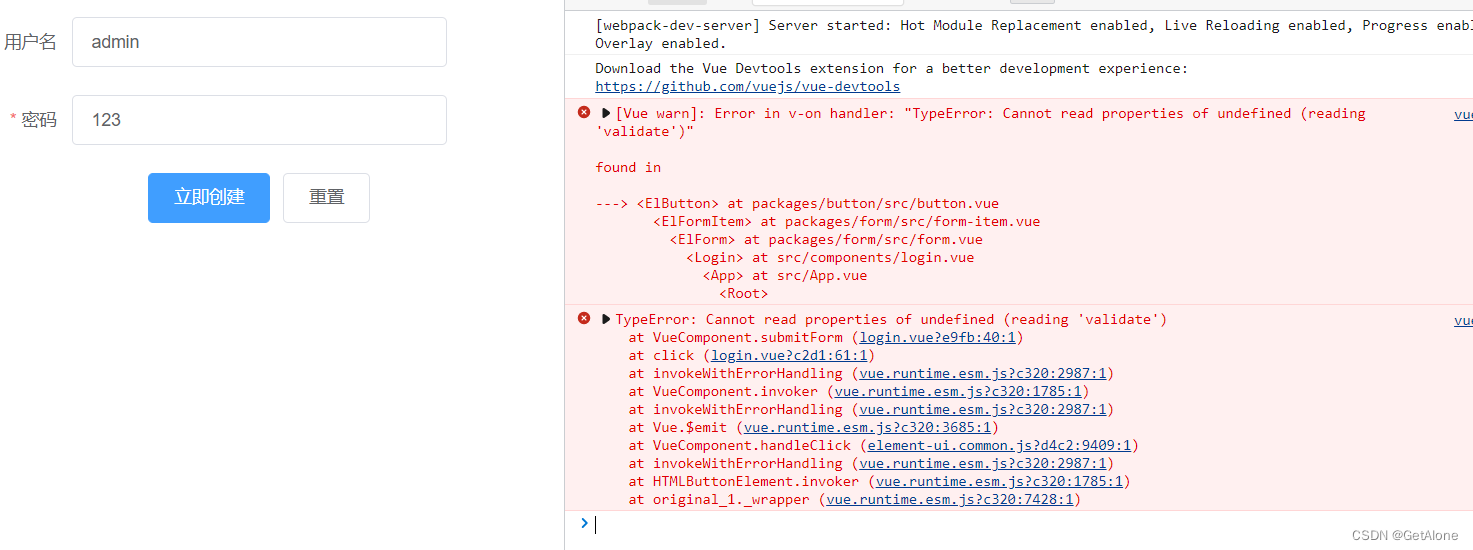
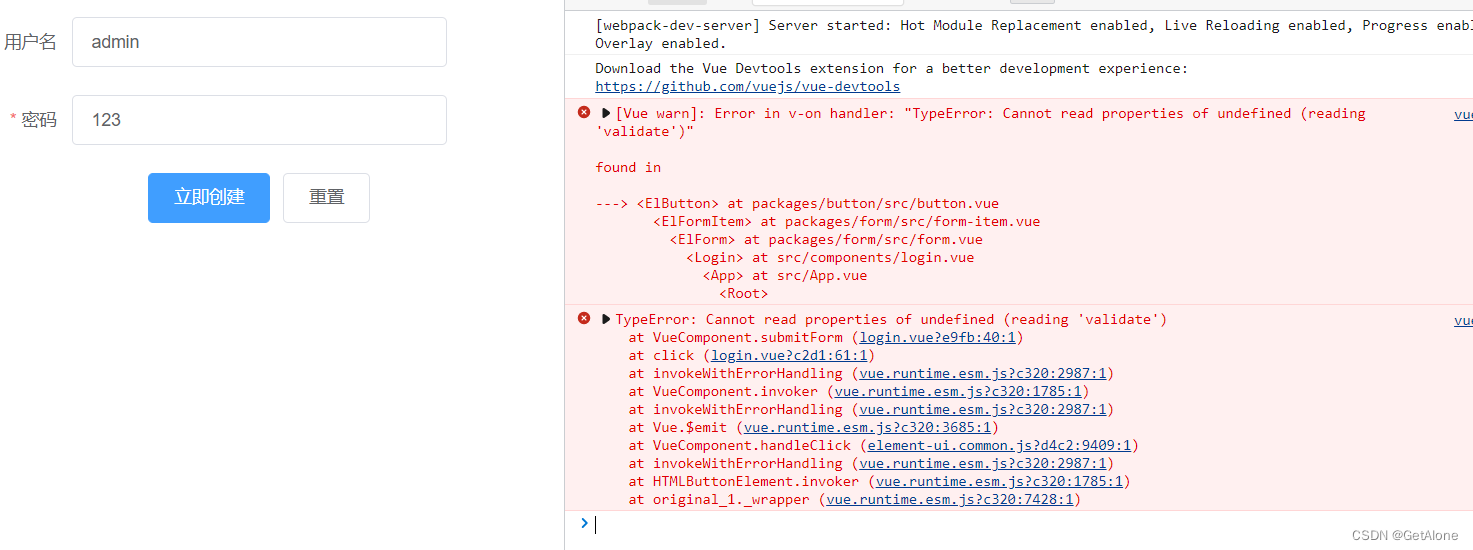
使用element-ui 的时候报TypeError: Cannot read properties of undefined (reading ‘validate‘)错误,validate没有被定义,如下:
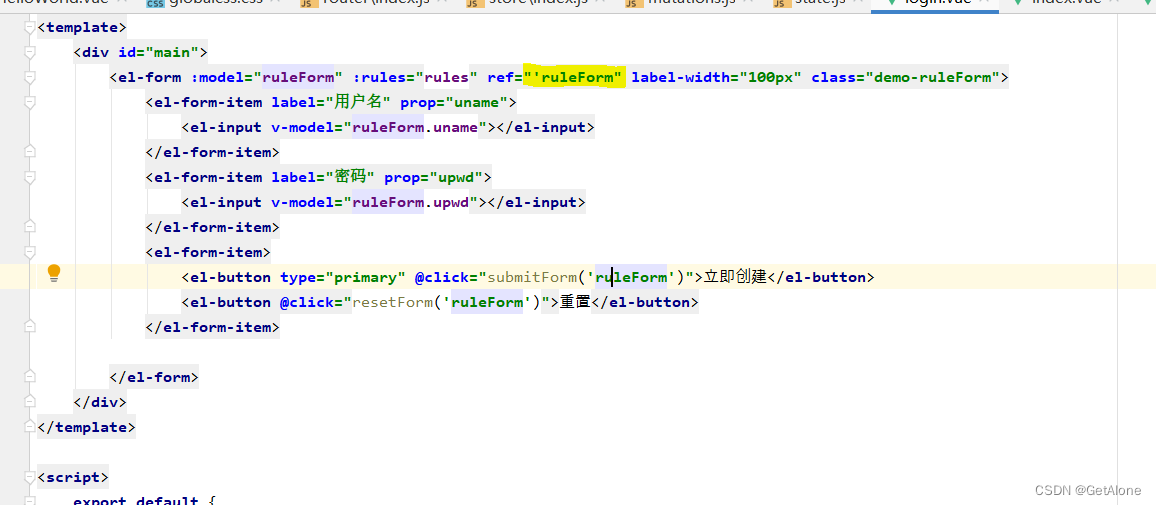
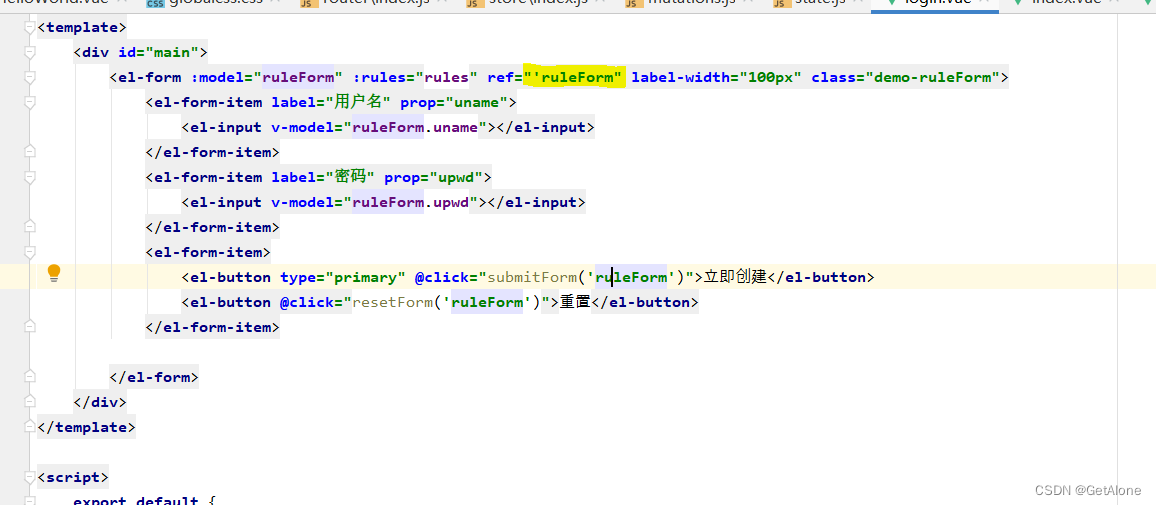
找了很久才发现我的ref里面变量多写了一个单引号。所以咱就是说,一定要注意细节,希望对大家有帮助

使用element-ui 的时候报TypeError: Cannot read properties of undefined (reading ‘validate‘)错误,validate没有被定义,如下:
找了很久才发现我的ref里面变量多写了一个单引号。所以咱就是说,一定要注意细节,希望对大家有帮助












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


