三级联动,举例说明:我们在注册网站的时候选择省市县,这就是三级联动的效果,联动效果的特点为一级节点决定二级节点,二级节点决定三级节点,以此类推。这就说明当前节点的id是下一级节点的父id(根据id查询),每次查询的参数均为id,只是对应的子节点不同。
分析完成后,我们来撸一下代码:
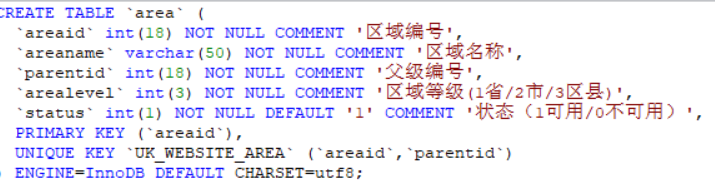
1.首先数据库得有张表吧,这张表里包含了各级节点的信息,id啊,什么的,来几张图看看。


2.表准备完毕,前端页面撸一下,做几个测试代码,这个很简单,我直接上代码就行了,效果大家脑补。最后一级为县级,所以县级不用调用方法。
<body>
省:
<select name="sheng" id="shengid" onchange="method()"></select>
市:
<select name="shi" id="shiid" onchange="method2()"></select>
县:
<select name="xian" id="xianid"></select>
</body>
3.代码实现
3.1首先发一个Ajax请求到后台,参数为0,0代表所有的一级节点,就是省级单位。返回装着所有省级单位对象的集合list。
$(function(){
$.ajaxSettings.async = false;
//发送
$.get("AreaServlet",{parentid:0},function(result){
//获取下拉框对象
var shengobj = $("#shengid");
//JSON对象
var allsheng = JSON.parse(result);
for(var i = 0;i<allsheng.length;i++){
//获取内容
var shengdeid = allsheng[i].areaid;
var shengname=allsheng[i].areaname;
//拼接
var biaoqian = $("<option value="+shengdeid+">"+shengname+"</option>");
shengobj.append(biaoqian);
/* alert(allsheng[i].areaid); 为省份号码*/
}
//调用查询的市级方法,这样市级会根据省级的变化而变化,产生联动效果。
method();
});
});
3.2 省级单位的id已经获取到,前面说过,省级id为市级的父id
function method(){
//获得省id
var shengid=$("#shengid").val();
/* alert(shengid); */
$.get("AreaServlet",{parentid:shengid},function(result){
//获取市的下拉框对象
var shiobj=$("#shiid");
//清除子节点,否则上次查询的数据仍存在。
shiobj.empty();
//接收JSON返回的结果
var list = JSON.parse(result);
for(var i = 0;i<list.length;i++){
//获取值
var shiid= list[i].areaid;
var shiname= list[i].areaname;
//创建节点
var jiedian=$("<option value="+shiid+">"+shiname+"</option>");
shiobj.append(jiedian);
}
//调用县级方法
method2();
});
}
3.3 显示县级
function method2(){
var shiid=$("#shiid").val();
/* alert(shengid); */
$.get("AreaServlet",{parentid:shiid},function(result){
//获取县的下拉框对象
var xianobj=$("#xianid");
//清除子节点
xianobj.empty();
//接收JSON返回的结果
var list = JSON.parse(result);
for(var i = 0;i<list.length;i++){
//获取值
var xianid= list[i].areaid;
var xianname= list[i].areaname;
//创建节点
var jiedian=$("<option value="+xianid+">"+xianname+"</option>");
xianobj.append(jiedian);
}
});
}
县级下还有节点以此类推即可。这样便产生了联动效果。






















 2328
2328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








