
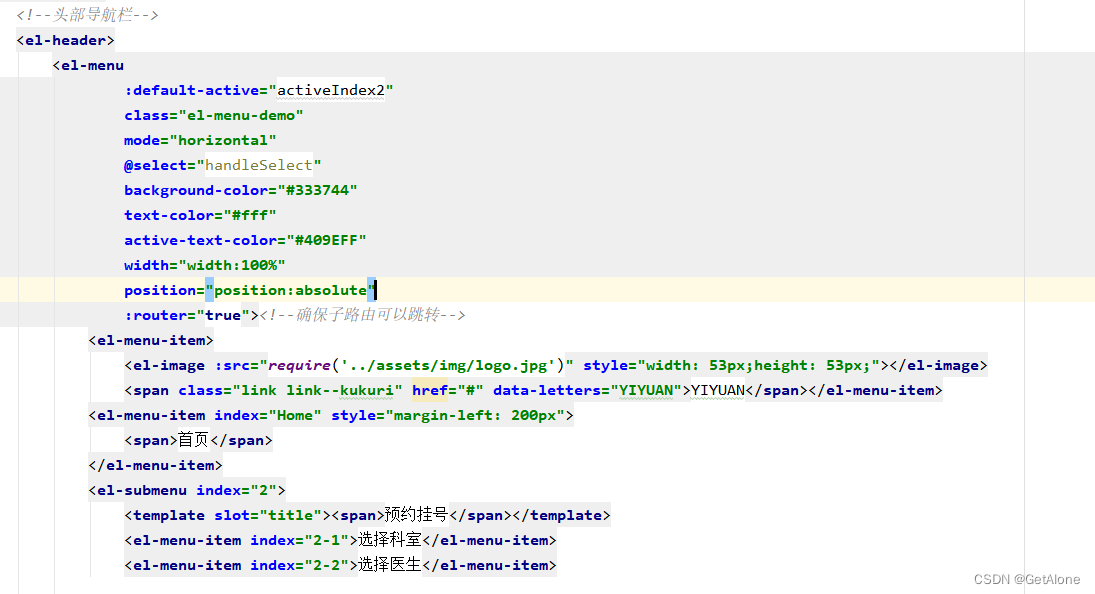
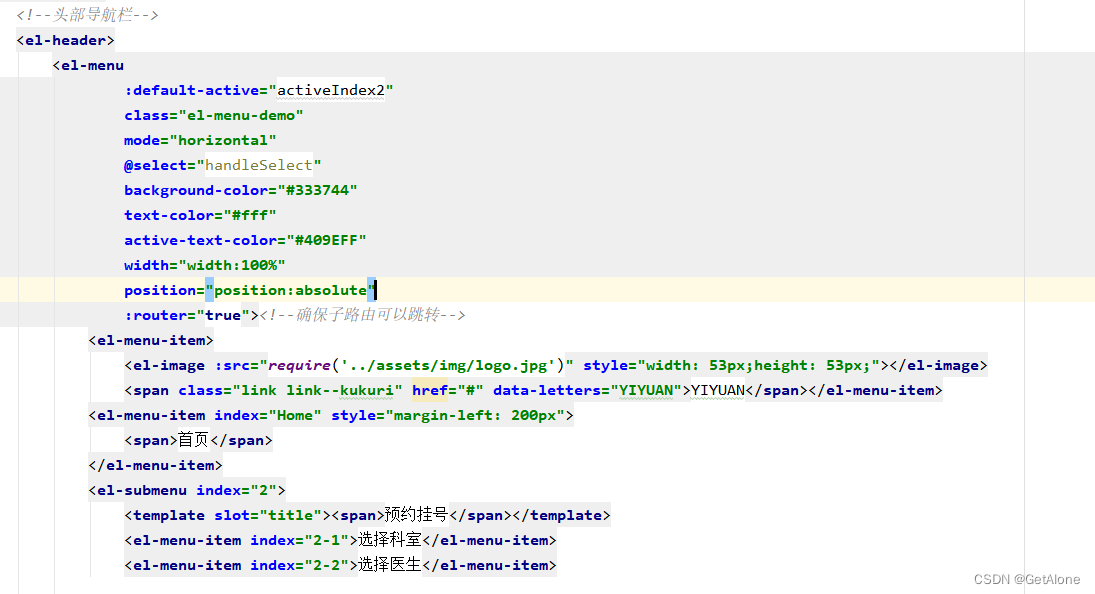
第一个原因是自己的导航栏中的router没有开启,所以你无论写了多少个子路由,点击多少下,写的再好也是没有用,首先确保这个要开启。element-ui里面的开启方法是:router="true"
第二个原因就是看看自己的index=""是否添加了子路由

第一个原因是自己的导航栏中的router没有开启,所以你无论写了多少个子路由,点击多少下,写的再好也是没有用,首先确保这个要开启。element-ui里面的开启方法是:router="true"
第二个原因就是看看自己的index=""是否添加了子路由

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


