Echarts官方实例中 地图 最后一个是 iphone销量的全国地图 实例链接
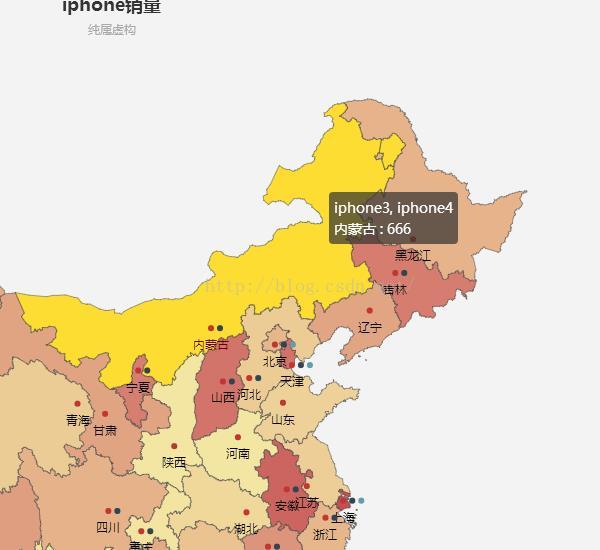
但是tooltip提示框组件里默认显示的数量信息是所有value的和,而不是每一个单独展示。如图所示,666是iphone3和iphone4值的和。

现在我们想要分别显示iphone3,iphone4,iphone5的值,只需要修改tooltip即可。
//官方实例tooltip
tooltip: {
trigger: 'item'
},tooltip.formatter 可以做到分别显示多个值 (提示框浮层内容格式器,支持字符串模板和回调函数两种形式)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1675
1675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








